Kuinka poistaa suuret kuvakkeet iPhonesta. iOS-laitteiden omistajille. Virtuaalinen kotipainike
Joka iPhonen omistaja tai iPad luultavasti ainakin kerran elämässään kiinnitti huomiota kuvakkeiden "oikeaan" sijoitteluun työpöydällä. Olet todennäköisesti törmännyt työsi aikana siihen, että esimerkiksi iOS ei salli kahden suosikkisovelluksen sijoittamista näytön keskelle eikä mitään muuta. Mutta nyt kaikki on muuttunut!
iOS-työpöytä, kuten muut iOS:n elementit, ei käytännössä ole käyttäjien mukautettavissa ilman, että laite käy läpi jailbreak-menettelyn. Käsityöläiset onnistuivat kuitenkin löytämään ainakin kaksi hankalia tapoja tyhjän tilan luominen ponnahduslaudalle, josta keskustelemme tässä oppaassa.
Kuinka järjestää kuvakkeet iPhonessa tai iPadissa satunnaisessa järjestyksessä
1. Lataa mikä tahansa kuva työpöydän taustakuvaksi iPhonelle tai iPadille. Puhuimme yksityiskohtaisesti siitä, mistä ladata taustakuvia ja miten se tehdään tässä materiaalissa.
2. Avaa ladattu kuva Kuvat-sovelluksessa ja napauta näyttöä piilottaaksesi sovelluksen käyttöliittymäelementit.

Tärkeä: Huomaa, että valittu kuva peittää näytön kokonaan (voit suurentaa tai pienentää sitä halutessasi).
3. Ota kuvakaappaus (ohjeet).
4. Avaa tavallinen Safari selain ja mene osoitteeseen.
5. Siirry "Create BLANK icons" -osioon ja napsauta sitten "Lisää" -painiketta.


7. Valitse vaiheessa 3 otettu kuvakaappaus. Napsauta "Lähetä"-painiketta.
Latauksen jälkeen kuvakaappaus kuvakkeiden sijainnista näkyy sivulla.
8. Valitse paikka, jossa haluat nähdä tyhjää tilaa tulevaisuudessa, esimerkiksi 2 × 2 neliö.


Näiden yksinkertaisten vaiheiden jälkeen työpöydällesi ilmestyy "nukke", jossa on taustakuva. Jäljelle jää vain asettaa se haluttuun asentoon.

11. Järjestä tutit haluamallasi tavalla, esimerkiksi kirjaimen tai numeron muotoon:

Napsauta nukkea, avaat välittömästi palvelusivun. Palaa sivuston edelliselle sivulle ja toista vaiheet kohdasta 8 alkaen lisätäksesi uusia "nukkeja".
Jotta "tutti" ei erottuisi, ihannetapauksessa sinun on kytkettävä päälle "Reduce Motion" -toiminto, jota varten valitse Asetukset → Yleiset → Universaali pääsy→ Vähennä liikettä ja aktivoi vastaava kytkin.

Nuket poistetaan samalla tavalla kuin mikä tahansa iOS-sovellus.
Kuvakkeiden järjestäminen iPhonessa ja iPadissa missä tahansa aloitusnäytössä Commands-sovelluksen avulla (iOS 12 ja uudemmat laitteet)
Jos haluat jättää vain muutaman ohjelman työpöydällesi ja - mikä tärkeintä - järjestää ne haluamallasi tavalla... Toinen ratkaisu on myös Applen uusi sovellus - Teams.
Toisin kuin edellinen menetelmä, tarvitsemme vain tavallisen "taustakuvan" työpöydälle. Muuten tempun kaikki viehätys katoaa - näet nuken kuvakkeita, ja tämä on täydellinen epäonnistuminen. Samaan aikaan tätä menetelmää voit lisätä "maagisia" tehosteita. Ensimmäiset asiat kuitenkin ensin.
Tässä esimerkissä käytämme täysin mustaa "taustakuvaa". Tämä kuva on jo olemassa Järjestelmäasetukset iPhonessa tai iPadissa: Asetukset → Taustakuva → Valokuvat. Musta kuva on listan viimeinen. Asenna se.
Avaa nyt Teams-sovellus (jos sinulla ei vielä ole sitä - (arvostelu), se ei ole iOS:n mukana). Tässä on mitä sinun tulee tehdä:
1. Napsauta Uusi komento.
2. Napauta asetusten vaihtokuvaketta oikealla yläkulma.

3. Napsauta kenttää, jossa on nimi. Voit estää nimen näkymisen kopioimalla merkit välillä hakasulkeet. Sulkuja ei tarvitse kopioida itse.

4. Vaihdetaan nyt kuvaketta. Napsauta sopivaa riviä. Napauta Kotinäyttö.

Täällä voit ottaa valokuvan tai valita valmiin kuvan kirjastosta. Tietysti sen on oltava samanvärinen kuin taustakuva työpöydällä. Otimme yksinkertaisesti kuvakaappauksen mustasta valokuvasta (voit ladata sen täältä) ja määritimme sen sitten kuvakkeeksi. Napsauta Valmis.



