Крупные значки на айфоне как убрать. Для владельцев iOS-девайсов. Виртуальная кнопка «Домой»
Каждый владелец iPhone или iPad наверняка хотя бы раз в жизни уделял внимание «правильной» расстановке иконок на рабочем столе. В процессе работы вы наверняка сталкивались с тем, что iOS, к примеру, не дает поставить в середине экрана два любимых приложения и ничего больше. Но теперь всё изменилось!
Рабочий стол iOS, ровно как и другие элементы iOS, практически не поддаётся пользовательской кастомизации без прохождения устройством процедуры джейлбрейка. Однако народным умельцам удалось найти минимум два хитрых способа создания пустого пространства на спрингборде, о которых мы расскажем в настоящей инструкции.
Как расставить иконки на Айфоне или Айпаде в произвольном порядке
1. Скачайте любую картинку в качестве обоев рабочего стола для вашего iPhone или iPad. О том, где скачивать обои и как это делать мы подробно рассказывали в этом материале.
2. Откройте загруженное изображение в приложении Фото и коснитесь экрана, чтобы элементы интерфейса приложения скрылись.

Важно: обратите внимание, чтобы выбранное изображение полностью закрывало экран (при желании можете увеличить или уменьшить его).
3. Сделайте скриншот (инструкция).
4. Откройте штатный браузер Safari и перейдите по .
5. Перейдите в раздел «Create BLANK icons» и затем нажмите кнопку «Add».


7. Выберите изображение-скриншот, который был сделан в п. 3. Нажмите кнопку «Send».
После загрузки на страничке отобразится ваш скриншот с расположением иконок.
8. Выберите место, на котором вы хотите в дальнейшем видеть пустое пространство, например, квадрат «2 × 2».


После этих несложных действий на рабочем столе появится «пустышка» с кусочком обоев. Осталось её расположить на нужной позиции.

11. Расположите пустышки по своему усмотрению, например, в форме буквы или фигуры:

Нажав на пустышку, вы тут же откроете страничку сервиса. Вернитесь на предыдущую страничку сайта и повторите действия, начиная с пункта 8 для добавления новых «пустышек».
Чтобы «пустышка» не выделялась, в идеале необходимо включить функцию «Уменьшение движения», для чего пройдите в Настройки → Основные → Универсальный доступ → Уменьшение движения и активируйте соответствующий переключатель.

Удаляются «пустышки» так же, как и любое приложение в iOS.
Как расставить иконки на iPhone и iPad в любое место домашнего экрана при помощи приложения Команды (для устройств на iOS 12 и позднее)
Если вы хотите оставить на рабочем столе всего несколько программ и – что самое главное – расставить их так, как вам хочется… Очередное решение предлагает также и новое приложение от Apple – Команды.
Однако, в отличие от предыдущего метода, нам потребуются лишь однотонные «обои» на рабочий стол. Иначе вся прелесть трюка теряется – вы увидите иконки-пустышки, и это полный провал. В то же время данный способ позволяет добавить «магические» эффекты. Впрочем, обо всем по порядку.
Для этого примера мы возьмем полностью черные «обои». Такая картинка уже есть в системных настройках вашего iPhone или iPad: Настройки → Обои → Снимки. Изображение черного цвета – самое последнее в списке. Установите его.
Теперь откройте приложение Команды (если у вас его ещё нет – (обзор), по умолчанию с iOS оно не поставляется). Вот что необходимо сделать:
1. Нажмите Новая команда.
2. Коснитесь иконки-тоггла с настройками в правом верхнем углу.

3. Нажмите на поле с названием. Для того чтобы названия не было видно, скопируйте символы между квадратными скобками. Сами скобки копировать не надо.

4. Теперь изменим Значок. Нажмите на соответствующую строку. Коснитесь надписи Экран «Дом…».

Здесь можно снять фото или выбрать уже готовую фотографию из библиотеки. Разумеется, она должна быть того же цвета, что и фоновый рисунок на рабочем столе. Мы просто сделали скриншот черной фотографии (скачать можно здесь) и затем указали его как иконку. Нажмите Готово.



