Создание выпадающего меню wordpress. Выпадающее меню в wordpress. Как его сделать
Каждый администратор сайта на WordPress прекрасно понимает, что навигация должна быть несложной и удобной, и именно поэтому часть из них отдает предпочтение выпадающему меню. В данном материале мы рассмотрим, как на своей площадке Вордпресс сделать выпадающее меню, которое обычно размещают под шапкой блога (не исключается возможность размещения и в других местах).
Отметим, что сделать выпадающее меню можно для нескольких страниц/рубрик (для корректной работы будет достаточно иметь одну родительскую страницу, одну дочернюю и одну рубрику) или даже из одной или пары ссылок.
При помощи штатных инструментов WordPress можно выполнить простую, но лишенную всяких лишних «наворотов» навигацию на сайте.
Сделать меню можно и при помощи сторонних плагинов, поэтому для тех, кому стандартного функционала окажется мало, рассмотрим возможности и настройку плагина Dropdown Menu. Итак, перейдем к рассмотрению варианта создания выпадающего меню при помощи штатных инструментов.
Создаем выпадающее меню при помощи встроенного инструментария WordPressВ первую очередь авторизуемся на сайте и переходим в админ панель, где конкретно нас будет интересовать раздел «Внешний вид – Меню». Основной код Вордпресс сделан таким образом, что позволяет делать меню из трех «ингредиентов»: «Страницы сайта», «Рубрики», «Произвольные ссылки».
- «Страницы сайта» и «Рубрики» выбираются из уже существующих на вашем WordPress сайте («черновые записи» рубрик и страниц в этот список не попадают);
- «Произвольные ссылки» дают возможность вставить в меню любой URL – ведущий на внешнюю или внутреннюю страницу сайта (к примеру, можно вставить ссылку на главную страницу меню или добавить рекламный линк, ведущий на ресурс партнера).
Пределов на количество меню нет, но практика показывает, что при чрезмерном «злоупотреблении», на ресурсе WordPress могут возникнуть проблемы с нормальной загрузкой страницы и отображением админки. Создавать специальные меню про запас – бессмысленное занятие, ведь есть ограничения по местам для их расположения; каждая тема создается с расчетом определённых мест под меню (как правило, это 1-2 места).
На странице «Меню» места для размещения выбираются из левой части, в заголовке «Область темы». В внешний вид страницы «Меню» немного изменился: были добавлены две кнопки – «Управление областями» и «Редактировать Меню». Заметим, что изменение внешнего вида никаким образом не затрагивает функциональность, ведь меню будет собираться из тех же трех составляющих.
На примере можно рассмотреть менюшку с произвольной ссылкой. Первый этап – присвоение имени меню (имя прописываем в «Заголовке меню» и нажимаем «Сохранить»). После того, как меню будет создано, оно будет пустым и совершенно бесполезным, поэтому приступим к наполнению линками.
В роли главной сайта в Вордпресс может быть использована любая статическая страница или же последние записи (вид блога, который установлен по умолчанию). Чтобы создать в «Меню» линк на главную страницу достаточно вписать в поле «Произвольные ссылки» адрес вашего сайта. Там же можно вписать текст, например, «Главная», «Домой» и т.п. После этого нажимаем «Добавить в меню».
При корректном исполнении в «Меню» появится URL под названием «Главная». Рядом с ним будет красоваться опция «Произвольно», при нажатии на которую можно:
- отредактировать этот URL, к примеру, вписать атрибут title;
- сохранить внесенные изменения;
- убрать этот URL;
- можно сменить заголовок URL, на более привлекательный вам.
Мы изменять ничего не будем, у нас так и останется пункт под названием «Главная страница». Меню уже можно считать созданным, но его еще необходимо разместить на ресурсе. На этой же странице из выпадающего меню выбираем пункт Navigation (Main или Top), выбираем созданную нами менюшку и нажимаем «Сохранить». Вот и все, меню было создано и размещено на площадке Вордпресс.
Давайте сделаем еще одно меню, но уже со страницами и рубриками. Создаем новое меню под названием, например, «Рубрики» и сохраняем его. Смотрим в окна «Страницы» и «Рубрики», где и выбираем нужные вам страницы и/или рубрики, которые будут добавлены в меню (для добавления элемента используйте ссылку «Добавить в меню»). Тут же на свое усмотрение можно изменить структуру будущего меню (можно менять расположение пунктов, создавать родительские и дочерние пункты).

Стиль меню всегда будет задаваться дизайном шаблона сайта, и иногда меню может получать не самый удачный вид. Если стандартное решение вас никак не устраивает – ничего страшного, решение есть – установим плагин «Dropdown Menu Widget».
Dropdown Menu Widget – функциональное выпадающее меню для ВордпрессЭтот плагин позволяет сделать выпадающее меню – горизонтальное или вертикальное. Причины установки плагина могут быть разнообразными: когда стандартное выпадающее меню не устраивает по определённым причинам, и хочется сделать что-то оригинальное; когда возникает необходимость в создании, к примеру, дополнительного меню (горизонтальное или вертикальное) для боковой колонки, а штатный виджет выглядит не самым лучшим решением.
Получить плагин можно по URL: https://ru.wordpress.org/plugins/dropdown-menu-widget/ . После включения плагина будут доступны его настройки, состоящие из пяти разделов: «General», «Effects», «Custom colors», «Advanced», «Template Tag». На стартовой вкладке «General» необходимо сделать замену слова «Home» на «Главная» (можно присвоить другое имя, на выбор). Раздел «Effects» управляет опциями эффектов и переходами между пунктами меню (можно выставить скорость, продолжительность задержки, а также внешний вид эффекта). «Custom colors» позволяет сделать/оформить без «копания» в коде CSS стили меню, схемы ссылок, разделы меню, фон и т.п.
Благодаря разделу «Template Tag» можно выполнить настройку отображения определённого меню, которое потом можно будет вставить в вашу тему Вордпресс при помощи использования функции:
Если есть необходимость в замене старого меню, то в php файлах вашей темы нужно найти функцию, отвечающую за его вызов, и поставить на ее место указанный выше код.
Пункт «Menu Tyre» позволяет выбрать тип меню, который будет размещен. Тут также присутствуют дополнительные параметры (можно выбрать, какое меню использовать – вертикальное или горизонтальное выпадающее меню), настроить выравнивание, исключить определённые страницы по ID, настроить показ формы для логина, добавить нового участника и ссылки.
Заметим, что узнать ID номер рубрик или страниц в WordPress можно в одноименных разделах. Если навести мышкой на определённую страницу или рубрику, то в нижнем левом углу браузера будет показана ссылка, в конце которой будут присутствовать цифры – вот это и есть ID.
Если главной вашей задачей было создание меню и его последующее отображение в футере или боковой колонке, то перейдите в «Виджеты», где после запуска модуля появится виджет «Dropdown Menu». Если перетащить его в определенную область, то данное горизонтальное выпадающее меню будет отображено в этой колонке на ресурсе. Кстати, виджет полностью настраивается прямо тут, что весьма удобно.
Привет, друзья! Вот мы с вами медленно, но верно подошли уже к непосредственнной настройке блога, к его оформлению. До сегодняшнего дня мы уже проделали большую работу на пути создания своего веб-ресурса.
Кто еще к нам не присоединился, читайте статьи, выполняйте все шаги и скоро вы нас догоните. А для вашего удобства и экономии времени я размещу здесь основные посты, с которых следует вам начать:
С остальными полезными статьями на тему «Создание блога» вы можете ознакомиться в тематической рубрике по ссылке.
Многие из вас, также как и я, выбрали для создания своего проекта платформу , так как она очень удобна и проста. В этой системе есть такая замечательная функция как выпадающее меню, но, к сожалению, об этом не многие знают. Так вот, давайте с вами поговорим о том, как создать выпадающее меню в wordpress.
Виды менюНа сайте вордпресс можно выделить несколько видов:
1. Вертикальное , которое находится в левой части страницы, как правило стандартными шаблонами на сайте не поддерживается, поэтому приходится скачивать специальные плагины, которые помогут в настройке данного вида меню.
2. Горизонтальное - поддерживается основными темами вордпресса, создать его достаточно легко, так как никаких дополнительных программ не нужно. Конструктор в своей основе имеет специальные инструменты, которые позволяет настроить выпадающие списки разного уровня.
Для чего используют менюВ чем плюс создания такого вида списков? Все просто:
В общем, достоинств очень много, давайте подробнее разберем, как его сделать?
Как сделать выпадающее менюНастройки достаточно просты. Давайте сначала рассмотрим, как сделать простое меню, например, как у нас на блоге.
Настроить списки очень легко. Для этого нужно зайти в административную панель, выбрать «Внешний вид» и у нас выйдет перечень.

Нажимаем на «Меню».

Нам откроются настройки.

Здесь мы нажимаем на кнопку «Создать новое меню».

Вводим название нового каталога (на примере я ввела Главная) и кликаем на «Создать меню».


Копируем из адресной строки свой сайт и вставляем его в строку «URL», после чего нажимаем на кнопку «Добавить в меню».

Затем кликаем на вкладку «Страницы».

Выбираем те, которые нам нужны, и нажимаем на «Добавить в меню».


Простое меню готово!
Теперь рассмотрим как сделать выпадающее меню.
Также по аналогии как и с простым меню, заходим в административную панель — внешний вид - меню.

Появился новый элемент. Теперь мы можем его перетащить под «Главная», чтобы раздел находился в ней, появится надпись «Дочерний элемент».

Примечание: Если вы переместите вкладку на один уровень с другими — просто поменяется ее расположение, однако, если вы поставите ее правее, то появится надпись «дочерний», это и будет означать, что вы создали одну часть выплывающего списка.
Затем, нажав на стрелочку вкладки «Навигация» в поле «URL» удаляем всю информацию.

Таким же образом смещаем все остальные элементы.

У нас готов первый уровень.
Теперь сделаем по этому же принципу второй уровень. Для этого нам понадобится еще один элемент: рубрики. Добавим его сразу также как мы добавляли элемент «Навигация».
Выделим все для нас необходимое и добавим в наше основное.

Теперь все что появилось, переносим в «Рубрики», создаем дочерние элементы.


Чтобы посмотреть, что получилось, нужно нажать на «Сохранить».

И затем в поле «»Управления областями», мы выбираем нужное нам название и кликаем на «Сохранить изменения».

Заходим на наш проект, наводим на кнопку «Главная" и у нас всплывает перечень.

Наводим на поле «Навигация» и «Рубрики», и у нас открывается следующие вкладки.

Вот таким простым образом можно создавать разнообразные меню на своем wordpress. Нет никаких заморочек, так как основные настройки находятся в самой системе, разобраться в которой совсем не сложно!
Удачи в ваших начинаниях!
Екатерина Калмыкова
Выпадающее меню в представлении не нуждается, все давно уже поняли его преимущества. Удобный способ навигации, отражающий иерархию страниц сайта. И сегодня мы поговорим о том как создать такое меню в своем wordpress-блоге, и как назначить ему различные стили и визуальные эффекты.
Начнем с самого простого, как создать выпадающее меню в WordPress. Думаю большинству пользователей это известно, но все же в двух словах объясню. Выпадающее меню – это меню в котором находятся подчиненные страницы, поэтому для того чтобы его создать, вам, в своем блоге нужно создать как минимум одну родительскую страницу, и одну дочернюю.
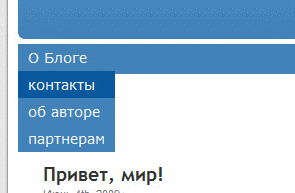
Чтобы не продолжать беспредметный разговор, давайте представим, что у нас в блоге есть обычная статическая страница под названием "О блоге", вот для нее мы и создадим три подчиненные страницы: "об авторе", "контакты", "партнерам".
Итак, поочередно, самым обычным способом добавим все три страницы, за исключением того, что в поле родительская страница следует выбрать "О блоге".

После этих, довольно простых действий, вы увидите выпадающее меню у себя в блоге, а вот как оно будет выглядеть, зависит от темы, которую вы используете. Если это одна из тем, идущих в комплекте с WordPress, то ваше меню отобразится в сайдбаре, в виде маркированного списка.
Если используете стороннюю тему, тут все зависит от совести разработчика. Мне часто попадались очень красивые темы, в которых совершенно не было предусмотрено выпадающее меню, вследствие чего после его добавления, шаблон разваливался на части.
1. Первое, что мы сделаем, это расположим меню сразу после шапки, а для этого сначала нужно удалить его из сайдабара. Открываем файл sidebar.php , находим в нем строчку
и удаляем ее
2. Теперь расположим меню ниже заголовка, для этого открываем файл header.php , и после блока "headerimg", вставляем следующие строки:
Здесь параметр title_li=, с пустым значением, означает что меню выведется без предваряющей надписи "Страницы".
3. Теперь добавим стилей для нашего меню, чтобы оно выглядело соответственно общему дизайну темы, в файле style.css :
/*общий стиль блока меню*/ #menu { height: 30px; background: #4182b8; margin: 5px 20px 100px 20px; clear: both; font-size: 14px; } /*стиль ссылок в меню*/ #menu li a{ color: #fff; display: block; line-height: 27px; padding: 0 10px; } #menu li a:hover { background: #07599d; text-decoration: none; } /*стиль для элементов первого уровня, т.е. дочерних страниц*/ #menu li { list-style: none; float: left; } /*стиль для элементов дочернего меню*/ #menu li ul li { float: none; } #menu ul { background: #4182b8; margin: 0; padding: 0; position: absolute; z-index: 10; }
После добавления стилей меню должно выглядеть примерно так:

Current_page_item, .current_page_parent{ background: #07599d; text-decoration: none; }
Здесь.current_page_item – текущая активная страница (на скриншоте выше это страница "партнерам"), .current_page_parent – это ее родительская страница.
5. Все бы хорошо, но выпадающее меню, на то и названо, чтобы появляться и исчезать, при наведении мыши, а не постоянно отображаться на экране. Поэтому для начала мы спрячем его с помощью CSS, а затем будем показывать с помощью JQuery.
/*строка display:none прячет выпадающее меню*/ #menu ul{ display: none; background: #4182b8; margin: 0; padding: 0; position: absolute; z-index: 10; }
jQuery(document).ready(function(){ jQuery("#menu li").hover(function(){ jQuery(this).find("ul").show(); }, function(){ jQuery(this).find("ul").hide(); }); });
В принципе этого достаточно, теперь при наведении мыши к имени страницы, будет отображаться дочернее меню. Но можно пойти дальше, и добавить различные эффекты появления дочернего меню.
6. Эффект медленного появления дочернего меню, делается очень просто, путем изменения высоты, ширины и прозрачности отображаемого блока. Понадобится просто добавить один параметр, к уже написанному коду:
jQuery(document).ready(function(){ jQuery("#menu li").hover(function(){ jQuery(this).find("ul").show("slow"); }, function(){ jQuery(this).find("ul").hide(); }); });
Можно добавить эффект появления без прозрачности, вертикальный:
jQuery(document).ready(function(){ jQuery("#menu li").hover(function(){ jQuery(this).find("ul").slideDown(); }, function(){ jQuery(this).find("ul").slideUp(); }); });
Если возникла необходимость, отображать выпадающее меню постоянно, если дочерняя страница активна (подходит для вертикального бокового меню), то это делается следующим образом:
jQuery(document).ready(function(){ if(jQuery("#menu li").hasClass("current_page_parent")){ jQuery("#menu li ul").show(); } jQuery("#menu li").hover(function(){ jQuery(this).find("ul").show("slow"); }, function(){ if (!jQuery(this).hasClass("current_page_parent")){ jQuery(this).find("ul").hide(); } }); });
Как видно, выпадающее меню под силу сделать любому пользователю, и его внешний вид полностью зависит от вашей фантазии, и знания эффектов jQuery.
Как вы передвигаетесь на автомобиле в незнакомом городе? Ориентируетесь по направляющим знакам, чтобы доехать до пункта назначения. Они расставлены в нужных местах, указывают, куда повернуть и какое расстояние проехать. Ситуация с навигацией на сайте обстоит аналогичным образом.
Необходимо показать подробный путь посетителю до той страницы, которая ему требуется. С вами Андрей Зенков, автор блога Start Luck. Сегодня мы поговорим, как сделать выпадающее меню в .
Чтобы повысить собственную продуктивность, нужно знать о выражении Ларри Пейджа (сооснователь Google): «Всегда делайте больше, чем от вас ожидают». Тут всё просто: если от вас ждут одного сделанного сайта, сделайте два. Если от вас ждут 5 продаж, сделайте 10. Следуя этому правилу, можно добиться невероятных высот!

Почему я рассматриваю вариант с выпадающей навигацией? С помощью такой можно указывать разделы и подразделы в неограниченном количестве. Простенький пример многоуровневого меню:
- Главная страница
- Автозапчасти
1. ВАЗ
1.1 2112
1.1.1 Двигатель
1.1.1.1 Прокладки для клапанов
Допустим, человеку нужны прокладки для клапанов на свой автомобиль - ВАЗ 2112. Благодаря вышеуказанному образцу он моментально находит то, что ему требуется, проходя путь от главной страницы. Ваша задача, уважаемые читатели, на первом этапе разработать хорошую , а затем реализовать её в техническом плане, то есть сделать навигацию. Как это сделать, я вам расскажу прямо сейчас.
Плагины навигации для WordPress
Что же такое в нашем случае? Это то, в чём уже содержится готовое решение, то есть наша менюшка. От вас потребуется лишь внести простые настройки внешнего вида и наслаждаться полученным результатом. Это то же самое, что использоваться математические формулы. Даётся каркас с переменными, вы просто указываете свои значения и получаете результат, который является решением задачи.
Нельзя забывать о том, что мы сейчас живём в эпоху мобильного трафика. Огромное количество людей заходят на сайты через свои смартфоны и планшеты. Поэтому важно ресурса под таких пользователей. Я расскажу о нескольких плагинах, которые адаптированы под мобильные устройства.
JQuery Vertical Mega Menu Widget
Это самый простой вариант, с помощью которого можно быстро сделать боковое вертикальное меню. Распространяется на бесплатной основе.
Главная особенность - множество параметров внешнего вида. Вы сможете настроить по собственным вкусам анимацию появления выпадающих подразделов, перехода между разделами и многое другое. На выходе получается интересный вариант в стиле accordion (такая навигация, когда один блок с подразделами автоматически закрывается при наведении курсора на другой блок, сравнение идёт от растяжки мехов гармошки).
Покопавшись в настройках, можно прийти к оптимальному результату, который вписывается в общее оформление вашего проекта. Чтобы вам было проще разобраться во всех конфигурациях, я нашёл хорошее видео:
Единственный минус - маленькое количество готовых скинов. Вам доступно несколько тем с разной расцветкой. Чтобы меню отображалось посетителям, не забудьте его активировать в разделе «Внешний вид» и установить в нужной части сайта.
Admin Menus Fixed
Ещё одно простое решение, похожее на предыдущий вариант, с помощью которого можно создать симпатичную навигацию за 10-15 минут. Этот плагин нравится мне возможностью делать не только вертикальное меню, но и горизонтальное.
Работает на WordPress 3.5+. Устанавливается в любые . Для настройки не понадобится разбираться со сложными кодами. Все конфигурации расположены в удобной таблице. Найти Admin Menus Fixed можно в разделе «Плагины» в панели управления вашего проекта.
JQuery Mega Menu Widget
Одна из самых любимых моих разработок. Если вам нужна МЕГА навигация с красивым оформлением, то это именно то, что вы ищите. Горизонтальное, вертикальное, фиксированное - любое меню, какое вы только пожелаете.
Тут у нас появилось новое понятие - меню с фиксацией. Это удобный вариант для контентных проектов с большими статьями. Изначально оно располагается в привычном месте, но как только пользователь начинает листать страницу вниз, менюшка фиксируется в самом верху окна. Какие преимущества? Человеку, дочитавшему статью, не потребуется листать вверх до начала страницы, ведь меню уже здесь, рядом с ним! Пример — Смотреть .
Этот плагин обладает множеством настроек внешнего вида и анимаций. Внимательно изучив их, вы сможете создать красивую навигацию с разнообразными эффектами. Доступно шесть скинов, для которых можно выбрать одну из шестнадцати цветовых палитр. Блоки можно снабдить различными иконами.
Набор JQuery Mega Menu Widget включает в себя более 430 картинок. Функционал позволяет создать меню для размещения в футере. Такую возможность трудно найти в существующих плагинах. Обзор всех возможностей можете посмотреть в коротком видео:
UberMenu
Готовое решение для творческих личностей. Включает в себя огромное количество стилевых решений, возможность добавление иконок, многочисленные настройки анимаций и многое другое. С настройками можно просидеть несколько часов не потому, что они трудные (всё наоборот, они очень простые), а потому, что здесь открывается большой простор для воображения.
С UberMenu можно настроить внешний вид многоуровневой навигации под свой шаблон. Благодаря интуитивно понятному интерфейсу вы быстро разберётесь со всеми конфигурациями.
Nextendweb Menu
Плагин очень похож на предыдущий вариант. В распоряжении пользователя - пять готовых скинов, которые можно настроить под свои нужды. Присутствует поддержка иконок, существует возможность настройки анимации и многое другое. Опять же, интерфейс сделан так, чтобы любой начинающий пользователь разобрался в параметрах. Поэтому с конфигурациями у вас проблем не возникнет. Демонстрационные варианты можете посмотреть на странице — nextendweb.com .
Какие можно сделать выводы?Что же мы имеем по факту? Наша любимая WordPress, как и всегда, предлагает нам массу готовых решений, которые избавляют нас от рутинной работы. На разработку уникального меню при помощи кода может уйти несколько дней (это не считая долгих месяцев, потраченных на изучение основных программных языков). Вам же нужно просто создать структуру, выбрать внешний вид и настроить анимации.
Если же вас интересует изучение программных языков, можете ознакомиться с курсом Михаила Русакова по последним версиям HTML и CSS . После прохождения всех уроков, вы сможете создавать не только простенькие горизонтальные менюшки, но и другие элементы, а также небольшие сайты.

Не забывайте, что от хорошей навигации во многом зависит успешность проекта. Например, в случае интернет-магазина качество структуры и меню влияет на конверсию и конечную прибыль. В контентом проекте влияет на поведенческие факторы.
После моего сегодняшнего рассказа вы сможете сделать собственное красивое меню за 10-15 минут. А на этом мой рассказ заканчивается. Не забудьте подписаться на мой блог, чтобы быть в курсе новых публикаций.
С вами был Андрей Зенков, увидимся уже совсем скоро!
20.10.2012
admin
Те кто пользуется движком wordpress наверное заметили, что часто не всегда просто создать нужное боковое меню на сайте. Как создать вертикальное раздвижное меню именно об этом пойдет речь в данной статье.
В CMS wordpress не так сложно разместить верхнее или нижнее горизонтальное меню. И для многих новичков не составит труда установить такое меню у себя на сайте. Но, когда речь заходит про навигацию сбоку, не все знают, как конкретно это сделать. А ведь именно левое боковое расположение меню считается более оптимальным с точки зрения посетителя. Это могут подтвердить многие исследования. Потому что человек, зайдя на сайт, начинает его мониторить, начиная с левой стороны. Поэтому не зря гугл тоже разместил свою навигацию именно слева от поисковой выдачи.
Установка бокового меню в wordpressЧтобы установить боковое меню в wordpress можно воспользоваться виджетом «Собственное меню». Правда, перед этим нужно будет создать свое уникальное меню. К примеру, ваш сайт, занимается продажей кухонных оборудований, таких как, краны, смесители и другая сантехника. Поэтому, прежде всего, нужно создать страницы типа «Главная», «Товары», «Статьи», «О нас». В статьях же можно выложить материалы о том, какой марки выбрать сантехнику, как купить мойку для кухни из искусственного камня, какие бывают виды смесителей и т. п. После чего, следует зайти в раздел «Меню» в админке вордпресса, и создать там новое меню из этих страниц, которое будет боковым. Теперь, как я говорил выше, можно расположить боковое меню с помощью виджета вордпресс. Для этого достаточно установить виджет в сайдбар и выбрать в нем соответствующее меню. А можно пойти другим путем, воспользоваться специальным плагином.
Видео установка плагина jQuery Slick Menu
Создание вертикального меню с помощью плагина jQuery Vertical Accordion MenuДанный бесплатный плагин позволяет создать вертикальное раздвижное меню. Причем по умолчанию, уже есть пару готовых вариантов шаблонов меню, причем с различными цветами. Самая главная особенность данного плагина в том, что он позволяет создавать именно раздвижное меню. Это очень удобно, если скажем, в одном пункте меню у вас есть несколько подпунктов. При наведении мышкой на первый раздел будет раскрываться дополнительный список пункта. Еще одной приятной особенностью, которой обладает Vertical Accordion Menu, является наличие специального шорт-кода плагина. Который можно разместить в самих записях сайта, тем самым создав там меню.
плагин позволяет создавать различного цвета и стиля меню
Установить плагин можно через саму админку вордпресса, набрав там «jQuery Vertical Accordion Menu» или же скачать с официального сайта автора. После установки плагина, вам нужно зайти в «Виджеты», найти там виджет плагина, и перетянуть его в сайдбар. В самом виджете вы найдете все необходимые настройки плагина. Хочется добавить, что у автора jQuery Vertical Accordion Menu есть и другие специальные плагины, которые позволяют создавать различные многоуровневые меню, как вертикальные, так и горизонтальные.
Таким образом, создать вертикальное выпадающие (раздвижное) меню в wordpress, не так уж сложно, если использовать специальные плагины.