Napsauta Lisää.
Valmis – täysin musta kuvake on ilmestynyt työpöydälle! Kuten näette, se sulautuu ympäröivään taustaan ja saat täydellisen vaikutelman, että näytöllä ei ole mitään paitsi kuvakkeet, jotka on järjestetty erittäin oudossa järjestyksessä iOS: lle.

Tee niin monta kuvaketta kuin tarvitset. Voit tehdä tämän siirtymällä uudelleen Teamsiin ja toistamalla samat toiminnot jo luodulla pikakuvakkeella.

P.S. Muuten, jos haluat, voit myös linkittää "aivan mustiin" kuvakkeisiin hyödyllisiä toimia kalenteriin, Internetin selaamiseen, karttoihin, yhteystietoihin, Apple Music jne. Tämä on jo uskomaton taso taikuutta - painat vain sormeasi mustalla taustalla, ja iOS alkaa yhtäkkiä tehdä jotain!


Fantastinen - mutta ei tietäville.
Perustuu yablykin materiaaleihin
Yksinkertaisin lajittelutapa, jossa suositut sovellukset sijaitsevat päänäytöllä tai lähempänä sitä ja käynnistetyt sijoittuvat harvoin viimeisillä sivuilla.
Edut: Tarvitsemasi sovellukset ovat aina käden ulottuvilla.
Vikoja: jos sovelluksia on paljon, tarvitsemasi sovelluksen löytämiseen ja käynnistämiseen kuluva aika pitenee.
2. Kansiot luokittain
Kansioiden ilmestymisen jälkeen iOS:ssä Jumala itse määräsi niitä käytettäväksi lajitteluun. Loogisin tapa on ryhmitellä ne aiheittain. "Internet", "Urheilu", "Toimisto", "Pelit" - järjestelmä itse ehdottaa nimiä näiden kahden yhdistämiseksi vastaavia sovelluksia. Yleensä kaikki sijoitetaan kansioihin toisella näytöllä, ja ensimmäinen vapauttaa tilaa suositummille ohjelmille.
Edut: voidaan sijoittaa tiiviisti suuri määrä sovellukset.
Vikoja: haun vaikeus ja yksi lisätoimia alkuun.
3. Toimintokansiot
Toisin kuin edellinen, tämä menetelmä käyttää sovellusten tarkoitusta - toimintoja, joita ne auttavat suorittamaan - lajittelukriteerinä. Esimerkiksi "Read"-kansio sisältää iBooks, Reeder ja Pocket, "Listen"-kansio sisältää Spotifyn, "Podcasts" ja "Music" ja "Play"-kansio sisältää pelejä.
Sinun ei tarvitse vaivautua nimien ja käytön kanssa. Tällä tavalla allekirjoitukseen mahtuu helposti useita toimintoja, ei vain yksi.
Edut: havainnoinnin helppous ja minimiaika etsiä.
Vikoja: Kansioita voi olla liian monta, ja jotkin sovellukset voivat sopia useille niistä kerralla.
4. Kansiot yhdellä näytöllä
Tämän menetelmän ydin on tietoinen kieltäytyminen useiden pöytätietokoneiden käyttämisestä kaiken sijoittamiseksi päänäytölle. Sinun on yritettävä ryhmitellä sovellukset niin, että ne mahtuvat käytettävissä olevaan tilaan. Mutta silloin sinun ei tarvitse selata sitä - avaa vain yksi kansioista ja suorita oikea sovellus.
Edut: maksimaalinen tiiviys.
Vikoja: Kaikkien sovellusten ryhmitteleminen useisiin kansioihin on melko vaikeaa.
5. Aiheittain ilman kansioita
Kansioiden kaikista eduista huolimatta joskus on helpompaa vain pyyhkäistä pari kertaa ja löytää etsimäsi ja nähdä kaikki sovellukset silmiesi edessä. Tätä varten ne on ryhmiteltävä riveihin tai sarakkeisiin.
Edut: Selvempi visuaalinen havainto ja nopeampi haku.
Vikoja: on lähes mahdotonta sovittaa tarvittavat sovellukset 2-3 työpöydälle; ne ulottuvat 5–7 näytölle.
6. Minimalismi
Hyvä tapa helpottaa sovellusten löytämistä ja tehdä työpöydästäsi houkutteleva. Se sopii kuitenkin vain niille, joilla on niin vähän asennetut sovellukset että ne voidaan sijoittaa 1-2 näytölle.
Edut: kaunis ja selkeä.
Vikoja: Hyödytön, jos sovelluksia on yli kaksikymmentä.
7. Aakkosjärjestyksessä
Vakavin menetelmä niille, jotka ovat liian laiskoja lajittelemaan sovelluksia millään tavalla. Sitä käytetään oletuksena iOS:ssä. Jos tiedät sovelluksen nimen, sen löytäminen ei ole vaikeaa. Ota tämäntyyppinen lajittelu käyttöön avaamalla "Asetukset" → "Yleiset" → "Nollaa", valitsemalla "Palauta kotiasetukset" ja vahvistamalla toiminto.
Edut: tiukka järjestys.
Vikoja: Tarve selata työpöytää ja muistaa sovellusten nimet.
8. Värin mukaan
Eksoottisin lajittelumenetelmä, jonka ydin on valita vierekkäiset kuvakkeet värin mukaan. Se vetoaa esteeteihin ja niille, joilla on hyvä visuaalinen muisti, koska tällaisen lajittelun jälkeen sinun on etsittävä sovelluksia yksinomaan värin perusteella.
Edut: Erittäin kaunis.
Vikoja: melkein hyödytön. Oikean sovelluksen löytäminen on melko vaikeaa.
9. Yhdistetty menetelmä
Lopulta pääsimme yleisimpiin ja useimpiin kätevä tapa lajittelu. Kaikki yllä olevat vaihtoehdot sovellusten ryhmittelyyn ovat hyviä, mutta erittäin radikaaleja.
Miksi mennä sellaisiin äärimmäisyyksiin, kun jokaisesta voi ottaa parhaat puolet ja sijoittaa eniten käytetyt päänäytölle, sijoittaa Dockiin kansion, jossa on saman aiheen ohjelmia, ja yhden kansion sisällä järjestää sovelluksia kuvakkeiden värien tai tarkoitus.
Edut: tilaisuus hienosäätö itseäsi varten.
Vikoja: pidemmän aikaa etsiä sovelluksia tiiviimpiin lajittelumenetelmiin verrattuna.
Kuinka pitää työpöytäsi siistinä
Riippumatta siitä, minkä menetelmän valitset, älä unohda pitää asiat järjestyksessä. Tämä on erittäin helppo tehdä. Riittää, kun noudatat yksinkertaisia sääntöjä:
- Älä luo enempää kolme työntekijää taulukoita, muuten näyttöjen selaaminen vie paljon aikaa.
- Kerran kuukaudessa poista sovellukset, joita et käytä. Siellä on vähemmän kuvakkeita ja enemmän järjestystä. Myös .
- Älä unohda etsiä. Pyyhkäisemällä alas missä tahansa näytössä avautuu Spotlight, josta löydät helposti tarvitsemasi sovelluksen kirjoittamalla vain muutaman merkin.
Yhdessä iOS 11 ilmestyi uusi iPhone X, suurimmalla näytön lävistäjällä varustettu iPhone, jolla ei käytännössä ole rajoja. 5,8 tuumaa OLED-näyttö jopa suurempi kuin iPhone 8 Plus:n 5,5 tuuman näyttö, kun taas runko itsessään on suunnilleen samankokoinen kuin iPhone 8:n. Suunnittelijoille tämä tarkoittaa enemmän vapautta asetteluissa.
Suuri näyttö
Ylimääräinen 145 pt antaa tilaa uudelle sisältöriville. Tai voimme sijoittaa näytölle valikon, joka ei aiemmin mahtunut sinne. Nämä innovaatiot koskevat sekä iPhone 8:aa että 8 Plussaa, sillä niillä on samat mittasuhteet huolimatta erilaisista resoluutioista.