Нажмите Добавить.
Готово – наша абсолютно черная иконка появилась на рабочем столе! Как можно видеть, она сливается с окружающим фоном, и создается полное впечатление, что на экране нет ничего, кроме иконок, расположенных в очень странном для iOS порядке.

Делайте столько иконок, сколько нужно. Для этого достаточно снова зайти в Команды и повторить с уже созданным шорткатом те же действия.

P.S. Кстати, при желании вы сможете и привязать к «абсолютно черным» иконкам полезные действия для календаря, работы в интернете, карт, контактов, Apple Music и т.д. Это уже запредельный уровень магии – вы просто нажимаете пальцем на черный фон, и iOS внезапно начинает что-то делать!


Фантастика – но только не для тех, кто в теме.
По материалам yablyk
Самый простой способ сортировки, при котором востребованные приложения располагаются на главном экране или ближе к нему, а запускаемые редко занимают своё место на последних страницах.
Преимущества : нужные приложения всегда под рукой.
Недостатки : если приложений много, увеличивается время на поиск и запуск нужного.
2. Папки по категориям
С момента появления папок в iOS использовать их для сортировки сам бог велел. Наиболее логичный способ - это сгруппировать их по тематике. «Интернет», «Спорт», «Офис», «Игры» - сама система подсказывает названия для объединения двух похожих приложений. Обычно всё помещается в папках на втором экране, а на первом освобождается место для более востребованных программ.
Преимущества : можно компактно разместить большое количество приложений.
Недостатки : сложность поиска и одно дополнительное действие для запуска.
3. Папки действий
В отличие от предыдущего, в этом способе в качестве критерия сортировки используется назначение приложений - действия, которые они помогают совершать. Например, в папку «Читать» попадают iBooks, Reeder и Pocket, в «Слушать» - Spotify, «Подкасты» и «Музыка», а в «Играть» - игры.
Можно не заморачиваться с названиями и использовать вместо слов . Так в подписи легко поместится даже не одно, а несколько действий.
Преимущества : удобство восприятия и минимальное время на поиски.
Недостатки : папок может быть слишком много, а некоторые приложения могут подходить сразу для нескольких из них.
4. Папки на одном экране
Суть этого способа - в сознательном отказе от использования нескольких рабочих столов для того, чтобы разместить всё на главном экране. Придётся постараться и сгруппировать приложения так, чтобы уложиться в доступное место. Зато потом не надо будет листать - достаточно открыть одну из папок и запустить нужное приложение.
Преимущества : максимальная компактность.
Недостатки : довольно сложно сгруппировать все приложения по нескольким папкам.
5. По тематике без папок
Несмотря на все преимущества папок, иногда проще сделать пару свайпов и найти то, что ищешь, видя перед глазами все приложения. Для этого надо, чтобы все они были сгруппированы по строкам или колонкам.
Преимущества : более чёткое визуальное восприятие и быстрый поиск.
Недостатки : почти нереально уместить нужные приложения на 2–3 рабочих столах; они растягиваются на 5–7 экранов.
6. Минимализм
Хороший способ, упрощающий поиск приложений и делающий ваш рабочий стол привлекательным. Однако подойдёт он лишь тем, у кого настолько мало установленных приложений, что их можно разместить на 1–2 экранах.
Преимущества : красиво и понятно.
Недостатки : бесполезно, если приложений больше двадцати.
7. По алфавиту
Самый суровый способ для тех, кому лень как-либо сортировать приложения. Он используется в iOS по умолчанию. Если вы знаете название приложения, найти его не составит труда. Для включения такого типа сортировки откройте «Настройки» → «Основные» → «Сброс», выберите «Сбросить настройки „Домой“» и подтвердите действие.
Преимущества : строгий порядок.
Недостатки : необходимость пролистывания рабочих столов и запоминания названий приложений.
8. По цвету
Самый экзотичный способ сортировки, суть которого заключается в подборе соседних иконок по цветам. Он понравится эстетам и тем, у кого хорошая зрительная память, поскольку искать приложения после такой сортировки придётся исключительно по цветам.
Преимущества : очень красиво.
Недостатки : почти бесполезно. Найти нужное приложение становится довольно сложно.
9. Комбинированный способ
Наконец мы добрались до самого распространённого и наиболее удобного способа сортировки. Все приведённые выше варианты группировки приложений хороши, но очень радикальны.
К чему идти на такие крайности, если можно взять лучшее от каждого из них и расположить на главном экране самые используемые, в Dock поместить папку с программами одной тематики, а в пределах одной папки выстраивать приложения по цветам иконок или назначению.
Преимущества : возможность тонкой настройки под себя.
Недостатки : большее время на поиск приложений по сравнению с более лаконичными способами сортировки.
Как поддерживать на рабочем столе порядок
Какой бы из способов вы ни выбрали, не забывайте поддерживать порядок. Сделать это очень легко. Достаточно придерживаться простых правил:
- Создавайте не больше трёх рабочих столов, иначе на пролистывание экранов будет уходит много времени.
- Раз в месяц удаляйте приложения, которые не используете. Иконок станет меньше, а порядка больше. Ещё и .
- Не забывайте о поиске. Свайп вниз на любом экране откроет Spotlight, в котором, вбив всего пару символов, можно легко найти нужное приложение.
Вместе с iOS 11 появился новый iPhone X, айфон с самой большой диагональю экрана, который фактически не имеет границ. 5.8 дюймовый OLED экран даже больше чем экран 5.5 дюймов iPhone 8 Plus, в то время как размер самого корпуса примерно такой же как у iPhone 8. Для дизайнеров это означает большую свободу в макетах.
Большой экран
Дополнительные 145 pt дают пространство для еще одного ряда контента. Или мы можем разместить на экране меню, которое раньше туда не помещалось. Эти новшества касаются и iPhone 8, и 8 Plus, так как они имеют одинаковые пропорции, несмотря на разное разрешение.

