Wordpress форма обратной связи. Форма обратной связи WordPress: пять лучших плагинов. Плагины формы обратной связи
Наличие контактной формы является необходимым атрибутом большинства сайтов. Так, они позволяют осуществлять непосредственное общение с посетителем, особенно если на сайте не представлено иных способов связи. Официальный каталог WordPress насчитывает огромное число разнообразных бесплатных плагинов, среди которых и такие, которые позволяют без каких-либо знаний языков программирования создавать красивые и функциональные формы обратной связи. Рассмотрим наиболее популярные из них.
Если Вы используете темы Yelly или Root , то Вам нет необходимости устанавливать какие-либо плагины, - все уже реализовано! Для этого достаточно вставить на страницу контактной формы шорткод .
Активировать промокод на 15% для Root Contact Form 7Плагин Contact Form 7 , о котором мы писали в из наших статей, является наиболее популярным (более миллиона установок) инструментом для создания форм на сайте WordPress. Среди его достоинств можно выделить:
- отправка данных с помощью технологии AJAX;
- поддержка плагинов ;
- полная поддержка плагина Akismet Anti-Spam ;
- создание как простых, так и сложных форм;
- простая кастомизация как самих форм, так и всего процесса передачи данных и отправки;
- наличие специальных полей для определенной информации: телефонные номера, почтовые адреса, даты.
Ninja Forms является универсальным плагином с Drag’n’Drop -интерфейсом для создания контактных форм. В арсенале дополнения большое количество разнообразных функций, включающих AJAX handler , антиспам-модули и возможность импорта/экспорта данных. Плагин подойдет как новичку (благодаря интерфейсу Drag’n’Drop ), так и продвинутому пользователю (возможность HTML -редактирования). Ninja Forms подойдет не только для простых форм, но также и для сложных и многостраничных. Кроме того, есть возможность принимать платежи. Плагин имеет поддержку (с возможностью интеграции) многих сторонних сервисов, включая PayPal , MailChimp , Insightly и др.
Visual Form BuilderVisual Form Builder – еще один плагин с Drag’n’Drop -интерфейсом, позволяющий из одного места создавать и управлять всеми видами форм на вашем сайте. Он был специально создан с целью облегчения процесса создания форм. Так, одним кликом Вы сможете добавлять новые поля, редактировать уже существующие, а также применять анти-спам. Легко изменить порядок полей поможет технология Drag’n’Drop . Также плагин поддерживает экспорт вводимых данных в CSV -файле, настраиваемые сообщения с подтверждением, ввод множества email -адресов.
Formidable FormsFormidable Forms – очередной плагин для создания контактных форм, который прекрасно Вам подойдет, если необходимы гибкость и возможности кастомизации. Дополнение акцентировано на создании дружественных к пользователям интерфейсов и работе с контактными формами. Работая с плагином, Вы сможете использовать кастомизируемые HTML и хуки, а также визуальный стайлер и перетаскивание. Formidable Forms , благодаря более 30 опций для полей, позволит создать совершенно разные контактные формы. Следует отметить также и возможность интеграции решения с популярными платформами MailChimp , iContact , AWeber и др. CRM . Помимо этого, в плагине есть поддержка целого списка сторонних платежных систем. Кроме того, в системе предусмотрены определители геолокаций, провайдеры тем, маркетинговые инструменты и пр.
Contact Form by BestWebSoftПлагин Contact Form by BestWebSoft является простым в использовании инструментом для создания контактной формы. Среди преимуществ дополнения можно выделить:
- использование шорткодов для показа формы в любом места Вашего сайта;
- интеграция с плагином Captcha для борьбы со спамом;
- отправка на email копии отосланного сообщения;
- поддержка многоязычности для полей форм.
Плагин Contact Form Builder WordPress Plugin by vCita , благодаря специальной функции Active Engage , позволит создать уникальный вид для Вашей контактной формы. Благодаря этому модулю, контактная форма предварительно загружается на каждую страницу и показывается в ее правом нижнем углу. Появление формы можно инициировать с помощью одного клика. Также остается возможной привычная интеграция формы в записи, страницы или виджеты.
Forms – Form builder and Contact formГлавная особенность бесплатного плагина Forms – Form builder and Contact form – наличие большого количества предустановленных шаблонов форм, что делает его идеально подходящим для начинающих пользователей. Кроме того, решение поставляется с Drag’n’Drop -интерфейсом и кастомайзером полей, что с легкостью позволит создать сложные смешанного типа контактные формы.
Contact Form by WPFormsContact Form by WPForms является облегченной версией мощного модуля WPForms , обеспечивая создание как простых, так и более сложных контактных форм. Плагин использует привычный Drag’n’Drop -конструктор. По заявлениям разработчиков, плагин расценивается как один из самых быстрых в своей сфере и дружелюбным в плане SEO . Стоит отметить еще одну особенность Contact Form by WPForms – наличие предустановленных шаблонов форм.
Pirate FormsPirate Forms – плагин с интуитивно понятным интерфейсом, позволяющий создавать простые контактные формы. Решение, в силу своей простоты, не обладает продвинутым функционалом, таким как создание форм подписки или интеграция услуг оплаты.
Form Maker by WDБесплатное решение Form Maker by WD , благодаря 11 предварительно установленных шаблонов и 4 макетов, обеспечит простое создание формы контактов в течение нескольких минут. Плагин имеет полную поддержку Drag’n’Drop , пользовательский редактор CSS , а также поддержку нескольких страниц.
Breezing FormsВ арсенале бесплатного плагина Breezing Forms доступно большое количество разнообразных функций, среди которых можно выделить следующие:
- многостраничные формы;
- создание полей с различными условиями без знания языка JavaScript ;
Breezing Forms обладает многими функциями, доступными только в платных версиях аналогичных решений. С его помощью можно создавать формы контактов, формы обратной связи, опросы, формы оплаты, расчетов и различные сложные формы.
Contact Form ManagerContact Form Manager – довольно популярный среди WordPress-пользователей плагин контактных форм, позволяющий создавать несколько пользовательских форм и размещать их на Вашем сайте, используя шорткоды. Дополнение включает в себя возможность отправки автоматического ответа. Поддерживает все наиболее распространенные элементы формы, имеет встроенную защиту от спама и вообще включает в себя все необходимое для создания веб-формы.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится Не нравится
WordPress изначально не имеет формы обратной связи, однако это необходимый инструмент для общения с посетителями. В этой статье я расскажу, как создается красивая форма обратной связи WordPress при помощи плагинов, а так же без них с отправкой на почту.