Lisää tilaa sisällölle
Ensimmäiseen iPhoneen verrattuna näytön korkeus on kasvanut 332 pt, mikä on 7 navigointipalkkia. Yhä enemmän tilaa sisällölle ja vähemmän tarvetta hampurilaismenulle.
Jos vertaat ensimmäistä iPhonea ja iPhone X:ää, huomaat, että sisältötila on lähes kaksinkertaistunut. Yleisesti tämä tarkoittaa sitä nykyaikaiset sovellukset tulee aina sisältää kaikki komponentit: tilapalkki, navigointi, välilehtipalkki ja ilmaisin Kotipainikkeet. Jättämällä nämä tekijät huomioimatta voit vahingoittaa käyttökokemusta ja tehdä sovelluksesta yhteensopimattoman Applen standardien kanssa.

Lovi
Ehkä kiistanalaisin näkökohta uudessa suunnittelussa on näytön ylin 10 %. Kosketusanturi, joka tunnetaan paremmin nimellä Notch, on elementti, joka estää uutta näyttöä valtaamasta koko aluetta. Teknologisesti on nyt mahdotonta tulla toimeen ilman Face ID:tä, siinä olevaa kameraa ja kaiutinta.
Suunnittelun näkökulmasta tämä on suurin kompromissi, joka on tehty. Apple yhtiö takana viime vuodet. Mutta kun on tarkasteltu, kuinka muut puhelinvalmistajat ratkaisevat ongelman suuri näyttö, näet, että he eivät olleet ilman kompromisseja.
Apple neuvoo olemaan piilottamatta Notchia mustan tilapalkin taakse. He väittävät, että vaikka lovi on häiritsevä, se tarjoaa arvokasta tilaa tilariville ja lisäsisällölle.
Se on looginen jatko sisällölle ja tekee näytöstä visuaalisesti suuremman. Taustaelementit, kuten taustakuvat, kartat ja värit, eivät kärsi, jos niitä peittävät hieman näytön pyöristetyt kulmat ja lovet. Tämän tilan piilottaminen saa näytön näyttämään pienemmältä ja sovellus ei täytä Applen standardeja. Selitys tässä videossa.

Valtavat otsikot
iOS 11:ssä otsikot ovat yleensä 34 pt mustia ja lihavoituja. Mielenkiintoista on, että kun vierität näyttöä alaspäin, otsikot siirtyvät navigointipalkkiin ja antavat meille siten arvokkaan tilan takaisin.
Vaakanäkymässä otsikko pysyy palkissa pienenä. Tästä suunnittelijat voivat päätellä, että ensinnäkin heidän on käytettävä tätä ylimääräistä tilaa viisaasti, ja toiseksi, sinun on tehtävä suunnittelusta mukautuva, koska tämä tila voi olla pystysuunnassa eikä vaakasuunnassa.