Больше места для контента
Если сравнивать с самым первым iPhone, высота экрана увеличилась на 332 pt, а это 7 navigation bars. Все больше пространства для контента, и все меньше необходимости в гамбургер-меню.
Если сравнить первый iPhone и iPhone X, то можно заметить, что место для контента увеличилось почти вдвое. В целом это означает что современные приложения всегда должны включать все составляющие: статус бар, навигацию, таб бар и индикатор кнопки Home. Игнорируя эти элементы, вы рискуете навредить пользовательскому опыту и сделать приложение несовместимым со стандартами Apple.

Выемка
Возможно самый спорный аспект нового дизайна занимает верхние 10% экрана. Сенсорный датчик, больше известный как Выемка, – это элемент, который не дает новому экрану занимать полностью всю площадь. Технологически сейчас невозможно обойтись без Face ID, камеры и динамика, находящихся в нем.
С точки зрения дизайна это самый большой компромисс на который пошла компания Apple за последние годы. Но посмотрев на то, как другие производители телефонов решают проблему большого экрана, можно заметить, что и они не обошлись без компромиссов.
Apple советует не скрывать Выемку за черным статус баром. Они аргументируют это тем, что несмотря на свою назойливость, выемка обеспечивает ценное пространство для статус бара и дополнительного контента.
Она является логическим продолжением контента и визуально делает экран больше. Элементы фона, такие как обои, карты и цвета, не страдают, когда их слегка закрывают закруглённые углы экрана и выемка. Скрывая это пространство, экран будет казаться меньше, а приложение не будет соответствовать стандартам Apple. Объяснение в этом видео .

Огромные заголовки
В iOS 11, заголовки обычно черного цвета размером 34 pt в начертании Bold. Интересно, что когда вы скроллите экран вниз, заголовки переходят на панель навигации и, тем самым, возвращают нам это ценное пространство.
При ландшафтной ориентации экрана заголовок остается маленьким в баре. Из этого дизайнерам можно сделать вывод что, во-первых, нужно использовать это дополнительное пространство с умом, и во-вторых, нужно делать дизайн адаптивным, так как это пространство может быть в портретной ориентации и отсутствовать в ландшафтной.

Большой статус бар
Статус бар увеличился в высоту больше чем в 2 раза от 20 pt до 44 pt. Уведомления теперь можно просто стянуть вниз из левого верхнего угла. Для вызова пункта управления смахните экран из верхнего правого угла экрана. Смахивая экран снизу вы попадаете на домашний экран, но только если движение сделано быстро.

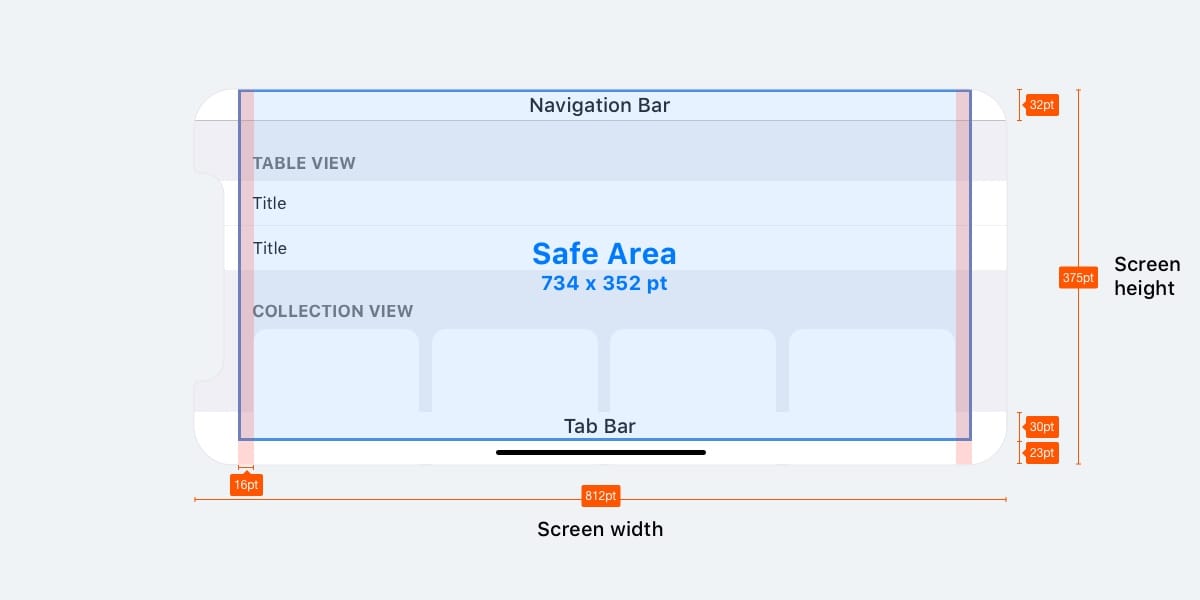
Безопасная зона контента
Создавая дизайн для iPhone X нужно учесть, что скругленные углы экрана и выемка могут обрезать контент. Нужно всегда помнить об этом. Используя безопасные зоны экрана вы сможете расположить ваши элементы так, чтобы выемка никак не обрезала контент. В целом, все фоновые изображения можно располагать не опираясь на этот гайд, но такие элементы как текст, изображения и кнопки обязательно должны располагаться с учетом этих зон.

iPhone X в ландшафтном режиме
В ландшафтной ориентации экрана статус бар скрывается, чтобы максимально увеличить место для контента. Бар навигации сокращается до 32 pt, Tab bar до 30 pt, а индикатор кнопки home до 23 pt. Хотя большинство пользователей редко переключается в ландшафтный режим на iPhone X, все еще существует большое количество сценариев, когда нужен именно этот режим.
Например, для просмотра горизонтальных фотографий, полноэкранных видео или для чтения статей с большими текстами. После того, как заканчивается просмотр, пользователь интуитивно возвращается на портретную ориентацию экрана, особенно если устройство удобно поддерживается в ландшафтной ориентации.
Если ваше приложение уже адаптировано под iPad, почему тогда не адаптировать его и под ландшафтную ориентацию iPhone? Огромная выгода с минимальными усилиями, так как большинство приложений разработано с учетом адаптивности макетов.