Но еще затронем немного теории, если кому-то не интересно, то сразу можно перейти к установке формы на WordPress:
Теория: Зачем нужна форма обратной связи?Думаю многие знают, что поисковые систему очень ценят страницу «контакты» . И если она у вас есть, то это означает, что вам нечего скрывать от своих читателей и вы открыты для общения.
Но зачем мне устанавливать какую-то форму, если можно просто написать свой email-адрес? — Такой вопрос возникает у новичков, которые еще не успели набрать популярность.
Минусы email-адреса в контактах:
Я знаю, что не все сталкивались с такими проблемами, но поверьте через 1 год, ваша почта попадет во все рассылки и вас будут забрасывать не нужными сообщениями.
А вот по факту люди будут писать редко, так как не хочется заходить на почту и вбивать ваш адрес, ну а если это делают, то есть высокий шанс, что письмо окажется в категории «Спам» и вы о нем даже не узнаете.
Поэтому установка формы обратной связи идеально борется с этими проблемами. Ведь никто не узнает вашу настоящую почту, а так же все письма будут доходить быстро и не будут попадать в спам.
Форма обратной связи WordPress при помощи плагинаУстановить плагин — самый легкий вариант создать красивую форму обратной связи WordPress. Однако здесь я столкнулся с такой проблемой, что большинство плагинов тяжелые, не красивые, а так же имеют мало настроек.
Поэтому я провел несколько дней в поисках лучших плагинов, которые будут удобные как для администратора сайта, так и для посетителей.
1. Huge It Forms
— один из самых простых и удобных плагинов. Который позволяет не только получать сообщения, но и создавать красивые формы, не пропускает спам и может делать массовую рассылку.
Huge It Forms
— один из самых простых и удобных плагинов. Который позволяет не только получать сообщения, но и создавать красивые формы, не пропускает спам и может делать массовую рассылку.
Плагин отлично отображается в любой части сайта и его можно вывести даже в сайдбар. И главный плюс в том, что он не нагружает ваш сайт, как популярные расширения.
2. — всплывающая форма обратной связи Usernoise
— бесплатный и уникальный плагин в своем роде, который показывает всплывающую форму обратной связи. При чем она легко редактируется, а вывод можно настроить где угодно, даже можно сделать вывод по кнопке.
Usernoise
— бесплатный и уникальный плагин в своем роде, который показывает всплывающую форму обратной связи. При чем она легко редактируется, а вывод можно настроить где угодно, даже можно сделать вывод по кнопке.
 Contact Form 7
— самый популярный плагин, который используют миллионы людей. Но мало кто знает, что он потребляет много ресурсов и заставляет страшно тормозить WordPress.
Contact Form 7
— самый популярный плагин, который используют миллионы людей. Но мало кто знает, что он потребляет много ресурсов и заставляет страшно тормозить WordPress.
Дело в том, что он создает лишние запросы к базе данных, а так же подключает скрипты в область , преграждая загрузку основным файлом. Таким образом увеличивается загрузка страницы на 2 секунды и не обязательно что бы на странице присутствовала форма обратной связи.
Кстати, ускорение работы сайта — одна из причин перестать использовать лишние плагины. А просто дописать функционал и стили к своему сайту.
Онлайн генератор формы обратной связиМало кто слышал, но есть такие сайты, которые способны создавать красивые формы связи и легко настраиваются, после чего получается специальный код для вставки на сайт.
Таким образом мы используем ресурсы другого сайта, который будет обрабатывать наши письма. Этот вариант подойдет людям на бесплатном хостинге, где нет обработки писем.
Form Designer — бесплатный генератор различных форм на русском языке. Один из немногих, который отлично вставляется на сайт. Правда у него есть ограничения, к примеру возможность отправки только 100 писем в месяц.
А вот уже за 5$ можно получать 1000 писем, встроена система антиспама, добавлено дисковое пространство, формирование отчетов и с легкость можно подключить сервис рассылок.
 Если вы хотите избавиться от любых ограничений, то можно подключить форму от Google. Она имеет много функций и легко создается, правда тяжело вставляется на сайт.
Если вы хотите избавиться от любых ограничений, то можно подключить форму от Google. Она имеет много функций и легко создается, правда тяжело вставляется на сайт.
Видеоуроков не нашел, а вот хорошая инструкцию по установке — есть!
Php форма обратной связи без плагиновЧто потребуется для создания собственной формы обратной связи? Всего лишь выполнить 4 простых действия:
Мне не хотелось подробно описывать все на сайте, поэтому я снял видео и сделал архив с нужными файлами на Яндекс диске. Архив файлов можно скачать — .
Видео инструкция по созданию формы обратной связи без плагиновУ кого-то не работает форма? Тогда вам необходимо в файл header.php вставить: (подключение гугл библиотеки). Надеюсь, что инструкция предельно понятная и простая для каждого. Так же в архиве вы найдете файл со стилями. Просто копируете все строчки и вставляете в файл style.css в конце.
Внимание : бесплатный хостинг не поддерживает функцию отправки писем. А так же использование тестового режима.
Вместо выводовВ данной статье я рассмотрел все способы создания красивой формы обратной связи на WordPress. Как можно заметить, существует очень много подходов и каждый хорош по своему.
Лично я выбрал создание собственной формы и только по той причине, что ее можно подстроить под себя. Если хорошо покопаться, то и стили первого плагина можно перенастроить на свой лад, но это уже тема для другой статьи.
Наличие контактной формы на веб-сайте помогает пользователям легко общаться с веб-мастерами без использования своего почтового ящика. Действительно, современная страница контактов с контактной формой работает как мост между владельцем веб-сайта и пользователями веб-сайта, обеспечивая лучший пользовательский интерфейс.
Контактная страница просто использовала адрес электронной почты, адрес, номер телефона и т. Д., Которые пользователи должны были копировать или сохранять для связи с владельцем веб-сайта. Такой традиционный способ кажется действительно неудобным для пользователей, но возможность для спамеров, которые могут нанести вред вашим ценным данным веб-сайта. Мы не можем так рисковать!
Лучшие плагины WordPress для построения форм 2018Плагины, которые сделали этот список, широко используются, получают регулярные обновления и получили отличную обратную связь от сообщества WordPress. Они также перечислены не в каком-либо конкретном порядке, так как все они предлагают множество преимуществ, которые могут или могут не соответствовать вашим конкретным потребностям. Давайте начнем!
Price: Free

Contact Form 7 является популярной, простой и гибкой. У вас есть возможность создавать несколько форм, и они также могут быть настроены с простой разметкой. Параметры настройки параметров почты и изменения сообщения по умолчанию можно найти в панели пользовательских панелей.
Кроме того, хотя некоторые из них жаловались на обновления, вызывающие ошибки, общий консенсус в том, что это простой плагин для создания всех простых форм.
Ключевая особенность:
- Простота настройки.
- Настраиваемые сообщения по умолчанию.
- Легко определенные настройки почты.
Price: Free

WPForms позволяет создавать чистые, современные формы в интуитивно понятном интерфейсе drag-and-drop. Существует также ряд предварительно построенных шаблонов на выбор, в том числе многостраничные и пользовательские формы регистрации.
Система управления входом позволяет вам просматривать все ваши выводы в одном месте в рамках упорядоченного рабочего процесса. Кроме того, вы можете создавать высокопроизводительные формы с использованием интеллектуальной условной логики WPForms, а также включать загрузку файлов.
Дополнения, такие как интеграция с MailChimp, AWeber и PayPal, доступны в планах с более высоким уровнем WPForms.
Ключевая особенность:
- Мгновенные уведомления.
- Оптимизированная система управления вводом.
- Умная условная логика.
Price: Free

Ninja Forms — отличный плагин для начинающих и разработчиков. Для новичков интерфейс перетаскивания позволяет быстро и просто создавать любые формы. Для разработчиков Ninja Forms имеет ряд фильтров и настраиваемых шаблонов полей для высокоуровневой настройки.
Основная форма не включает условную логику, которая является очень желательной функцией для многих пользователей. Тем не менее, это доступно в качестве дополнения.
Ключевая особенность:
- Интуитивно понятный пользовательский интерфейс.
- Почти неограниченное количество форм, полей и представлений.
- Параметры для принудительного ввода необходимых полей и исправления форматирования данных.
Price: Free

Form Maker предоставляет простой в использовании интерфейс перетаскивания, который позволяет создавать простые формы контактов. Основной бесплатный плагин предлагает такие функции, как многостраничные формы, условная логика и настраиваемые электронные письма.
Кроме того, существует множество функций премиум-класса (таких как интеграция с PayPal) и множество платных дополнений, которые позволяют вам адаптировать этот плагин в соответствии с вашими потребностями, такими как интеграция MailChimp и Dropbox и условная рассылка.
Ключевая особенность:
- 41 настраиваемая тема.
- Управление представлением формы.
- Многостраничные формы.
Для плагина с бесплатной контактной формой Fast Secure Contact Form довольно надежный. Вы можете легко создавать и редактировать формы в интерфейсе drag-and-drop, а также добавлять или удалять столько полей, сколько хотите.
Этот плагин является отличным вариантом, если вы хотите использовать свою форму для планирования встреч. Включены варианты добавления онлайн-расписания, бронирования заказов и выставления счетов через платформу vCita .
Ключевая особенность:
- Легко настраиваемое редактирование формы.
- Возможность отправлять письма с подтверждением.
- Вы можете перенаправить посетителей практически на любой URL.
Price: Free

С помощью нескольких вариантов макета и 18 типов полей Visual Form Builder позволяет вам быстро и легко создавать профессионально выглядящие формы. Этот плагин может быть настроен таким образом, чтобы заявки на формы отправлялись на несколько электронных писем, а также возможность отправлять индивидуальные почтовые квитанции каждому пользователю.
Кроме того, вы можете размещать несколько форм на одной странице или странице и дублировать формы одним щелчком мыши. Visual Form Builder автоматически сохраняет записи в форме в базе данных WordPress и позволяет вам управлять данными непосредственно на панели инструментов WordPress.
Ключевая особенность:
- Интерфейс перетаскивания.
- Возможность экспорта записей в файл CSV.
- Несколько вариантов размещения полей.
Form Builder позволяет создавать простые формы на основе одного из 10 шаблонов по умолчанию. Если вы ищете быструю и удобную форму, основной плагин выполнит эту работу. Тем не менее, это стилистически не хватает, так что если эстетика важна для вас, платный апгрейд Form Builder могла бы быть лучше подходят.
С премиальной версией вы получаете 37 тем, основанных на разных цветовых схемах, возможность добавления раздела материалов и возможность экспорта представленных данных в формат CSV или XML.
Ключевая особенность:
- Параметры электронной почты для администраторов и пользователей.
- Интеграция с Google Maps .
- Разнообразие вариантов перенаправления.
Price: Free

Formidable отлично подходят для быстрого и простого создания формы. Параметры настройки несколько ограничены в бесплатной версии, но она предлагает достаточно для всех видов простого использования. Вы можете создавать формы с использованием встроенных шаблонов или начинать с нуля с помощью компоновщика перетаскивания и сохранять свои собственные шаблоны для будущего использования.
Хотя в бесплатной версии вы ограничены только семью типами полей, версия премиум-класса включает 15 дополнительных типов полей. Он также предлагает несколько гибких параметров администратора, позволяющих просматривать, редактировать и удалять записи и генерировать графики и статистику на основе ваших собранных данных.
Существует также ряд платных дополнений, таких как интеграция с MailChimp и AWeber.
Ключевая особенность:
- Интерфейс перетаскивания.
- Почти неограниченные уведомления по электронной почте.
- Импорт и экспорт форм с использованием формата XML.
Price: Free

Pirate Forms — еще один бесплатный вариант для создания простых форм контакта, хотя у него есть преимущество перед многими его конкурентами, когда дело доходит до внешнего вида ваших форм. Однако вариантов настройки нет, но это часть предпосылки для плагина.
Форма предназначена для небольшой настройки, поэтому вы можете просто удалить заполненную форму на свой сайт с помощью короткого кода или виджета. Кроме того, Pirate Forms хранит вашу собранную контактную информацию в базе данных для легкого доступа с вашей информационной панели.
Ключевая особенность:
- Уведомления по электронной почте.
- Возможность настраивать поля, метки и сообщения.
- Контакты хранятся в базе данных.
Price: Free

Ultimate Form Builder — это плагин WordPress Form Premium для создания неограниченных гибких форм контактов. В этом плагине есть 10 красиво оформленных шаблонов форм. Это простой в использовании плагин, с помощью которого можно создавать простые и сложные формы контактов, не касаясь одного кода.
Ultimate Form Builder поддерживает как одношаговую, так и многошаговую поддержку в соответствии с вашими потребностями. С помощью этого плагина можно легко создавать различные типы контактных форм, таких как «Связаться с нами», «Выбор», «Призыв к действию», «Опрос», «Котировка», «Запрос» и т. Д. Он имеет поддержку условной логики, которая включает в себя отображение show hide logic, логику электронной почты и логику перенаправления. Бесплатная версия плагина доступна в каталоге плагинов WordPress.
Everest FormsPrice: Free

Everest Forms — это легкий и расширяемый инструмент для форматирования и форматирования, который легко и быстро создает любой тип формы. Этот плагин предлагает поддержку нескольких столбцов, Google re-captcha для защиты от спама, поддержку нескольких получателей электронной почты, массив полей форм, успешную отправку электронной почты и многое другое. Не только это, с помощью формы Everest вы можете выбирать из нескольких шаблонов дизайна форм и просматривать записи в форме непосредственно с панели управления. Плагин также имеет намного больше функций с большой полезностью, но особенностью, которая выделяется прежде всего, является ее легкий интерфейс перетаскивания, который делает процесс создания форм кусочком торта.
weFormsPrice: Free

Если вы хотите сэкономить много времени при создании своей формы, то weForms — одно из лучших решений для вас. Это плагин для создания форм WordPress, с помощью которого полностью работоспособная форма может быть легко сделана за считанные минуты. Вам также не нужно беспокоиться об ухудшении производительности при создании формы с помощью этого плагина. Это очень быстро, так как все работает на одной странице. Чтобы сделать вашу работу еще быстрее, у нее также есть шаблоны форм, которые вы можете использовать для создания формы сразу.
У вас может быть много компонентов и элементов, которые будут весьма полезны для вашей формы с помощью этого плагина-редактора форм WordPress. Он имеет интерфейс перетаскивания. Таким образом, вы можете просто добавить поля формы, которые вам нужны на вашем сайте, без каких-либо проблем. Вы также можете создавать различные типы форм с помощью этого построителя форм. Они могут включать в себя контактные формы, рассказать другу, регистрацию пользователей, заявки на получение кредита и добровольцев и многое другое.
Ключевая особенность:
- 18+, чтобы увеличить функциональность.
- Shortcodes, поместите форму в любом месте.
- Отзывчивый дизайн , может использоваться на любых портативных устройствах.
- Перетащите , используйте его с предварительным просмотром в реальном времени.
- Легкий интерфейс , мощный и простой пользовательский интерфейс. Easy Contact Form
Плагин GrandWP Forms обладает широким диапазоном гибкости. Вы можете сделать формы точно такими, как вы хотите, чтобы они появлялись на Front-End без найма разработчика. Это 100% отзывчивый и высокопроизводительный плагин. Используйте плагин Form builder для создания различных форм для отправки пользователям или просто предоставления подробной дополнительной информации о продукте / услугах или о веб-сайте в целом.
Конструктор форм GrandWP чрезвычайно прост в использовании. Плагин Forms имеет интуитивно понятный и простой интерфейс, который позволяет создавать удивительные формы за несколько кликов. Он имеет современный и гибкий дизайн, который сделает ваш сайт профессиональным. Плагин Forms позволяет настраивать все уровни каждого отдельного поля, которые вы создаете, чтобы он выглядел точно так, как вы хотите. После создания проекта форм GrandWP вы можете изменять / настраивать его, когда захотите, и, тем не менее, хотите. В плагине форм-блогов также есть опция «перетаскивания», которая позволяет изменять порядок полей одним щелчком мыши.
Добрый день друзья! В этом уроке я научу вас как создать контактную форму на WordPress с помощью плагинов. Форма обратной связи на WordPress служит идеальным решением для тех, кто хочет поддерживать контакт со своей аудиторией или получать заявки на адрес электронной почты на заказ каких-либо услуг. Мы научимся с вами делать всплывающую форму в модальном окне. После прочтения этой статьи вы сможете самостоятельно вставлять форму на свои сайты. Итак, поехали.
Зачем вам нужна контактная форма WordPress?Вы возможно будете удивлены вопросом почему мне нужна форма обратной связи на сайт вордпресс? Почему бы просто не добавить адрес электронной почты на сайт, чтоб люди просто мне написали?
Это наиболее распространенный вопрос от новичков, которые боятся добавлять код формы на сайт, без знания программирования. По правде сказать вам вообще не нужен код при создании формы обратной связи на WordPress. В этом руководстве мы шаг за шагом создадим контактную форму и сделать ее может даже самый абсолютный новичок.
Ниже приведу 3 главные причины, почему использование формы лучше, чем просто добавить адрес почты на сайт.
- – спам боты с завидной регулярностью выцепляют через свои парсеры адреса почты, где есть упоминание почтового домена и заносят его к себе в базу, чтобы потом слать вам нежелательную корреспонденцию. С другой стороны при использовании формы обратной связи для WordPress вы избавляетесь от проблемы засилия СПАМных писем на свой ящик.
- Полнота информации – при отправке почты люди не всегда посылают всю информацию, которая нужна вам. С помощью контактной формы вы сами определяете, какие поля вам нужны, чтобы облегчить пользователям возможность отправить вам письмо (имя, email, номер телефона, комментарий и многое другое).
- Экономия времени – форма обратной связи WordPress поможет вам сэкономить время. Помимо полноты информации, которую вы запросили у пользователя и которую он вам отправит, вы также можете указать, что ждет на следующем шаге, например «Ваша заявка будет рассмотрена в течение 24 часов» или Смотрите видео и много других полезностей.
Ниже приведен пример контактной формы, которую мы будем создавать в этом пособии.

Начнем-с, господа.
Шаг 1: Выбираем лучший плагин формы обратной связи для WordPressНа данном шаге нам необходимо определиться с выбором соответствующего плагина формы. Их существует великое множество как бесплатных, так и платных. В этом уроке я расскажу вам про разные плагины, чтобы у вас богатый был выбор. В первом случае будет задействован плагин WPForms.
Ниже приведены причины по которым WPForms является лучшим плагином обратной связи:
Отлично, если эти причины оказались достаточными и я вас убедил, тогда движемся вперед.
Шаг 2: Установка плагина контактной формы WordPressДля этого урока мы используем версию Lite, потому что это бесплатно и удобно в работе. Вы можете установить его войдя в блога и перейдя в Плагины – Добавить новый.

В строчке поиска набираем название нашего плагина и жмем Install now (Установить сейчас).
После установки плагина убедитесь, что вы его активировали. Это показано здесь:

Итак, после успешного завершения активации плагина, самое время создать нашу форму обратной связи. Для этого в панели администратора блога кликните на вкладку WPForms Menu и перейдите в Add New (Добавить новую).

Это позволит открыть вам конструктор Wpforms, где простым перетаскиванием нужных блоков вы можете создать контактную форму обратной связи WordPress. В бесплатной версии Lite доступны два предварительно встроенных шаблона (пустой и простая форма). Вы же можете использовать их вместе, чтобы составить нужную и удобную для вас. В этом примере для вас мы выбрали второй вариант, т.е простой контактной формы. В нее добавим имя, Email и текстовое поле.

Вы можете кликнуть на каждое поле, чтобы отредактировать его. Также с помощью мыши вы можете перетаскивать и менять порядок полей формы.
Если вы хотите добавить новое поле, просто выберите нужно из списка слева и перетащите в рабочую область.

Когда все сделано, просто нажмите кнопку Сохранить (Save).
Шаг 4: Настройка уведомлений и ПодтвержденийПосле того, как вы успешно создали форму обратной связи на WordPress, очень важно правильно настроить формы уведомлений и подтверждений.
Форма подтверждения это то, что видят ваши пользователи, когда отправляют вам заявку с формы. Это может быть сообщение благодарности или вы их можете перенаправить на другую специальную страницу.
Форма уведомления – это сообщения, которые получаете вы, когда к вам приходит новая заявка или email письмо с вашего WordPress сайта.
Вы можете настроить оба этих поля, перейдя в Настройки (Setting) внутри плагина конструктора фор WPForms.
Мы по умолчанию не ставили трогать и оставили как есть поле Формы Подтверждения с сообщением «Спасибо за ваше обращение». Однако, вы вправе поменять его на другой текст или перенаправить пользователя на отдельную страницу.

Лучшим в этом плагине является то, что настройки, которые идут по умолчанию, просто идеальны для новичков. Им не нужно додумывать, что сделать или что поменять. Все очень интуитивно понятно и просто. Когда вы переходите в настройку уведомлений, все поля будут предзаполнены динамически.

Уведомления по умолчанию отправляются на ту почту, которую в настройках указали вы. Если вы хотите изменить адресат для отправки уведомлений, то его также можно легко изменить. Если хотите указать несколько адресов почты (указываются через запятую), то пожалуйста, карты в руки, как говорится 🙂
Поле Тема email будет автоматически заполнено c вашим именем формы. Поле имя будет браться из имени пользователя (вашего имени). Когда вы будете отвечать на письмо, то оно будет идти на почту с именем пользователя, который заполнил контактную форму.
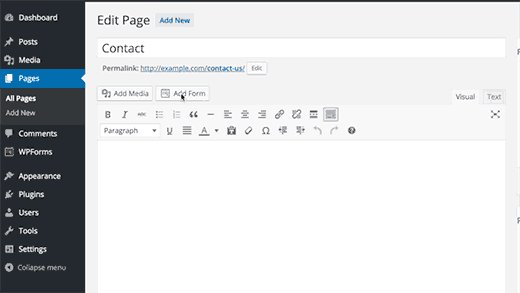
Шаг 5: Добавление контактной формы WordPress на страницуНа данном шаге, когда вы построили и настроили форму обратной связи, нужно создать для нее отдельную страницу «Контакты», куда вы сможете ее поместить. Либо вы создаете новую, либо редактируете уже существующую страницу, где вы можете ее добавить.
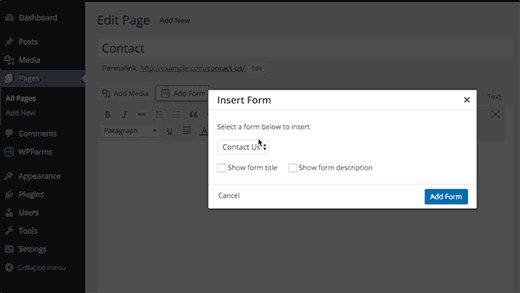
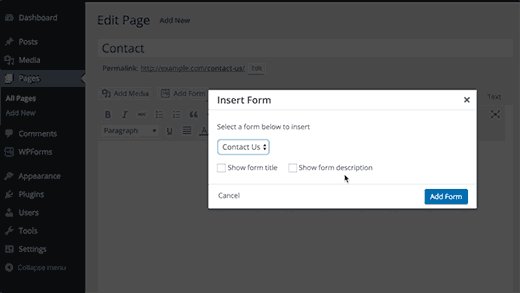
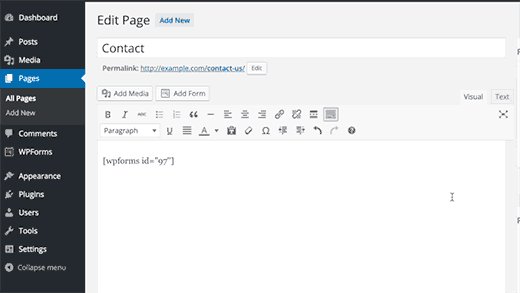
Мы будем использовать простой шорткод для вставки формы на страницу. Просто кликните на кнопку «Add form» и выберите название вашей формы, чтобы вставить ее на страницу.

Отлично. Теперь сохраняете и страницу и открываете предпросмотр, чтобы увидеть изменения.
Вот как примерно будет выглядеть форма на простой WordPress странице:

Если вы хотите просто добавить форму на страницу, то поздравляю вас. Все шаги сделано успешно. Если вы хотие добавить ее в виде виджета в сайдбар, то продолжение ниже.
Шаг 6: Добавление контактной формы WordPress в сайдбарПлагин WPForms поставляется с встроенным виджетом формы обратной связи, который вы можете добавить в сайдбар или любую другую область на сайте (например в подвал).
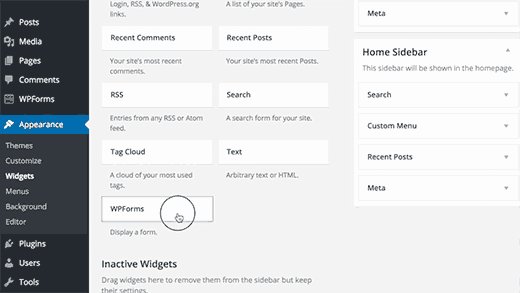
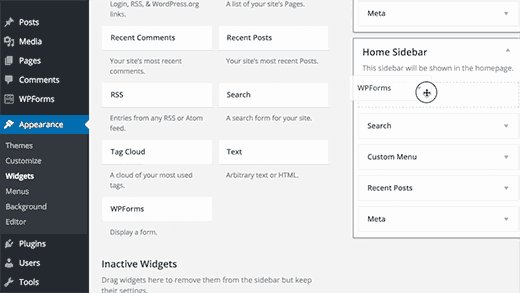
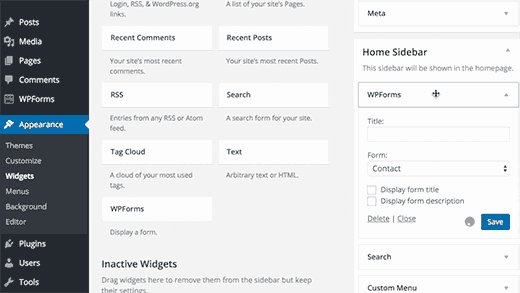
Для этого нам нужно перейти в раздел «Внешний Вид» (Appearance)-> Виджеты (Widgets). Там вы увидите предустановленный виджет плагина формы в левой части. Просто берем и обычным перетаскиванием задаем порядок отображения в нужной области в сайдбаре.

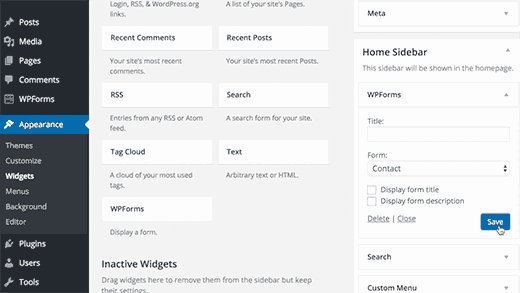
Следующим шагом указываете название виджета и сохраняете. Переходите на сайт и смотрите результат.
На этом обзор нашего плагина формы обратной связи WPForms завершен. Но, специально для вас я подготовил еще обзор одного бесплатного плагина, с помощью которого мы можем сделать всплывающую форму обратной связи и все те же фишки, что и в предыдущем. Называется он Contact Form 7. Он реально очень мощный и козырь его в том, что он полностью БЕСПЛАТЕН!
Его можно также сделать адаптивным, т.е форма обратной связи будет приспосабливаться к размерам экрана вашего устройства.
Так, на всякий случай, чтобы вы знали, что они естьJ
Как сделать контактную форму обратной связи с помощью Contact Form 7Продолжаем разбираться в вопросе создания форм для приема заявок с вашего сайта. Впереди у нас еще один плагин контактной формы вордпресс под названием Contact Form 7. Давайте его установим к себе на блог и активируем, как мы это умеем делать.

Она уже установлена на моем сайте, не на этом блоге. Процедура стандартная. Теперь нам нужно зайти в админку блога и создать новую форму, которая будет собирать нам заявки и другую полезную информацию. Переходим в раздел «Contact Form 7» -> Добавить новую.

Отлично! Теперь давайте дадим ей соответствующее название, в моем случае этих контактных форм очень много. Выберем одну, например «Форма заказа продвижения сайта»

Вкратце расскажу, что нам здесь будет нужно. В первую очередь, нам нужно определиться сколько полей форм мы хотим сделать. Сразу скажу, что 100500 полей делать не нужно и это бессмысленно, по той просто причине, что люди закроют ваш сайт и не оставят заявку. Им нужно упростить этот этап. Т.е если подумать, то нам от человека нужно что:
Это основные данные, другие вы можете уже выяснить в ходе переписки или телефонного разговора. Логично? Я думаю, что да. Движемся дальше.
Создание полей контактной формы в плагине Contact Form 7Так, с количеством полей определились, теперь нам нужно эти поля создать. Нам доступны следующие табы:
- Text (Любое текстовое поле, например «Имя», «Задать вопрос», или любое другое название, которые вы будете собирать через это поле)
- Email (тут предназначение одно, чтобы пользователь ввел )
- URL (в это поле будет вводиться адрес сайта, другие значения не приемлемы, будет выдаваться ошибка)
- Tel (поле с телефонным номером для нашей формы обратной связи на WordPress, допустимы числовые значения, текст даст ошибку)
- Number (Числовой диапазон значений, можно применить, например, к цене: «сколько вы готовы заплатить за сайт? От 23000 до 120000 рублей»)
- Date (Указываем дату, с какого по какое число. Пример: «Бронирование автомобиля с 13/04/2016 по 25/04/2016»)
- Text Area (Текстовая область, сюда можно вводить текст в качестве комментария)
- Drop-Down Menu (Выпадающий список). Реализовано на моем блоге, можете посмотреть. В конце каждой статьи я предлагаю пользователям создание или простого сайта, или интернет магазина. Именно такой функционал обеспечивает данная опция.
- Checkboxes (множественный выбор, например: Сайт + Создание логотипа + продвижение + контекстная реклама)
- Radio buttons (Выбор какого-то одного пункта, например: «Вы заказываете или контекстную рекламу или таргетированную»)
- Acceptance (Принимаете условия соглашения, т.е пользовательская информация, типо публичной оферты)
- Quiz (Викторина – серия коротких вопросов, тоже можно вставить в контактную форму).
- reCaptcha (Подтверждение, что вы не робот и не будете спамить.) Хорошая защита от СПАМА. Примечание: данная опция работает, если вы подключили плагин Really Simple Captcha.
- File (Если вы хотите дать возможность пользователям загрузить вам файл, например: «Прикрепите ТЗ на разработоку сайта»).
- Submit (Отправить данные на почту)
Итак, с полями мы определились, значение каждого вы тоже знаете. Давайте приступим к сборке нашей контактной формы на WordPress.
В примере ниже я использовал 2 поля: Имя, Email. Соответственно вам потребуются эти вкладки:

Нажав на текстовую вкладку (Text) мы попадаем в диалоговое окно:

Здесь нам нужно нажать на галочку Тип Поля – Обязательное. Сделано для того, что если пользователь не введет в него имя, то заявку он вам прислать не сможет, будет ошибка отправки, что не все поля заполнены корректно.
Затем вы увидите шорткод для вставки этого поля и рядом с ним синяя кнопка «Вставить тэг». Таким образом вы добавите одно новое поле контактной формы.
Чтобы вы не запутались я выделил его стилем. Код ниже:
Full Name
< div class = "col-md-4" > < label class = "sr-only" > Full Name < / label > [ text* text - 658 class : form - control placeholder "Ваше имя" ] < / div > |
А вот скрин:

Аналогичную операцию проделываем для поле «Email». Кликаем на соответствующую вкладку и попадаем вот в такое диалоговое окошко.

Абсолютно ничем не отличается от предыдущего, просто повторяем наши с вами действия. У меня поле емэйла также имеет стиль. Привожу ниже код:
Full Email
< div class = "col-md-4" > < label class = "sr-only" > Full Email < / label > [ email* email - 447 class : form - control placeholder "Ваш Email" ] < / div > |
А вот скрин:

И, наконец, кнопка «Submit» (Отправить данные). Она у меня вся в стилях.
< div class = "col-md-4" > [ submit class : btn - flat class : col - xs - 12 "Заказать" ] < / div > < / div > |
Важное примечание: Дорогие друзья, в этом примере я использую адаптивные стили для создания контактной формы на WordPress, т. е она может принимать формы любого размера экрана.

Кнопку вы увидите в правом верхнем углу. Уж точно не промахнетесь. 🙂
Часть работ мы сделали, теперь переходим к следующему этапу.
Настройка почтового адреса для приема заявокНа этом шаге нам нужно сделать некоторые настройки, чтобы письма уходили именно нам на наш почтовый ящик. Как этого достичь я расскажу ниже.
Нам необходимо нажать на большую вкладку «Письмо». Она будет второй после Шаблона формы.

Первое, что увидите, это ваши теги, которые вы добавили, их нам необходим вставить в тело письма, именно они будут подставлять данные, которые вводит пользователь с формы. Думаю, что объяснил доходчиво.
Теперь по полям:
- To (Куда будет отправляться заявка, в моем случае, это мой адрес почты, можно указывать несколько адресов, куда присылать заявки)
- From (Поле Откуда, т.е будет подставляться значение, что заявка идет с моего студийного сайта)
- Тема (Служит для определения, с какой формы приходит заявка, в нашем случае это заявка с формы продвижения сайта).
- Additional Headers (Дополнительные заголовки, их не трогаем, они нужны для корректности отправки формы)
- Message Body (Тело сообщения, здесь вы указываете, От кого пришло письмо и с какого адреса, например: «От: Ивана» «Адрес почты: vasya @ mail . ru »)
- File Attachments (Приложения к файлу, не трогаю)
Теперь нам необходимо настроить уведомления об успешной или неуспешной отправки письма с контактной формы WordPress.
Это будут сообщения, которые будут показываться пользователю в ответ на его действия с формой. По умолчанию они идут на английском языке. Я сделал перевод на русских самых необходимых для вас. Их будет более, чем достаточно, а если нет, то переводчик Гугла вам в помощь. Итак, приступим.

- При успешной отправки сообщения: «Ваше сообщение было отправлено успешно. Спасибо.»
- При некорректной отправке сообщения с формы: «Ошибка при отправке сообщения. Пожалуйста, попробуйте позже или обратитесь к администратору сайта.»
- Ошибка заполнения: «Ошибки заполнения. Пожалуйста, проверьте все поля и отправьте снова.»
- Отправленные данные определены как спам: «Ошибка при отправке сообщения. Пожалуйста, попробуйте позже или обратитесь к администратору сайта.»
- Некоторые условия должны быть приняты: «Пожалуйста, примите условия для продолжения.»
- Некоторые поля должны быть заполнены: «Пожалуйста, заполните обязательное поле.»
- Превышена длина символов в поле: «Указано слишком много данных.»
- Недостаточная длина символов в поле: «Указано слишком мало данных.»
- Неверный формат даты: «Формат даты некорректен.»
- Ранняя дата в минимальном пределе: «Указана слишком ранняя дата.»
- Поздняя дата в максимальном пределе: «Указана слишком поздняя дата.»
- Неудачная загрузка файла: «Не удалось загрузить файл.»
- Неразрешенный тип файлов: «Этот тип файла не разрешен.»
- Загрузка слишком большого файла: «Этот файл слишком большой.»
- Загрузка файла не удалась из-за ошибки PHP: «Отправка файла не удалась. Возникла ошибка.»
- Числовой формат, введенный отправителем, неверен: «Числовой формат некорректен.»
- Число меньше минимального предела: «Это число слишком мало.»
- Число больше максимального предела: «Это число слишком велико.»
- Отправитель не ввел корректный ответ на вопрос: «Вы ввели некорректный ответ.»
- Адрес e-mail, введенный отправителем, неверен: «Некорректный e-mail.»
- URL, введенный отправителем, неверен: «Некорректный URL.»
- Номер телефона, введенный отправителем, неверен: «Некорректный номер телефона.»

Очень хорошо. С настройкой формы мы закончили, теперь необходимо вставить ее на сайт. Для этого по уже известной технологии, зайдем на уже существующую страницу или создадим новую. В своем примере я покажу вам пример существующей формы на странице сайта WordPress.
Так как наша форма собирает заявки на продвижение сайта, то зайдем на аналогичную страницу.
Чтобы вставить нашу контактную форму, нам нужно скопировать, присвоенный ей плагином, шорткод. Он доступен под названием вашей формы.

Копируем и вставляем в нашу страницу, предварительно перейдя в текстовый редактор (не визуальный). Представлено на скриншоте ниже:

Сохраним нашу страницу и посмотрим, что получилось в итоге в браузере:

Супер! Теперь давайте попробуем отправить форму ничего в нее не заполнив. И вот, что мы увидим.

Произошла ошибка отправки с формы, поскольку пользователь не указал нужные данные в полях. Теперь давайте введем корректные данные и посмотрим, что у нас получится в этом случае.
Нажимаем отправить и вот, что пишет наша форма:

Теперь посмотрим, как выглядит наша заявка. Они приходят у меня на мэйловскую почту. Проверим доставку:
Зайдем внутрь, чтобы убедиться в корректности кодировки и всех данных.

Все просто отлично. Форма работает исправно и отправляет данные. Теперь мы можем собирать заявки, которые будут приходить вам когда вы займетесь , если мы говорим про региональное продвижение.
Итак, мы рассказали как сделать контактную форму на WordPress на странице сайта. Сейчас я расскажу как сделать всплывающую адаптивную форму обратной связи с помощью нашего плагина Contact form 7.
Делаем всплывающую адаптивную контактную форму обратной связи на WordPressДля того, чтобы наша форма стала адаптивной, т.е «резиновой», нам необходимо подключить еще один плагин, а точнее его дополнение к Contact Form 7 – называется он Bootstrap Contact Form 7. Устанавливаем и просто активируем и все – он работает. С ним никаких настроек делать не нужно. Установили и забыли.

На следующем шаге я расскажу, какие изменения нужно внести, чтобы наша форма стала всплывающей и адаптивной. Подобную реализацию я сделал на главной странице своего студийного сайта. Для этого перейдем в шаблон index.php, который находится в разделе «Внешний Вид — Редактор». Мы будем работать только с кодом, вручную.
Наша всплывающая форма будет отображаться в модальном диалоговом окне примерно так:

Чтобы достичь этого результата вам понадобится следующий код, я представлю его полностью в сниппете:
Заказать ×Close Оставить заявку
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" > Заказать< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" > & times ; < / span > < span class = "sr-only" > Close < / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" > Оставитьзаявку< / h4 > < / div > |
Три самых важных страницы на бизнес-сайте: «Описание сайта », «Услуги » и «Контакты ».
Вы можете этого не знать, но много высокопрофильных фирм имеют на своих сайтах неуклюжую навигацию. Такие факторы не способствуют привлечению клиентов.
Страница «Наши контакты » является единственным средством ваших читателей, посетителей или других заинтересованных сторон, чтобы связаться с вами. Конечно, вы можете просто вставить ваш адрес электронной почты. Вы могли бы, но вы на самом деле пригласили бы тысячи спам-ботов, которые сканируют Интернет в поисках адресов электронной почты. Ваш почтовый ящик будет полон спама. Вот почему не стоит оставлять свой адрес электронной почты.
Если вы думаете, что-то вроде: Pochta (собака) gmail (точка) com смог уклониться от спам-ботов, то вы не правы! Сегодня спам-боты стали намного умнее – они адаптировались и обучились этим маленьким хитростям. Таким образом, важно использовать контакт, не выкладывая ваш контактный адрес электронной почты.
В WordPress нет встроенного контакта. Но, благодаря его универсальности, мы можем легко добавлять интерактивные формы контакта просто с помощью плагина. В этой статье перечислены некоторые плагины, имеющие контактную форму для WordPress – бесплатный, фремиум и премиум варианты.
Лучшие бесплатные плагины с контактной формой для wordpress
CONTACT FORM 7
Наверное, лучший бесплатный плагин с контактной формой для WordPress, скачанный на WordPress.org более 16 миллионов раз. Его основные функции включают в себя флажки, радиокнопки, функции загрузки файлов и анти-спам функции, такие как капча.
Он также имеет специальные поля, в которые можно ввести телефонные номера, адреса электронной почты, данные и др.
JETPACK
Jetpack – это плагин для нового сайта WordPress. Он включает в себя множество функций, в том числе бесплатную CDN интеграцию, проверку орфографии, грамматические модули и контактную форму.
Хотя контактная форма имеет очень простой пользовательский интерфейс, но этого вполне достаточно для работы.
Контактная форма Contact Form для Wordpress
Пусть простое название не вводит вас в заблуждение. Будучи бесплатным плагином, он предлагает вам достаточно уникальный способ для отображения контактной формы с помощью активного вовлечения. В этом модуль контактная форма предварительно загружаются на каждую страницу, располагаясь в нижнем правом углу. Всего один клик, и контактная форма появляется на экране.
Не беспокойтесь, у вас также есть традиционные формы вхождения в записи – на боковой панели с помощью виджетов.
FAST SECURE CONTACT FORM
Fast Secure Contact Form выпускается в двух версиях – как плагин для WordPress и PHP-код для интеграции в другие сайты. Уникальной особенностью этого плагина является возможность автоматически блокировать все спамеры. Это значительно уменьшает спам в комментариях. Имеет обычные инструменты – чекбоксы, радио-кнопки и модули резервного копирования/восстановления.
Также имеет стилизацию приветствия и подтверждения сообщений, Вы можете отправлять каждое сообщение на несколько адресов электронной почты.
NINJA FORMS
Ninja Forms – плагин, имеющий разнообразный функционал и интерфейс с возможностью перетаскивания. Он имеет множество функций, включая необязательный AJAX обработчик, надежные анти-спам модули и возможность импорта/экспорта данных. И это только в бесплатной версии.
Расширения превращают Ninja Forms в игровой модуль. Modal Forms является одним из самых популярных расширений. Другие полезные расширения включают в себя среди прочих PayPal, Stripe, MailChimp, Mad Mimi и Constant Contact integration.
VISUAL FORM BUILDER
Как следует из названия, этот плагин имеет удобный интерфейс с возможностью перетаскивания и имеет более десятка полезных полей. Анти-спам меры включают в себя подтверждение сообщений и использование капчи.
Премиум-версия на $20 включает в себя модуль проектирования электронной почты, аналитики и условной логики. На мой взгляд, однако, вам лучше пользоваться для этого специальным продуктом, таким, как MailChimp.
FORMIDABLE FORMS
Этот плагин использует фремиум вариант оплаты. Для базового использования имеет многочисленные функции. Formidable Forms использует интерфейс с функцией перетаскивания и включает рекапчу и Akismet для борьбы со спамом.
Премиум-версия по цене $47 включает в себя потрясающие дополнительные функции, такие как интеграция с PayPal и управление электронной почтой, а также возможность регистрации для посетителей. К сожалению файл загрузки, который является бесплатным для большинства плагинов, здесь является платным.
CONTACT FORM
Это очень простой и лёгкий в использовании плагин с контактной формой для WordPress, имеющий более 2 миллионов закачек. Он интегрируется с плагином Captcha для борьбы со спамом. Его профессиональная версия, доступная за $15 включает в себя дополнительные функции, такую, например, как валидация ввода – она является бесплатной в Contact Form 7.
Лучшие премиум плагины с контактной формой для WordPress
GRAVITY FORMS
Первое название, которое приходит на ум, когда речь заходит о премиум плагинах с контактной формой для WordPress, это Gravity Forms. Начиная с $39 для одного веб-сайта, существуют две другие модели ценообразования: за $99 для трёх веб-сайтов и $199 за лицензию разработчика.
Он включает в себя множество функций, наиболее значимыми из которых являются Многостраничные формы, Визуальный редактор форм, Условная логика и Формы заказа.
Плагин Gravity Forms – другой источник удивления для этого плагина. Помимо интеграции с сервисом электронной почты, он также интегрируется с платёжными системами, такими, как Authorize.net, Striple, PayPal и бухгалтерским программным обеспечением, таким, как FreshBooks.
QUFORM
Quform имеет красивый интерфейс с возможностью перетаскивания и имеет пятнадцать различных типов полей, необязательные фильтры и параметры проверки. Quform поставляется с тремя предварительно загруженными уникальными темами, настройщиком тем и настраиваемыми уведомлениями по электронной почте. Он стоит $29, это самый дорогой плагин с контактной формой для WordPress в CodeCayon.
FORMCRAFT
Оправдывая своё название («Умелая форма»), этот плагин для WordPress имеет многомерную форму и в розничной торговле стоит $35. С помощью этого плагина можно создать различные типы форм, включая форму информационного бюллетеня, опросов и анкет.
Важные функции включают условную логику, аналитику, авто-сохранение формы, одновременную загрузку нескольких файлов, удобный интерфейс, позволяющий мгновенно переноситься как в пределах одной страницы, так и при переходе на другую страницу.
ЗАКЛЮЧЕНИЕ
Если вы только начинаете работу с вашим веб-сайтом, не обязательно сразу покупать премиум версию. Однако контактная форма является строгой необходимостью. Будь это простой сайт, блог или даже корпоративный сайт, там должна быть возможность обратиться к владельцу сайта.
Я бы лично порекомендовал Contact Form 7, как один из лучших бесплатных плагинов с контактной формой, имеющий множество функций. Некоторые из его функций являются платными в других фремиум плагинах. Однако, если вы хотите приобрести премиум плагин, я рекомендую Gravity Forms. Почти все, кого я знаю используют Gravity Forms.
Какие контактную форму вы предпочитаете? Может быть, мы упустили ваш любимый плагин? Дайте нам знать в комментариях!