Suuri tilapalkki
Tilapalkin korkeus on yli kaksinkertaistunut 20 pisteestä 44 pisteeseen. Ilmoitukset voidaan nyt vetää yksinkertaisesti alas vasemmasta yläkulmasta. Avaa ohjauskeskus pyyhkäisemällä näyttöä näytön oikeasta yläkulmasta. Pyyhkäisemällä näyttöä alhaalta pääset aloitusnäyttöön, mutta vain, jos pyyhkäisy tehdään nopeasti.

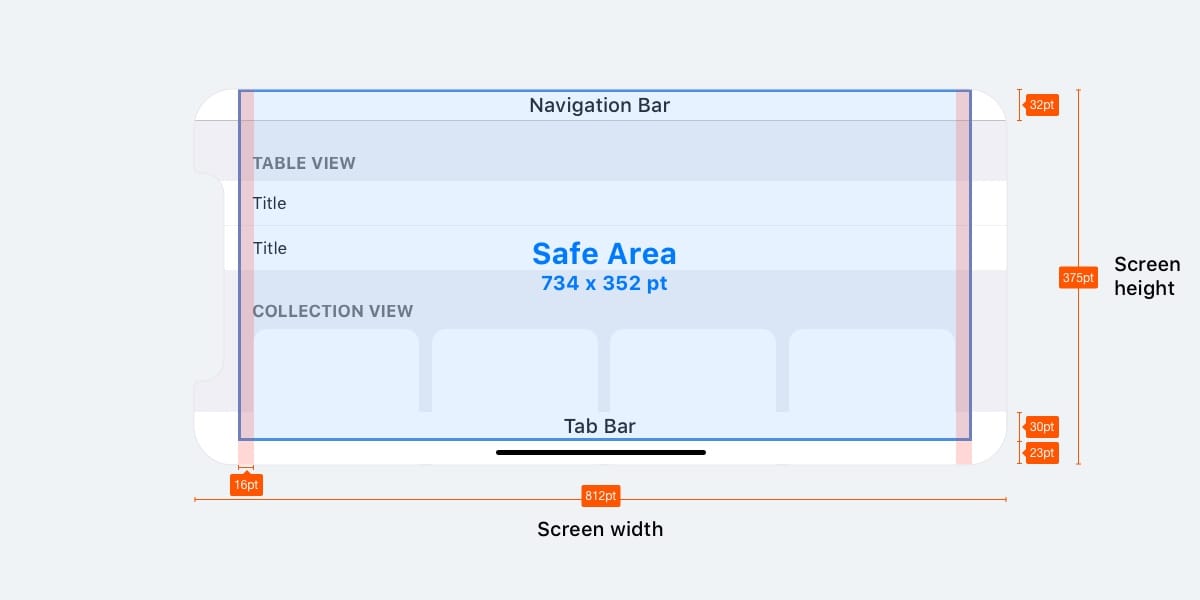
Turvallinen sisältöalue
Kun luot suunnittelua iPhone X:lle, sinun on otettava huomioon, että näytön pyöristetyt kulmat ja lovi voivat leikata sisältöä pois. Meidän tulee aina muistaa tämä. Näytön turvavyöhykkeiden avulla voit sijoittaa elementit siten, että lovi ei leikkaa sisältöä millään tavalla. Yleisesti ottaen kaikki taustakuvia voidaan sijoittaa turvautumatta tähän oppaaseen, mutta elementit, kuten teksti, kuvat ja painikkeet, on sijoitettava ottaen huomioon nämä alueet.

iPhone X vaakatilassa
Näytön vaakasuuntaisessa asennossa tilapalkki on piilotettu sisällölle tilan maksimoimiseksi. Navigointipalkki pienennetään 32 pisteeseen, välilehtipalkki 30 pisteeseen ja kotipainikkeen ilmaisin 23 pisteeseen. Vaikka useimmat käyttäjät vaihtavat harvoin vaakatilaan iPhone X:ssä, on silti paljon skenaarioita, joissa tätä tilaa tarvitaan.
Jos haluat esimerkiksi katsella vaakasuuntaisia kuvia, koko näytön videoita tai lukea artikkeleita suuria tekstejä. Selailun päätyttyä käyttäjä palaa intuitiivisesti sivulle pystysuuntaan näyttö, varsinkin jos laite on kätevästi tuettu vaakasuunnassa.
Jos sovelluksesi on jo sovitettu iPadille, miksi et mukauta sitä maisemaan? iPhonen suunta? Valtavia etuja pienellä vaivalla, koska useimmat sovellukset on suunniteltu reagoivia asetteluja ajatellen.

Sivustot vaakatilassa
Jos olet tuotesuunnittelija, työskentelet todennäköisesti verkossa. Kun katselet normaalisti vaaka-tilassa iPhone X:ssä, sivustollasi on paljon tyhjää tilaa vasemmalla ja oikeat puolet näyttö. Tämä tapahtuu, koska turvavyöhykkeet ilmestyvät automaattisesti estämään sisällön leikkaamisen, mikä pahentaa tilannetta. Tämän välttämiseksi Apple on kehittänyt oppaan, jolla voit mukauttaa sivustosi iPhone X:ään vaakasuunnassa. Yleensä voit laajentaa taustaasi täyttämään koko näytön pitäen samalla sisällön turvallisella alueella.

Pyöristetyt näytön kulmat
Sisältö voi myös katketa pyöristetyt kulmat iPhonen näyttö X. Jos et piilota tilapalkkia tai Koti-painikkeen ilmaisinta, et kohtaa tätä ongelmaa. Koko näytön sovelluksissa, kuten kamerassa, on kuitenkin tärkeää jättää täyttöä näytön kulmaan. Kulmien pyöristykset on asetettu 16 pt:n säteelle, samaa pyöristyssädettä suositellaan käytettäväksi myös painikkeissa.

Tarkastele sovelluksiasi iOS-simulaattorissa
IPhone X ei ole vielä ilmestynyt. Todennäköisesti myynnin avaamisen jälkeen laitteet myydään nopeasti loppuun, eivätkä ne ole useimmille meistä saatavilla. Ei ole käsissäni haluttu laite Testaaksesi suunnitteluasi siinä, sinun tarvitsee vain käyttää iOS-simulaattoria. Voit esikatsella sovellustasi tai verkkosivustoasi asentamalla Xcoden.

Hampurilaismenuja ei enää tarvita
Viimeisen vuosikymmenen aikana suunnittelijat ovat joutuneet taistelemaan jokaisesta pikselistä pienellä näytöllä ensimmäinen iPhone. Monet ihmiset päättivät jättää välilehtipalkin kokonaan pois, koska se vaati liian paljon pystysuoraa tilaa. Pientä luovuutta käyttäen jotkut heistä keksivät painikkeen, joka poistui vasemmalta. Tästä syntyi kuuluisa hampurilaismenu. Aluksi se oli hauska ja raikas, mutta käytettävyyden kannalta se oli todellinen painajainen. Lisää napsautuksia päästäksesi piilotettuihin näyttöihin painikkeen alla. Tämän seurauksena toissijaisten välilehtien käyttö on vähentynyt, koska ihmiset usein unohtavat, että siellä voi olla enemmän sisältöä.
Adventin kanssa suuret näytötälypuhelimissa, käyttäjän on vaikeampi käyttää sitä yhdellä kädellä.
Apple jopa otti käyttöön toiminnon, joka laskee navigointipalkkia kaksoisnapauta Kotipainikkeet, kun taas kaikki käyttöliittymä sovellukset ovat myös siirtyneet alas. Tämä tehtiin, jotta käyttäjä pääsi navigointiin peukalolla. Sitten tämä toiminto muutettiin kaksoisnapautusvalikkokutsuksi. Hampurilaismenu sijaitsi yleensä näytön vasemmassa yläkulmassa ja oli erittäin vaikeasti tavoitettavissa. Ja nyt, kun näytöistä on tullut paljon suurempia, sisällölle ei enää tarvitse taistella tilasta. Välilehtipalkki on ilmeisin tapa korvata Hamburger-valikko, koska sille on nyt tarpeeksi tilaa. iPhone X vahvistaa tämän suunnan. Jos sovelluksessasi on useita osioita, ei ole mitään syytä olla käyttämättä välilehtipalkkia. iOS 11:ssä vaakasuuntainen välilehtipalkki vie vielä vähemmän tilaa.
Hampurilaismenut ovat hyvin yleisiä verkossa, ja ehkä tämä on yksi syy siihen mobiiliverkko kokemus ei ole saavuttanut alkuperäistä kokemusta.
Jopa React Native käyttää alkuperäisiä ohjaimia, jotka ovat fantastinen trendi verkkoteknologiassa. iOS:ssä ja erityisesti iPhone X:ssä sinun on kuitenkin käytettävä välilehtipalkkia.

Responsiiviset asettelut ja moniajo
Nykyään, kun joudut käsittelemään jatkuvasti kasvavaa määrää näyttötarkkuuksia, on erittäin tärkeää tehdä asetteluistasi reagoivia. Käyttämällä työkaluja, kuten Constraints in Sketch ja Auto Layout Xcodessa, sinun on suunniteltava näyttö sillä odotuksella, että näyttö on joustava ja pystyy näyttämään ylimääräinen valikko.
Pinoa näkymät

iPhonen näytön resoluutiot
Yhteensä sisään iPhone linja 5 pääresoluutiota: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) ja 375 x 812 pt (iPhone X). Asettelu ei skaalaudu, vaan laajenee resoluution mukaan. Esimerkiksi navigointipalkin leveys mukautuu, mutta korkeus pysyy samana. Sisällä olevat elementit pysyvät ennallaan. iPhone 8 Plus on ainoa puhelin, joka toimii enemmän kuin iPad vaakatilassa. Toisin sanoen navigointi saattaa näkyä vasemmalla ja korvata välilehtipalkin.

Sovelluskuvakkeet
Sovelluskuvaketta käytetään sovelluksesi tyyliin. Tämä on ensimmäinen asia, jonka käyttäjät näkevät, kun he alkavat työskennellä sovelluksen kanssa. Se näkyy päällä aloitusnäyttö, V Sovelluskauppa, Spotlight ja Asetukset.
Ikonien koot
@1x-resoluutiota ei enää tueta iPhonessa, joten sinun ei tarvitse luoda sille kuvaketta.
Sovelluskuvakkeilla on tällä hetkellä vain kaksi resoluutiota: @2x ja @3x. Kuvakkeita on kolmenlaisia: sovelluskuvake, kohdevalokuvake ja asetuskuvake. iPadissa käytetään @1x ja @2x.

Super ellipsi
iOS 7:stä lähtien pyöreät kulmat kuvakkeet korvataan ellipsillä. Jos katsot tarkasti, näet, että kulmat ovat pyöristetty tasaisesti. Älä siis vie maskilla varustettuja kuvakkeita, koska se voi aiheuttaa mustia alueita reunojen ympärille. On parempi viedä neliön muoto.

Kuvake ruudukko
Apple käyttää kultaisen suhteen sääntöä joissakin kuvakkeissa. Tämä on tae hyvistä mittasuhteista, mutta se ei ole tiukka sääntö. Edes Apple ei aina pidä siitä kiinni.

värit
iOS käyttää kirkkaita värejä jotta kuvakkeet erottuvat. Nämä värit toimivat hyvin sekä valkoisella että mustalla taustalla. Muista, että kirkkaita värejä tulee käyttää säästeliäästi, vain toimintakehotuksena ja mahdollisimman kiireisellä taustalla. Suunnilleen vain 10-20 % koko suunnittelusta voi olla värillistä tai se kilpailee liikaa sisällön kanssa.
iOS käyttää usein neutraaleja värejä taustan tai valikkoalueen näyttämiseen. Hyvin kontrastinen musta teksti vastaan valkoinen tausta - paras lääke mukavaa lukemista varten. Lopuksi painikkeiden korostamiseen käytetään pastellinsinistä väriä.

Järjestelmän fontti
Järjestelmäfonttia kutsutaan nyt nimellä SF Pro Text tekstille, jonka fonttikoko on pienempi kuin 20 pt, ja SF Pro Display tekstille, jonka fonttikoko on 20 pt tai suurempi. On tärkeää huomata, että nyt, kun käytät järjestelmän fontti, saat käyttöösi Dynamic Font -sovelluksen, jonka avulla fonttia voidaan mukauttaa käyttäjän mieltymysten mukaan.

Painikkeet ja kirjasinkoot
Nyrkkisääntö: 44 pt painikkeille, 12 pt pienelle tekstille, 17 pt sisällölle ja 20 pt+ otsikoille.

Elementtien väli ja sijainti
Pääsääntönä on säilyttää 8 pt marginaalit näytön reunasta ja elementtien välillä. Tämä luo tarpeeksi ilmaa, jolloin sivun sisältö on helpompi havaita ja teksti on luettavampaa. Myös käyttöliittymäelementtien ja tekstin tulisi sijaita yhteisellä perusviivalla.

Tilapalkki
On suositeltavaa ottaa tilapalkki käyttöön niissä näytöissä, joissa tämä voidaan tehdä. Käyttäjät luottavat siihen katsellessaan sellaista tärkeää tietoa, kuten lataustaso, verkkosignaali, aika. Teksti ja kuvakkeet voivat olla joko valkoisia tai mustia, mutta tausta voi olla mikä tahansa väri tai jopa sulautua navigointipalkkiin.

Navigointipalkki
Navigointipalkki on nopea pääsy selata tietoja. Vasen puoli-palkkia voidaan käyttää "Takaisin", "Profiili", "Valikko" -painikkeiden sijoittamiseen, kun taas oikea osa voidaan käyttää toimintopainikkeille: "Lisää", "Muokkaa", "Valmis". On tärkeää, että jos käytät jotakin järjestelmäkuvakkeet, silloin heille ei tarvitse luoda omaisuutta.
Aivan kuten tilarivillä, tausta voidaan asettaa mihin tahansa väriin, ja siinä on yleensä hienovarainen sumeus, jotta teksti on aina luettavissa. Kun navigointipalkki luodaan yhdessä tilapalkin kanssa, molemmat taustat yhdistetään.

Hae
Kun sivulla on paljon sisältöä, sinun on lisättävä sisällön hakuominaisuudet.

Työkalupalkki
Työkaluriviä käytetään mm ylimääräistä tilaa majoittaa aktiiviset painikkeet ja näytön tilan näyttäminen.

Välilehtipalkki
Välilehtipalkki on päänavigointi näyttöjen välillä. Vältä hampurilaismenua, jos sinulla on vain muutama kohde. Välittömästi näkyvä valikko lisää valikkokohtien napsautusten määrää, koska ilmeinen on aina parempi. Lisäksi on parempi lisätä tekstiä valikkokuvakkeisiin, koska useimmat käyttäjät eivät tunnista symboleja, varsinkin kun ne eivät ole vakiomuotoisia.

osavaltioissa
Kun valikon kohdat eivät ole aktiivisia, kuvakkeiden tulee olla harmaita. Esimerkiksi, kuten kuvassa - ne houkuttelevat vähemmän huomiota.

Taulukkonäkymä
Taulukkonäkymä on yleisimmin käytetty näkymä sisällön selaamiseen. Monet sovellukset käyttävät taulukon näyttömuotoa. Tämä näkymä on vakio ja myös muokattavissa pienimpiin elementteihin.

Perustyylejä
Päällä perustaso Voit käyttää tiettyjä esiasetettuja tyylejä ja ominaisuuksia.

Osat
Kohteet voidaan ryhmitellä otsikolla ylhäällä ja kuvauksella alla.

Kokoelmanäkymä
Kun haluat järjestää sisältöä taulukon muodossa riveihin ja sarakkeisiin, voit käyttää kokoelmanäkymää. Hän auttaa sinua luomaan unelmiesi ulkoasun.

Kokoelma Näytä asetteluvaihtoehdot
Jos kokoelmaa on useampi kuin yksi, voit luoda kokoelmanäkymän yhdistelmän. Mahdollisuudet ovat rajattomat.

Modaaliset ikkunat
Varoitusikkunaa käytetään välittämään tärkeitä tietoja, ja se vaatii käyttäjää ryhtymään välittömiin toimiin. Valintaikkunat Tämän tyypin tulee sisältää ytimekkäät ja ytimekkäät tiedot, ja toimintojen tulee olla ilmeisiä.

Modaalisten aktiviteettien ikkunat
Toimintoikkunassa voit jakaa sisältöä (tekstiä, kuvia, linkkejä) Airdropin, eri sovellusten (esim. Mail, Facebook, Twitter) kautta sekä lisätä suosikkeihin, kirjanmerkkeihin jne. Ikkunan ulkonäköä ei voi muokata , mutta toimintoja voidaan mukauttaa.

Koko näyttö modaaliset ikkunat
Jos tietoa on paljon, voit käyttää modaaliikkunoita täyttämään koko näytön. Tällaiset ikkunat avautuvat ja sulkeutuvat yleensä animaatioiden avulla (ne voivat liikkua ulos, ilmestyä ja kadota, kääntyä, selata). Kuten muutkin modaaliset ikkunat, myös näiden tulee olla erittäin lyhyitä ja ytimekkäitä, ja niiden tulee olla helppo piilottaa.

Näppäimistöt
Näppäimistöä käytetään tietojen syöttämiseen tekstikenttiä. Se voidaan helposti mukauttaa syötettä varten eri tyyppejä tiedot, kuten linkit, sähköpostit, puhelinnumerot, emojit. On mahdollista valita valo tai tumma teema ja vahvistuspainikkeen merkintä (oletusarvoisesti "enter" tai "return" englanniksi).

Jos valittavana on useita vaihtoehtoja, voit käyttää Pickeriä. Se on erityisen kätevä päivämäärille, jolloin sinun on syötettävä kolme kenttää kerralla (päivä, kuukausi, vuosi).

Segmentoitu ohjaus
Jos välilehtipalkkia käytetään pääosien välillä vaihtamiseen, tällä säätimellä vaihdetaan alaosioiden välillä.

Liukusäätimet
Liukusäätimet ovat interaktiivisia ohjaimia, jotka eivät ole kovin tarkkoja, mutta ovat erittäin käteviä pika-asetukset, kuten ääni tai kirkkaus.

Edistymispalkki
Edistymispalkki-elementti näyttää toiminnon edistymisen. Esimerkiksi kun lataat verkkosivua. Elementin korkeutta voidaan säätää.
Vaihtaa
Käytetään pika-aloitus ja toimintojen sammuttaminen. Ei sovellu mihinkään muuhun kontekstiin kuin päälle/pois.

Stepper on hitaampi, mutta tarkempi kuin liukusäädin. Antaa käyttäjien suurentaa tai pienentää arvoa yhden askelin. Reunus ja täyttö ovat muokattavissa.
iOS-kuvakkeet
Vakioalustan kuvakkeet. Ne ovat kaikkialla iOS:ssä, ja käyttäjät ymmärtävät ne hyvin. Näiden kuvakkeiden käyttäminen muihin tarkoituksiin voi olla hämmentävää käyttäjille, joten on tärkeää tietää, miten niitä käytetään iOS:ssä.
Kun luot kuvakkeitasi, on tärkeää käyttää tuttuja symboleja. Lisäksi on suositeltavaa täydentää niitä pienellä tekstillä, jonka koko on 10 pt tai enemmän.

Nämä mallit ovat hyödyllisiä muuhunkin kuin vain oppimiseen. Voit käyttää niitä ja muokata niitä tarpeidesi mukaan.
iOS 11 GUI Kit Applelta
Jos suunnittelet iOS:lle, haluat käyttää esimerkiksi tila-, navigointi- ja välilehtipalkkeja.

IOS 11 GUI Kit GREAT SIMPLE STUDIOlta
Käännöksen tekivät yrityksen UX/UI-suunnittelijat Victoria Shishkina, Ksenia Valyakina ja Anastasia Ovsyannikova
Mobiiliohjelmoijat käyttöjärjestelmä iOS joutui uhraamaan hieman käytettävyyttä täydellisen hyväksi ulkomuoto. Tällä oli suurin vaikutus kirjasimiin, koska vähän enemmän suurikokoinen teksti näyttäisi kamalalta. Kaikki eivät kuitenkaan tarvitse kauneutta järjestelmästä. Käyttäjät haluavat nähdä, mitä heidän laitteensa näytölle on kirjoitettu, eikä sillä ole väliä, onko se kaunista vai ei. Mutta Cupertinon kehittäjät eivät riistäneet ketään ja rakensivat järjestelmään toiminnon, jonka avulla voit suurentaa kirjasinkokoa merkittävästi.
Tämän artikkelin keskustelu keskittyy tapoihin lisätä fonttikokoa iPhonen, iPadin tai näytöllä iPod Touch Kanssa asennettu iOS 7. Kyse on menetelmistä, koska Applen ohjelmoijat pitivät ihmisistä mahdollisimman hyvää huolta vammaisia, jolloin he voivat parantaa kokemusta vuorovaikutuksesta laitteen kanssa useilla eri toiminnoilla.
Helpoin tapa suurentaa tekstiä iPhonessa
Jotta voit käyttää tätä toimintoa, sinun ei tarvitse tehdä mitään. Lisäasetukset. Zoomaa nipistämällä on ominaisuus, josta on tullut yksi tärkeimmistä ominaisuuksista alkuperäinen iPhone, sallii käyttäjän suurentaa tekstiä erilaisia sovelluksia monikosketus. Toiminto on ollut käyttäjille jo pitkään tuttu, mutta muistutetaan vain, miten se toimii: suurentaaksesi tekstiä tai kuvaa sovelluksessa kosketa näyttöä kahdella sormella ja liikuta niitä eri suuntiin. Purista zoomaus ei toimi kaikissa sovelluksissa, mutta vakiosovellukset, kuten Safari, Photos, Mail, tukevat sitä.

Haluaisin myös sisällyttää tähän Älykäs toiminto Zoomaus. Samassa vakiosovelluksia, tai sovelluksia, jotka toimivat tekstin ja kuvien kanssa, esim. kolmannen osapuolen selaimet (Google Chrome, Puffin), voit suurentaa näytettävää sisältöä kaksoisnapsauttamalla nopeasti yhtä paikkaa.
Suurenna tekstin kokoa iOS-asetuksien avulla
Edellinen menetelmä ei selvästikään sovellu käyttäjille, joilla on näköongelmia. Mutta tässä on muutakin radikaali ratkaisu, jonka avulla voit suurentaa tekstiä missä tahansa toimintoa tukevassa sovelluksessa Dynaaminen fontti. Aktivoidakseen tämä toiminto tee seuraava:
Vaihe 1: Siirry valikkoon asetukset -> Perus -> Tekstin koko

Vaihe 2: Siirrä liukusäädin sinulle parhaiten sopivaan asentoon
Vaihe 3: Palaa valikkoon Perusasiat
Näiden yksinkertaisten asetusten asentamisen jälkeen kaikki sovellukset, joissa toiminto on käytettävissä Dynaaminen fontti(ja niitä on muuten paljon) näyttää tekstin parametriesi mukaisesti.
Jos tämä lisäys tuntuu sinusta merkityksettömältä, kokeile toista tapaa:
Vaihe 1: Siirry valikkoon asetukset -> Perus -> Universaali pääsy

Vaihe 2. Valitse osio Lisää iso fontti
Suuri dynaaminen fontti ja siirrä liukusäädintä, kun tekstin koko näkyy sinulle
Tällä ominaisuudella lisäämme myös tekstin kokoa vain sovelluksissa, jotka tukevat ominaisuutta Dynaaminen fontti, mutta kuten näet, tässä voimme vaikuttaa tähän parametriin paljon enemmän.
Aktivoi Zoom-toiminto
iOS 7:ssä on toinen ominaisuus, joka voi auttaa näkövammaisia käyttämään laitetta. Suurennus mahdollistaa näytettävän sisällön skaalauksen riippumatta siitä, onko se kuva, teksti vai ikkuna parametrein. Aktivoi tämä ominaisuus seuraavasti:
Vaihe 1: Siirry valikkoon asetukset -> Perus -> Universaali pääsy

Vaihe 2: Valitse valikko Lisääntyä
Vaihe 3: Aktivoi kytkin Lisääntyä. Lue huolellisesti vähän tietoa tällä sivulla, se kuvaa toiminnon hallinnan
Aktivoinnin jälkeen Lisääntyy Käyttäjällä on pääsy uusiin monikosketuseleisiin. Voit suurentaa näyttöä kaksoisnapauttamalla sitä kolmella sormella samanaikaisesti, navigoidaksesi vetämällä kolmella sormella kehän ympäri ja zoomataksesi mahdollisimman paljon, sinun on kaksoisnapauta kolmella sormella. sormet näytöllä, älä vapauta niitä ja vedä vain ylös (alas loitontaaksesi) .

Se on myös mainitsemisen arvoinen iPhone-tuki lihavoitu fontti, joka voidaan aktivoida siirtymällä kohtaan asetukset -> Perus -> Universaali pääsy -> Lihavoitu kirjasin . Huomio - heti aktivoinnin jälkeen tämä parametri Laite käynnistyy automaattisesti uudelleen.
iOS-laitteiden omistajille:







