HTML5 и CSS3 генераторы. CSS3 генераторы. Самые актуальные
Генератор CSS-кода - весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
CSS CheatSheet
Spritebox
Pixel Map Generator
Clean CSS
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set . Всё, что нужно, - ввести текст и выбрать параметры шрифта.
Enjoy CSS
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes . В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
CSSmatic
CSSmatic - ещё один генератор, который работает с box-shadow , border-radius , текстурами шума и градиентами. Он не настолько функционален, как CSS3 Generator, но каждый инструмент выведен на отдельную страницу, что позволяет сохранить её и не отвлекаться на остальные.
CSS-генераторы и онлайн-сервисы CSS упрощают процесс веб-разработки. С их помощью вы можете получить готовый кроссбраузерный код для различных элементов интерфейса, протестировать, как выглядит сайт на экранах мобильных устройств, подобрать цветовую палитру для сайта и многое другое.
Генераторы, онлайн-сервисы CSS
обновлено 05.04.2017
— сервис для генерации браузерных префиксов и не только.

— огромная коллекция цветовых палет, в том числе для создания материального и плоского дизайна.

— генератор цветовых схем.

Автопрефиксер онлайн — добавляет нужные вендорные префиксы и удаляет ненужные в вашем CSS.

— сервис для подбора цветовых схем для сайта, альтернативных теней, определение цветов по картинке.

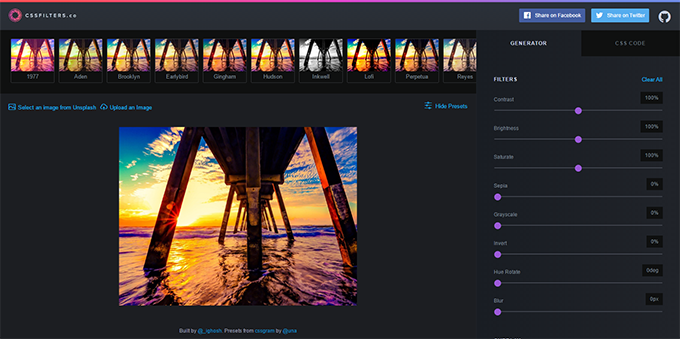
cssFilters — пользовательские фильтры и фильтры как в Инстаграмм для изображений.

Type Scale — визуальный калькулятор для расчёта размера заголовков.

TRANSPARENT TEXTURES — коллекция прозрачных бесшовных текстур для вашего сайта.

Image Slider Maker — онлайн-сервис для создания адаптивного слайдера с картинками.

— 3D-редактор для создания объёмных моделей на чистом CSS.

Web Code Tools — генератор кода для создания эффектов CSS, HTML-кода для различных элементов, карточек для Твиттера и других полезных вещей.

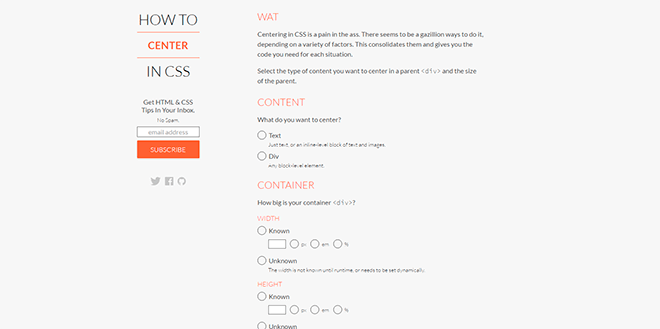
HOW TO CENTER IN CSS — генератор стилей для центрирования (выравнивания) блока или текста с помощью различных приёмов. Также имеется поддержка различных версий Internet Explorer.

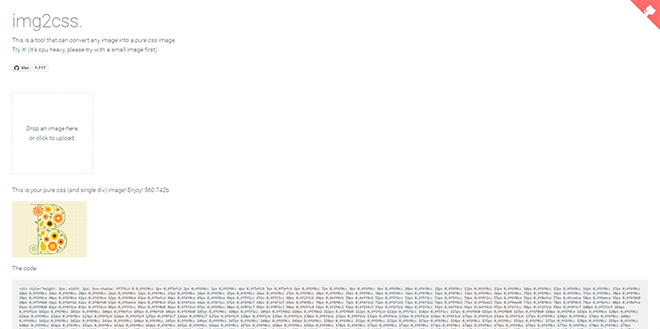
img2css — инструмент, который преобразует изображения в CSS-код, он выдаёт вам один div с кодом, который вы можете использовать в своих проектах.

CSS Apple Device Generator — генератор разметки и стилей для устройств Apple. В поле Device Type можно выбрать тип устройства, с помощью Device Width — задать ширину, а также выбрать цвет экрана в поле Device Inner color.

Web Colour Data — онлайн-сервис, позволяющий получить цветовую палитру любой веб-страницы.

The Simpsons in CSS — коллекция любимых персонажей на чистом CSS.

Mobile phone emulator протестирует, как выглядит сайт на экранах мобильных устройств. Cell phone terminal — поле для выбора типа устройства, размера окна и ориентации, Website to terminal — поле для ввода url-адреса.

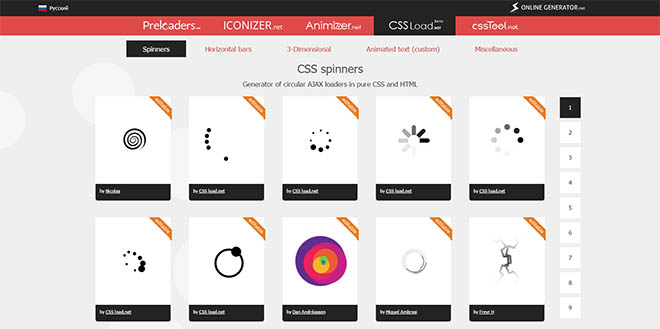
CSS Load — отличная подборка индикаторов загрузки. Предусмотрено редактирование — можно изменить цвет, размер, скорость вращения, а после скачать получившийся код. Для переключения на русский язык нажмите значок флага в верхнем левом углу окна.

Flexplorer — площадка для демонстрации возможностей модели Flexbox. Вы сможете задать свои параметры для блоков и увидеть пример в действии.

Screenfly — данный сервис поможет протестировать, как будет выглядеть ваш сайт на экранах устройств различного разрешения. Чтобы воспользоваться сервисом, нужно ввести url-адрес в строку поиска, для выбора вида девайса воспользуйтесь верхним меню.

Long shadows — сервис, позволяющий создавать так называемые «длинные тени» для блоков и для текста.

— веб-приложение, проверяющее код CSS на ошибки. Результаты проверки выводятся в виде таблицы с указанием строчек ошибок, и пояснением. При проверке можно использовать разные параметры, определяя ее глубину.

Responsive Grid System — CSS-фреймворк для создания гибкого макета на основе сетки (grid). Раздел Let’s Go to Work позволяет выбрать и скачать нужную разметку страницы, используя от 2-х до 12-ти колонок, а калькулятор в разделе Or Make Your Own поможет задать собственную разметку.

CSS TEXT TO PATH GENERATOR сгенерирует html-код для текста, расположенного по кривой.

3D Ribbon Generator поможет создать красивые 3D ленточки. Вам нужно выбрать вариант дизайна, а также задать цвет и размер элементов.

Paletton — онлайн-сервис для подбора цветовой схемы для вашего сайта. Вкладка COLOR TABLES откроет палитру, а также различные комбинации цветов, а круглые переключатели под названием сервиса позволят выбрать количество сочетаемых цветов.

CSS3 generator
— онлайн-сервис, который позволяет без труда сгенерировать код CSS3 для определенных свойств, таких как:
border-radius, box-shadow, text-shadow, RGBA, @font-face, multiple columns, box resize, box sizing, outline, transition, transform, gradient . Вам всего лишь нужно выбрать свойство, которое вы хотите использовать в стилях вашего браузера, задать для него требуемые параметры, а затем скопировать полученный код в свой проект.

CSS 3.0 Maker — сервис, аналогичный CSS3 generator, присутствует еще одна интересная возможность — Text Rotation.

— незаменимый сервис для создания панелей навигации на основе списков как на чистом CSS, так и с использованием jQuery. Помимо основной разметки предлагает готовые варианты стилей для вертикальных и горизонтальных панелей навигации.

Содержит большую коллекцию CSS-свойств, на сайте вы сможете найти всевозможные ресурсы и инструменты, которые позволят сделать ваш css-код идеальным.

Border Image - онлайн-генератор CSS3 свойства border-image, позволяющий оживить границы блока с помощью картинок.

— генератор HTML+CSS шаблонов. Благодаря этому ресурсу вы сможете без особого труда создать разметку страницы на основе блочной верстки. Большой плюс ресурса — вы сможете сделать макет как фиксированной, так и «резиновой» ширины, при этом не ломая голову над тем, как прижать «футер» к низу окна браузера. Всем начинающим верстальщикам рекомендуем!

CSS3 Please! — очень удобный сервис для создания кроссбраузерного кода для таких CSS стилей, как border-radius, box-shadow, linear-gradient, transition и многих других. Задавая значения стилей в редакторе, вы сможете сразу же увидеть получившийся результат на примере блока, расположенного в окне справа.

— уникальная коллекция бесплатных онлайн-приложений для вашего творчества, с помощью которых вы сможете легко создавать собственные элементы пользовательского интерфейса, такие как ленточки с надписью, формы регистрации на сайте, иконки и кнопки.

Генератор CSS спрайтов избавит вас от лишней работы при создании спрайтов для ваших веб-страниц.
![]()
Предлагает вашему вниманию пример виртуозного использования возможностей CSS3. У вас появится возможность создать сложные бесшовные фоны для своего сайта. 37 образцов выполнены в различных стилях, и мы уверены, что вы найдёте образец себе по душе!

Предназначен для всех поклонников возможностей CSS3. Тест возвращает поддерживаемые атрибуты вашего браузера и, щелкнув каждое свойство, вы можете увидеть, есть ли значения, которые им не поддерживаются.
При работе над очередным проектом, каждому мало-мальски поднабившему руку web-разработчику, приходится выполнять рутинные задачи. Немало сил и времени отнимает работа с таблицами CSS, а с появлением новых стандартов и функций , вместе с уникальными возможностями, прибавилось и работы по написанию кода. Благо на просторах глобальной сети находятся светлые головы, которые быстро подсуетившись, без лишних раздумий, взяли и создали немалое количество полезнейших онлайн инструментов, существенно облегчающих жизнь web-разработчикам и дизайнерам.
Сегодня мало кого удивишь каким-нибудь онлайн-генератором, будь то узконаправленные приложения для генерации кода, отдельной кнопки с эффектом линейного градиента, или блоков с закругленными углами и тенью, или же целые комбайны(сборники инструментов), включающие в себя возможность обработки практически всех функций CSS3. Самое главное в работе с такими web-приложениями, это то, что вы сразу, «не отходя от кассы» видите результат своей работы непосредственно в браузере и тут же получаете готовый код со всеми нужными вам функциям, и параметрами.
Вот именно о таких полезных web-приложениях мы и поговорим сегодня, а в частности рассмотрим наиболее интересные кода CSS3, которые не будут лишними в обойме инструментов любого web-разработчика или дизайнера сайтов
На мой взгляд, является одним из самых лучших онлайн генераторов кода CSS3, включающий в себя полный набор инструментов для работы с CSS3 функциями. Вы с легкостью, в режиме реального времени, сможете экспериментировать с параметрами свойств CSS 3, при этом сразу же видя конечный результат.

Для обработки и генерации кода на доступны такие замечательные инструменты, как:
- Border Radius — стиль границ блока с закругленными углами
- Gradients — выбирайте стиль и настраивайте параметры функции градиентной заливки элементов страницы
- CSS Transforms — трансформируйте объект, как вам угодно, поворачивайте, сжимайте по шкале координат
- CSS Animations -добавьте эффект анимации для элементов веб-страницы
- CSS Transitions — изменения свойств CSS плавно и в течение некоторого времени
- RGBA — выбирайте и изменяйте цветовую палитру, а так же уровень прозрачности элементов веб-страницы
- Text Shadow — эффект для текста
- Box Shadow — добавляйте тень к элементам
- Text Rotation — поворачивайте текст в любом направлении
- @Font Face — несколько интересных комбинаций для работы с веб-шрифтами
Кнопки разные важны, кнопки разные нужны! как раз из тех инструментов, с помощью которых вы быстро и легко сможете разнообразить стиль, такого важного элемента любого сайта, как простая кнопка. Широкий диапазон настроек свойств CSS3, просмотр результата в режиме реального времени, позволит вам создать собственный стиль для кнопок вашего сайта.

В свое время, знакомясь и тестируя различные , мне на глаза попался один интересный инструмент, который явил миру, замечательный буржуин . Товарищ потрудился на славу и создал простой в использовании, с широким диапазоном настроек онлайн-инструмент для создания кнопок. Идея мне понравилась и я решил, что негоже нашему брату пялиться на их закорючки, закатав рукава, переработал исходники и сделал более понятную версию этого замечательного инструмента, для русскоязычного пользователя, а так же добавил недостающую функцию генерации кода линейного градиента для фона кнопок. В итоге получился довольно таки шустрый, понятный и простой .
Текстовый заголовок сайта с необычным 3D эффектом, всегда привлекает внимание. Создать такое чудо, не прибегая к использованию дополнительных файлов изображений и javascript, вам поможет этот замечательный онлайн-генератор 3D CSS Text .

Гарантированная поддержка всеми современными браузерами: Firefox
, Chrome
, Safari
, Opera
и с недавних пор IE10
! В процессе манипуляций с параметрами, Вы всегда будете видеть итоговый результат вашей работы. Набор шрифтов невелик, время от времени пополняется, но главное, это корректное отображение кирилицы, то есть набрав текст по русски, вы не увидите различные кракобрязы, как это происходит в других веб-приложениях такого плана.
Еще один набор инструментов для редактирования параметров CSS3 в режиме онлайн, включающий в себя обработку и генерацию кода для свойств text-shadow (тень к тексту), линейного и радиального градиента, transform (различные виды трансформаций элемента). Большой диапазон настроек в оформлении стилей для блочных веб-элементов представлен в инструментарии Box Properties .

Из названия сразу становится ясно, что перед нами еще один генератор для создания кнопок с использованием свойств CSS3. Поддерживаются практически все функции необходимые для работы. Манипулируя с параметрами, добавив немного фантазии, можно добиться потрясающих результатов.

Отдельные веб-приложения для работы с CSS, это конечно хорошо, но еще лучше когда у вас под рукой находится полный набор инструментов. — сервис, про который можно сказать «Все в одном». На этом сайте собрано столько информации, сколько возможно, чтобы попытаться помочь вам изучить CSS и улучшить свои навыки веб-дизайна. Здесь вы найдете целый ряд качественных ресурсов направленных для работы с CSS. Качественные учебники(уроки) и наглядные примеры работы с CSS. Впечатляет набор онлайн генераторов, охватывающий практически весь спектр свойств CSS.

- Быстро проверяем какие свойства CSS3 поддерживает используемый вами браузер.
Вот пожалуй и все на сегодня. Список конечно не полный, просто не в силах одного человека, охватить весь перечень интересных онлайн — приложений, которые могут значительно сократить временные затраты при работе с CSS. Уверен, что данные бесплатные веб-инструменты однозначно повысят уровень ваших работ. Вы без труда можете воспользоваться этими готовыми решениями, ускорив при этом процесс разработки веб-сайтов. Ну, а мне остается ждать от вас комментариев и мнений. Удачи и всех благ!
С Уважением, Андрей
Генератор CSS-кода - весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
CSS CheatSheet
Spritebox
Pixel Map Generator
Clean CSS
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set . Всё, что нужно, - ввести текст и выбрать параметры шрифта.
Enjoy CSS
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes . В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
CSSmatic
CSSmatic - ещё один генератор, который работает с box-shadow , border-radius , текстурами шума и градиентами. Он не настолько функционален, как CSS3 Generator, но каждый инструмент выведен на отдельную страницу, что позволяет сохранить её и не отвлекаться на остальные.
Большому мастеру, знатоку и профессионалу HTML5 и CSS3 возможно и не нужны всякого рода генераторы кода (хотя и ему они могут принести не мало пользы и сэкономить время). Новичку, любителю или человеку осваивающему данные языки они могут стать неплохим подспорьем. Сегодня я как раз я подготовил для вас подборку таких генераторов. Не смотря на то, что стандарты HTML5 и CSS3 пусть и появились достаточно давно, используются они далеко не всеми веб-дизайнерами. Возможно, с помощью генераторов вам будет проще их применять.
Генераторы CSS3
Хотите определить стили? В этом вам помогут генераторы CSS3. Мне удалось найти достаточно большое их количество, поэтому я сгруппировал однотипные сервисы (а иногда и плагины) в подгруппы:
Универсальные CSS3-генераторы
К данному сервису приложил руку известный дизайнер Эрик Хоффман (Eric Hoffman). Функционал данного генератора вряд-ли способен впечатлить (вы можете определять только border-radius, box-shadow, background gradient и opacity), зато все сделано очень удобно - значения регулируются на глаз ползунками, имеется превью в режиме реального времени и так далее.
Еще одна приятная фича - после того как вы нажмете кнопку «Get the Code», в появившемся окне вы можете галочками отметить (или наоборот, убрать лишнее) дополнительные «опции» (не знаю как то еще назвать) кода, например, совместимость со старыми браузерами или комментарии.

CSS3 Maker - куда более функционально насыщенный чем предыдущий сервис, по сути он умеет все что вам может потребоваться. Помимо основного меню CSS3 Styles, в генераторе имеются закладки - Border Radius, Gradient, CSS Transform, CSS Animation, CSS Transition, RGBA, Text Shadow, Text Rotation, Box Shadow и @Font Face. То есть, если вы ищите, генератор-комбайн («все в одном»), возможно CSS3 Maker - ваш выбор!

CSS3 Generator - еще один неплохой универсальный генератор, обладающий практически тем же функционалом, что CSS3 Maker, но, на мой вкус, чуть менее удобный (хоть и обладающий более простым интерфейсом). В первую очередь за счет того, что здесь отсутствуют удобные ползунки и вам необходимо прописывать точные значения параметров. Хотя, для кого-то это, естественно, недостатком не является.
Генераторы CSS3 кнопок

С помощью CSS3-Tricks Button Maker создать красивую кнопку (кнопки) может даже абсолютный «чайник». Единственная (но очень серьезная) претензия к сервису - функционал мог бы быть побогаче, все таки речь о CSS3. Данный генератор все возможностей стандарта, конечно, не реализует.

Данный генератор можно уже без всяких натяжек назвать честным CSS3-генератором. В арсенале сервиса не только самые обыденные эффекты, но и весьма продвинутые - имеется внутренняя тень (inner shadow), вы можете добавить сразу две тени тексту кнопки и так далее. В конце концов, все остальные эффекты имеют гораздо большее «контроля» (число настроек).

Весьма неплохой удобный генератор кнопок. Обладает очень простым интерфейсом, а потому пользоваться им одно удовольствие. Мне кажется, CSS3 Button Generator - отличный выбор для новичков!
Border-генераторы

Хотите задать интересный стиль границ на основе какого-то изображения? Вам по адресу, Border-Image это умеет!

Материалистичный и очень простой инструмент. Не отягощен функционалом, зато очень удобен когда вам нужно задать разный радиус для скругленных углов! Для этого задайте требуемое значение в каждом углу.
Генератор градиентов

Color Zilla Gradient Editor - удобный и практичный генератор градиентов. В отличие от всех описанных выше инструментов является расширением для браузера, а не сервисом, что впрочем, пожалуй, даже хорошо. В арсенале «Колорзилла» есть пипетка (Color Picker), которой гораздо удобнее орудовать когда ее не нужно вызывать из интерфейса какого-нибудь сервиса.
Drop Shadow генератор

Очень простой генератор, задающий значение свойства box-shadow. Вы можете регулировать размер тени, ее цвет, прозрачность, уровень размытия (Blur), источник света (смещение) и прочее.
Прочие генераторы

Это в большей мере даже не генератор, а обучающий продукт. Вам дан шаблон, вы можете отключать/включать те или иные правила, менять значение и смотреть что получится. Отличное практическое пособие для тех кто познает новый стандарт CSS3 или просто знакомится с основами HTML и CSS верстки.
HTML5
HTML5-генераторы, это по-сути не что иное, как генератор семантического шаблона. В данный обзор я умышленно не включив всем известный HTML5 Boilerplate , поскольку он и без того широко известен и любим вебмастерами всего мира. Давайте менее распространенных представителей:

С помощью данного сервиса удобно создать «балванку» и тем самым сэкономить массу времени. Генератор не предлагает ничего сверхъестественного, тем не менее, штука полезная.
Не самый модный, но вполне пригодный генератор. Новичкам он вряд-ли понравится, а вот продвинутому вебмастеру приглянуться может. Надеюсь данные HTML5 и CSS3 генераторы помогут вам просто и легко создавать элементы сайтов, используя самые современные стандарты и технологии.
P.S. Карточные игры всегда были популярны в разных ситуациях, но игра покер заняла свою особенную нишу как спорт и даже способ заработка денег в сети.
Сделайте замечательный подарок своей девушке — элитная парфюмерия http://makeup.com.ua/ в нашем интернет магазине представлена всеми популярными брендами.