Веб-сайты в ландшафтном режиме
Если вы продуктовый дизайнер, скорее всего вы работаете с Вебом. При обычном просмотре в режиме ландшафтной ориентации в iPhone X ваш сайт будет иметь очень много пустого места с левой и правой сторон экрана. Это происходит, потому что безопасные зоны появляются автоматически, чтобы избежать обрезки контента, от чего все становится еще хуже. Чтобы избежать этого, Apple разработала гайд для адаптации вашего сайта под iPhone X в ландшафтной ориентации. В целом, вы можете расширить ваш фон, чтобы он заполнял весь экран, в то время, как сам контент будет находится в пределах безопасной зоны.

Скругленные углы экрана
Контент также может обрезаться из-за скругленных углов экрана iPhone X. Если вы не скрываете статус бар или индикатор кнопки Home, то вы не столкнетесь с такой проблемой. Однако, для полноэкранных приложений, таких как Камера, будет важно оставлять отступы в углу экрана. Скругления углов заданы радиусом 16 pt, такой же радиус скругления также рекомендуется для использования в кнопках.

Просматривайте ваши приложения на симуляторе iOS
IPhone X еще не вышел. Скорее всего, после открытия продаж устройства быстро раскупят, и они будут недоступны для большинства из нас. Не имея на руках нужного устройства, чтобы протестировать на нем свой дизайн, остается только использовать симулятор iOS. Вы можете просмотреть свое приложение или веб сайт, установив Xcode .

“Гамбургер” меню больше не нужны
За последнее десятилетие дизайнерам приходилось бороться за каждый пиксель на крошечном экране первого iPhone. Многие решили полностью опустить Tab bar, потому что для него требовалось слишком много вертикального пространства. Применив немного креатива, некоторые из них придумали кнопку, которая будет выезжать слева. Это было рождение знаменитого Гамбургер меню. Сначала это было весело и свежо, но в плане юзабилити это был настоящий кошмар. Больше кликов для того, чтобы достичь скрытых под кнопкой экранов. В результате, использование вторичных вкладок снизилось, так как часто люди забывали о том, что там может быть больше содержимого.
С появлением больших экранов смартфонов, пользователю стало сложнее использовать его с помощью одной руки.
Apple даже реализовала функцию опускания Navigation Bar по двойному тапу кнопки Home, при этом весь пользовательский интерфейс приложения также двигался вниз. Это было сделано для того, чтобы пользователь мог добраться до навигации с помощью большого пальца. Затем эта функция преобразовалась в вызов меню по двойному тапу. Гамбургер меню обычно располагался в левом верхнем углу экрана и добраться до него было крайне сложно. А сейчас, когда экраны стали гораздо больше, больше нет нужды бороться за место для контента. Tab bar - самый очевидный способ заменить Гамбургер меню, так как места для него сейчас достаточно. iPhone X подтверждает это направление. Если в вашем приложении есть несколько разделов, то нет никаких причин чтобы не использовать Таб бар. В iOS 11 Tab bar в ландшафтной ориентации экрана занимает даже меньше места.
Гамбургер меню очень распространены в вебе, и возможно это одна из причин почему мобильный веб опыт не догнал нативный опыт.
Даже React Native использует нативные контролы, которые являются фантастическим направлением в Веб технологии. Однако в iOS и особенно в iPhone X, вам нужно использовать Таб бар.

Адаптивные макеты и многозадачность
Сейчас, когда постоянно увеличивается количество разрешений для экранов с которым приходится иметь дело, очень важно делать ваши макеты адаптивными. Используя такие инструменты как Constraints в Sketch и Auto Layout в Xcode вам придется проектировать экран в расчете на то, что экран будет гибким и при необходимости может отображать дополнительное меню.
Stack Views

Разрешения экрана iPhone
Всего в линейке iPhone 5 главных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt(iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например панель навигации адаптируется по ширине, но сохраняет ту же высоту. Элементы внутри остаются неизменными. iPhone 8 Plus единственный телефон который по поведению больше похож нам iPad в ланшафтном режиме. Иначе говоря, навигация может появится слева, заменяя собой Таб бар.

Иконки приложений
Иконка приложения используется для создания стиля вашего приложения. Это первое, что видят пользователи, когда начинают работу с приложением. Она отображается на домашнем экране, в App Store, Spotlight и настройках.
Размеры иконок
Разрешение @1x больше не поддерживается для iPhone, поэтому вам не нужно создавать для него иконку.
Иконки приложений сейчас имеют только два разрешения: @2x и @3x. Существует три типа иконок: иконка приложения, иконка spotlight и иконка для настроек. Для iPad используются @1x и @2x.

Супер-эллипс
Начиная с iOS 7 круглые углы у иконок заменены формой эллипса. Если присмотреться, то видно, что уголки скругляются плавно. Поэтому не экспортируйте значки с маской, так можно получить черные области по краям. Лучше экспортировать квадратной формы.

Сетка для иконок
Apple использует правило золотого сечения в некоторых иконках. Это является гарантией хороших пропорций, но не является строгим правилом. Даже Apple не всегда его придерживается.

Цвета
IOS использует яркие цвета для того, чтобы иконки выделялись. Такие цвета хорошо работают как на белом, так и на чёрном фоне. Имейте ввиду, что яркие цвета должны использоваться редко, только в качестве призыва к действию и на минимально загруженном фоне. Приблизительно, только 10-20% всего дизайна может быть цветным, или же они будут слишком сильно конкурировать с контентом.
IOS часто использует нейтральные цвета для отображения фона или зоны меню. Хорошо контрастирующий чёрный текст против белого фона - лучшее средство для комфортного чтения. Наконец, для выделения кнопок используется пастельный синий цвет.

Системный шрифт
Системный шрифт теперь называется SF Pro Text для текстов с кеглем шрифта, меньше, чем 20 pt, и SF Pro Display для шрифта с кеглем 20 pt и больше. Важно отметить, что теперь при использовании системного шрифта, вы получаете доступ к динамическому шрифту (Dynamic Type), который позволяет шрифту настраиваться в соответствии с предпочтением пользователя.

Кнопки и размеры шрифтов
Главное правило: 44pt для кнопок, 12pt для маленького текста, 17pt для контента и 20pt+ для заголовков.

Расстояние между элементами и положение
Главное правило - придерживаться отступов в 8pt от края экрана и между элементами. Это создаёт достаточно воздуха, что облегчает восприятие контента на странице, а текст делает более читабельным. Также, UI элементы и текст должны располагаться по общей базовой линии.

Status Bar
Рекомендовано включать статус бар на тех экранах, где возможно это сделать. Пользователи полагаются на него при просмотре такой важной информации, как уровень заряда, сигнал сети, время. Текст и иконки могут быть как белого, так и чёрного цвета, но фон может быть любого цвета или даже сливаться с баром навигации.

Navigation Bar
Бар навигации - это быстрый доступ к информации об экране. Левая часть бара может быть использована для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть может использоваться для кнопок действия: «Добавить», «Изменить», «Готово». Важно, что если вы используете одну из системных иконок, то нет необходимости создавать ассеты для них.
Так же, как и в статус баре, фон может задаваться любым цветом, и обычно имеет тонкое размытие, чтобы текст всегда читался. Когда бар навигации создаётся вместе со статус баром, оба фона объединяются.

Поиск
Когда у вас достаточно много содержимого на странице необходимо обязательно добавлять возможности поиска по содержимому.

Тулбар
Тулбар используется в качестве дополнительного места для размещения активных кнопок и показа состояния экрана.

Таб бар
Таб бар - это главная навигация между экранами. Избегайте гамбургер-меню, если у вас всего несколько элементов. Меню, которое видно сразу, увеличивает количество переходов по пунктам этого меню, поскольку очевидное всегда выигрышнее. Кроме этого, лучше добавляйте текст к иконкам меню, так как большинство пользователей не могут распознать символы, особенно, когда они не стандартные.

Состояния
Когда элементы меню не активны, иконки должны быть серыми. Например, как на картинке - они привлекают меньше внимания.

Вид таблицы
Табличный вид наиболее часто используемый вид для пролистывания контента. Многие приложения используют формат табличного отображения. Этот вид стандартен, а также настраиваем вплоть до самых мелких элементов.

Основные стили
На базовом уровне Вы можете использовать некоторый набор предустановленных стилей и особенностей.

Разделы
Элементы могут быть сгруппированы с заголовком сверху и описанием ниже.

Collection View
Когда нужно разместить контент в виде таблички по строкам и столбцам, можно использовать Collection View. Он поможет вам в создании лэйаута мечты.

Варианты лэйаутов Collection View
Если коллекция не одна, можно создать комбинацию Collection View. Возможности безграничны.

Модальные окна
Диалоговое окно предупреждения используется для передачи важной информации и требует от пользователя совершения немедленного действия. Диалоговые окна такого типа должны содержать краткую и емкую информацию, а действия должны быть очевидными.

Модальные окна активности
Диалоговое окно активности позволяет обмениваться контентом (текстом, изображениями, ссылками) через Airdrop, различные приложения (например, Mail, Facebook, Twitter), а также добавить в избранное, в закладки и др. Внешний вид окна настраивать нельзя, а функции можно.

Полноэкранные модальные окна
Если информации много, можно использовать модальные окна на весь экран. Такие окна обычно открываются и закрываются с помощью анимации (они могут выезжать, появляться и исчезать, переворачиваться, пролистываться). Как и другие модальные окна, эти также должны быть предельно краткими и емкими, их должно быть легко скрыть.

Клавиатуры
Клавиатура используется для ввода информации в текстовые поля. Она легко кастомизируется под ввод разных видов информации, например, ссылки, эмейлы, номера телефонов, эмоджи. Есть возможность выбрать светлую или темную тему и надпись на кнопке подтверждения (по умолчанию «ввод» или «return» в англ.).

Если вариантов выбора много, можно использовать Picker. Он особенно удобен для дат, когда нужно ввести сразу три поля (число, месяц, год).

Segmented Control
Если Tab Bar используется для переключения между основными разделами, то данный контрол для переключения между подразделами.

Слайдеры
Слайдеры – это интерактивные контролы, которые не очень точны, но чрезвычайно удобны для быстрых настроек, таких как звук или яркость.

Progress bar
Элемент Progress bar показывает прогресс выполнения действия. Например, при загрузке веб-страницы. Высоту элемента можно настраивать.
Переключатель (Switch)
Используется для быстрого включения и выключения функций. Не подходит ни для каких контекстов кроме вкл./выкл.

Stepper медленнее, но точнее слайдера. Позволяет пользователям увеличивать или уменьшать значение с шагом в один. Граница и заливка настраиваются.
Иконки iOS
Стандартные значки платформы. Они повсеместно используются в iOS и хорошо понимаются пользователями. Использование этих иконок в других целях может смутить пользователей, поэтому очень важно знать, как они используются в iOS.
При создании своих иконок важно использовать хорошо знакомые символы. Кроме того, рекомендуется дополнять их небольшим текстом в 10pt или больше.

Эти шаблоны полезны не только для обучения. Вы можете их использовать и кастомизировать под свои нужды.
Набор IOS 11 GUI от APPLE
Если вы создаете дизайн для iOS, то захотите использовать , такие как панели статуса, навигации и вкладок.

Набор IOS 11 GUI от GREAT SIMPLE STUDIO
Перевод выполнен UX/UI дизайнерами компании Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой
Программистам мобильной операционной системы iOS пришлось немного пожертвовать юзабилити в пользу идеального внешнего вида. Сильнее всего это сказалось на шрифтах, ведь чуть более крупный размер текста смотрелся бы ужасно. Однако не всем от системы нужна красота, пользователи хотят видеть, что написано на экране их устройства и без разницы, красиво это или нет. Но разработчики из Купертино никого не обделили и встроили в систему функцию позволяющую значительно увеличить размер шрифта.
Разговор в этой статье пойдет о способах увеличения размера шрифта на экране вашего iPhone, iPad или iPod Touch с установленной iOS 7. Именно о способах, ведь программисты Apple максимально позаботились о людях с ограниченными возможностями, позволив им несколькими различными функциями улучшить процесс взаимодействия с устройством.
Самый простой способ увеличения текста на iPhone
Для того чтобы воспользоваться данной функцией не нужно делать какие-то дополнительные настройки. Pinch-to-zoom – функция, ставшая одной из главных особенностей оригинального iPhone, позволяет пользователю увеличивать текст в различных приложениях мультитачем. Функция уже давно привычная для пользователей, но на всякий случай напомним как она работает: для того чтобы увеличить текст или изображение в приложении прикоснитесь двумя пальцами к экрану и раздвиньте их в разные стороны. Pinch-to-zoom работает далеко не во всех приложениях, но стандартные приложения, например, Safari, Фотографии, Почта поддерживают ее.

Сюда же хочется отнести и функцию Smart Zoom. В тех же стандартных приложениях, или приложениях, которые работают с текстом и изображениями, например, сторонних браузерах (Google Chrome, Puffin), можно увеличивать отображаемый контент быстро щелкнув дважды по одному месту.
Увеличиваем размер текста с помощью настроек iOS
Предыдущий способ явно не подходит для пользователей, которые испытывают проблемы со зрением. Но для этого есть более радикальное решение, позволяющее увеличить текст в любом приложении, поддерживающим функцию Динамический шрифт . Для того чтобы активировать данную функцию выполните следующее:
Шаг 1. Перейдите в меню Настройки -> Основные -> Размер текста

Шаг 2. Переместите бегунок в положение, которое будет наиболее удачно для вас
Шаг 3. Вернитесь в меню Основное
После установки этих несложных настроек, все приложения, в которых доступна функция Динамический шрифт (а их, к слову, немало) будут отображать текст в соответствии с вашими параметрами.
Если такое увеличение кажется вам незначительным, то попробуйте другой путь:
Шаг 1. Перейдите в меню Настройки -> Основные -> Универсальный доступ

Шаг 2. Выберите раздел Более крупный шрифт
Крупный динамический шрифт и переместите ползунок, когда размер текста будет вам виден
С помощью данной функции мы также увеличиваем размер текста только для приложений с поддержкой функции Динамический шрифт , но как вы можете заметить, здесь мы можем значительно сильнее повлиять на данный параметр.
Активируем функцию Увеличение
В iOS 7 есть еще одна функция, способная помочь слабовидящим людям в работе с устройством. Увеличение дает возможность масштабировать отображаемый контент, вне зависимости от того, картинка это, текст или окошко с параметрами. Для активации данной функции сделайте следующее:
Шаг 1. Перейдите в меню Настройки -> Основные -> Универсальный доступ

Шаг 2. Выберите меню Увеличение
Шаг 3. Активируйте переключатель Увеличение . Внимательно прочитайте небольшую справку, расположенную на этой странице, в ней описывается как нужно управлять функцией
После активации Увеличения у пользователя появляется доступ к новым мультитач-жестам. Для того чтобы увеличить экран необходимо дважды нажать тремя пальцами одновременно по нему, для навигации перетянуть тремя пальцами по периметру, а для того чтобы приблизить как можно сильнее нужно дважды нажав тремя пальцами на экран, не отпускать их и просто перетянуть вверх (вниз чтобы уменьшить).

Стоит упомянуть и о поддержке iPhone жирного шрифта, активировать который можно перейдя в Настройки -> Основные -> Универсальный доступ -> Жирный шрифт . Внимание – сразу после активации данного параметра устройство автоматически перезагрузится.
Для владельцев iOS-девайсов:







