Свой шаблон страницы в WordPress. Создание страниц и разделов в WordPress
Шаблоны для Страниц в WordPress предназначены для того чтобы придать индивидуальный вид вашим страницам. Чаще всего все страницы имеют один шаблон, либо вариант шаблона с сайдбаром и без него. Согласитесь, этого мало для полета фантазии. В этом уроке мы рассмотрим как лучше всего создавать свои шаблоны для страниц.
Что такое шаблоны страниц
Тема в WordPress может иметь несколько разных шаблонов для вывода страниц, записей, архивов и так далее. Среди шаблонов мы рассматриваем сейчас шаблоны для Страниц. При создании Страницы в WordPress можно выбрать специальный шаблон для неё:

Разные темы могут предоставлять разные шаблоны страниц, например шаблон для страницы во всю ширину экрана (без боковой колонки), с левой боковой колонкой вместо правой и прочее. Отсутствие этой опции при редактировании страниц означает, что тема не объявила дополнительные шаблоны.
Шаблоны страниц можно использовать более чем для одной страницы, а некоторые темы создают вполне специфические шаблоны, предназначенные для использования всего один раз.
Как создать собственный шаблон страницы
При использовании дочерней темы вы можете так же размещать шаблоны страниц в корневой директории или субдиректории, а если выйдет обновление для родительской темы, то ваши файлы не пострадают.
Когда не следует использовать шаблоны страниц
Если с помощью вашего шаблона вы изменяете лишь стиль, а не структуру определенной страницы, то вы можете это сделать и без использования дополнительных шаблонов.
В WordPress есть вспомогательная функция body_class() , которая используется в большинстве существующих тем. С помощью классов выводимых данной функцией, вы можете изменить стиль одной любой страницы используя CSS код:
/* Спрятать боковую колонку на странице 123 */ body.page-id-123 #secondary { display: none; }
Шаблоны страниц так же не следует использовать, чтобы изменить параметры основного цикла WordPress, например для добавления произвольного типа записей или исключения категории. Для таких целей есть специальный фильтр pre_get_posts в WP_Query() .
Если у вас возникли вопросы по работе с шаблонами страниц в WordPress, буду рад ответить на них в комментариях.

Система WordPress позволяет несложно создать свой шаблон страницы, немного изменив любой из стандартных шаблонов.
Например, сейчас хочу сделать шаблон из трехколоночной темы, в котором останется только один сайдбар – нужно, чтобы сделать широкое текстовое поля для страниц фотоальбомов.
Как сделать отдельный шаблон страницы WordPress
Весь процесс создания специального шаблона для особой страницы сайта заключается в паре действий:
1. Создание php-файла для черновика шаблона на основе стандартного.
2. Настройки шаблона для особого вида страницы сайта на WordPress (можно это сделать на компьютере или прямо в админке сайта).
3. При создании новой страницы или редактировании существующей выбрать для нее полученный шаблон.
Создание php-файла для своего шаблона страницы
Скачать файл page.php из папки установленной на сайте темы. Находится по адресу:
/wp-content/themes/имя_темы/page.php
Открыть, например, в блокноте Notepad++.
В самом начале, перед , вставить код названия нового шаблона страницы:
Template Name: Album |
Настройки своего шаблона страницы для сайта WordPress
Здесь можно редактировать новый шаблон или на компьютере, или в админке. Предпочитаю второй вариант, чтобы сразу смотреть, что получается (хотя, это отмазка – можно смотреть не обязательно на сайте…).
Итак, нужно загрузить файл album.php в ту же папку, где находится стандартная страница page.php своей темы WordPress.
После загрузки файла идем в админке в меню «Внешний вид» - «Редактор» и справа выбираем из шаблонов новый файл.

В окне редактирования можно увидеть код страницы, в начале которой размещен наш код определения названия шаблона страницы «Album».

Осталось только отредактировать шаблон по своему вкусу. Мне, например, нужно убрать правый сайдбар. А потом, правда, мне надо будет добавить новые стили, чтобы центральная колонка сайта стала шире, чем в стандартном шаблоне страницы (на ширину удаленного сайдбара).

Если с сайдбаром всё просто (нужно удалить его код и всё)…

… то со стилями всё немного сложнее. Не буду выдумывать и заморачиваться, создавая новые классы. У меня же будет только несколько страниц – широких – для фотоальбомов, поэтому пропишу стили прямо в файле шаблона новой страницы album.php.
Вот, кстати, что получилось после удаления кода правого сайдбара (место освободилось, но центральное поле не расширилось, потому что имеет фиксированную ширину, width).

В Google Chrome удобно смотреть код элемента страницы, поэтому быстро нахожу, что блок с центральным полем имеет идентификатор postcont (в моем шаблоне). А блок с самим текстом страницы – content.

К ним и нужно добавить новые стили, то есть, только увеличить ширину (размер = ширина страницы – ширина левого сайдбара).
Вот они, родимые, в коде файла своего шаблона страницы album.php:

Мне не понадобилось меня стиль content, потому что для него вообще не указана ширина, он – просто вложенный блок в postcont. !
important
– обязательный параметр в таких случаях, потому что я не смотрел и не знаю, что там в стилях написано, и мои новые стили должны иметь приоритет. В принципе, всё уже готово. Сейчас страница в новом шаблоне у меня выглядит так: Справа текстовое поле «приткнулось» к правой границе растянулось на ширину правого сайдбара. Здесь не очень хорошо видно, потому что остались места под старые, маленькие фото, но когда заменю, добавлю сюда внешний вид. Апдейт от 20.10.14:
добавляю, как и обещал в начале года, скрин страницы с фотографиями. Да, сколько всего произошло с тех пор. 17 февраля — последний мирный день перед последовавшими за ним стремительно разными событиями... И наконец завершающий этап (который я уже немного показывал на скриншотах выше). При создании страницы или редактировании той, которая уже есть на сайте, справа можно выбрать нестандартный шаблон. Выбираем меню «Страницы» и «Добавить новую» или нажимаем на ту, которую нужно поменять. Справа в меню «Шаблон» меняем «Базовый шаблон» на новый «Album» и сохраняем или публикуем страницу. Вот теперь действительно всё! Фото © Nancy L Misiewicz. A Romp in the Woods
Другие интересные записи
Не так давно был опубликован мануал о . Он носил характер знакомства на начальном этапе, но также включал в себя и практические примеры. Хотелось бы продолжить это направление, только уделить внимание страницам. Материал по данной теме является многофункциональным, то есть очень большим. Поэтому затруднительно будет открыть все возможности шаблона страниц в одной статье. Но по меньшей мере постараемся затронуть косвенные детали и, конечно, главные параметры. Иерархия – это означает последовательность от вышей ступеньки до самого низа, или наоборот. В нашем случае это же порядок авторитетности шаблонных файлов для страницы. Когда пользователь попадает на одну из ваших страниц, то WordPress показывает ее содержимое исходя из варианта создания страниц (подробнее ниже). Пользовательский шаблон
– обозначается условным комментарием вверху внутри файла с произвольным названием. page-slug.php
– шаблон с названием страницы (ярлыка). Если пользовательский шаблон не был указан, то WordPress использует данный тип в качестве основного. page-id.php
– уникальный идентификатор страницы. page.php
– стандартный файл, отвечающий за содержимое страниц. index.php
– индексный файл. Если WordPress не найдет ни одного из выше перечисленного шаблона, то по умолчанию ответственный за страницы станет именно он. Внимание. Также существует шаблон страницы в WordPress, который называется paged.php, однако, он не используется для вывода страниц единичных постов, скорее для показа списка страниц в архивах записей. Есть несколько вариантом создания шаблона со своими плюсами и минусами, почти незначительными. Этот вариант, который сейчас мы рассмотрим, является самый распространенный. Первым делом необходимо создать файл php или продублировать стандартный page.php
. После чего сохранить его под другим именем, к примеру, templates_my.php
. Затем вверху файла добавить комментарий: Следующим действием загрузите файл в вашу тему, перейдите в админ-панель во вкладку «Страницы-Добавить новую» или можете открыть существующею. В атрибутах страницы выберете какой шаблон будет использоваться на этой странице. Если вдруг у вас не окажется панели «Атрибуты страницы» тогда просто поставьте галочку в настройках экрана верхнем правом углу, чтобы ее отобразить. Массовое использование подразумевается, что данный тип шаблона может применяться к любым страницам сайта. В отличие от специализированного, который создавался с определенным идентификатором или ярлыком страницы. Совет. Шаблон, созданный таким способом, может быть расположен в подпапке текущей темы. Тем самым не занимая лишнего места и создавая компактный вид. Важно. Не используйте префикс page- в качестве названия шаблонной страницы. Так как WordPress будет интерпретировать файл как специализированный, что однозначно применяется только к одной странице. Второй способ предназначен только для определенных страниц без исключения. Приведем пример по старой схеме. Допустим, у вас есть страница с названием «Портфолио», по умолчанию ее ярлык транслируется в английское слово «portfolio». Это можно увидеть в настройках «Страницы-Свойства». Теперь просто дублируем файл page.php
и переименовываем в page-portfolio.php
. С идентификатором создается точно так же, только вместо ярлыка подставляется ID страницы. Он находится в адресной строке, раздел «Страницы-Изменить» выглядит так post=9 . Таким же макаром дублируется стандартный файл и переименовывается в page-9.php
. Важно. Однотипный шаблон, который создан только для конкретной страницы не может находиться в подпапках темы. Точно также, как и в дочерних темах. Сейчас для примера создадим шаблон на основе первого варианта и изменим в нем цикл, добавив вывод категорий с записями. Открываем любой редактор, добавляем ниже представленный код, сохраняем под названием template_my.php
, загружаем на сервер.
Теперь нужно прописать стили в файле style.css
My_main {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
margin: 20px auto;
padding: 15px;
background: #fff;
width:1000px;
}
.page_cat {
margin: 0 9px 20px;
padding: 15px;
vertical-align: top;
width: 28%;
display: inline-block;
}
.page_cat h2 {
color: #676767;
font: bold 18px arial;
margin-bottom: 20px;
}
.page_cat li a {
text-decoration: none;
color: #2879af;
display: block;
}
.page_cat li {
margin-bottom: 6px;
padding: 3px 3px 3px 10px;
display: block;
}
.page_cat li a:hover {
text-decoration: underline;
}
.page_cat li:nth-child(2n) {
background: #f7f7f7;
} Осталось сделать одно: в админ-панели во вкладке «Страницы-Изменить» указать в атрибутах страницы наш ранее созданный шаблон «шаблон для примера». Результат. В заключительном пункте рассмотрим несколько условных тегов. Прописываются они в стандартном файле page.php
. Вывод элементов на определенных страницах
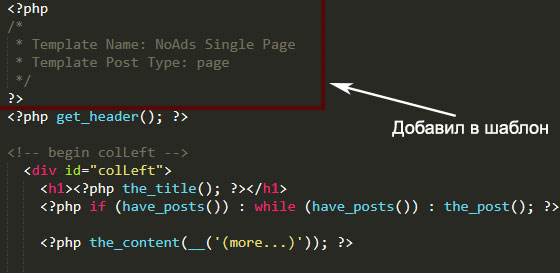
вывод информации Подобная задача может возникнуть, когда вам в пределах одного сайта нужно иметь разные шаблоны страниц в плане оформления. Самая простая ситуация, что приходит на ум: скрытие рекламы/баннеров в избранных статьях; либо вдруг захотите удалить в некоторых публикациях списки похожих заметок или, допустим, какие-то элементы . Сегодня научу вас это делать. К данному вопросу возвращаюсь уже не первый раз, захотел собрать все нюансы и знания в одном месте. К счастью, современные методы по сравнению с прошлыми модификациями, максимально просты. Вам даже не надо ставить дополнительные модули, как раньше. Разработчики WordPress действительно упрощают и улучшают систему. Итак, сегодня рассмотрим: Теоретически все, что вам нужно в этом случае — размещение некого кода в самом верху соответствующего файла: В первой строке указывается название для WP админки, во второй определяются типы записей, в которых можно этот макет применять (в примере: post, page и product). То есть по факту, вам достаточно сделать один новый шаблон страницы WordPress, что будет задавать правила отображения информации на сайте для всех заметок с контентом. Однако тут все зависит от того, отличаются ли коды в single.php и page.php — если да, то придется выполнить модификацию каждого из них. Общий алгоритм действий:
1. С помощью FTP клиента FileZilla заходите на свой хостинг в директорию с названием установленной темы wp-content/themes/имя_темы
(или дочерней). 2. Копируете файл, используемый для отображения постов/страниц (single.php и page.php) на локальный компьютер. 3. Переименовываем, например, в page-new.php или page-noads.php и т.п. (название роли не играет). 5. Загружаете новый вариант обратно на хостинг в ту же директорию. Теперь переходим в админку системы, открываем любую публикацию для редактирования и ищем там следующий блок: Отображаемое здесь название задается в строке Template Name. Кстати, удобно, что доступно , то есть изменить шаблон страниц можно сразу у нескольких объектов. Переходите в пункт «Все записи», где отмечаете парочку статей и выбираете в «Действиях» значение «Изменить». После выбора не забудьте кликнуть «Обновить». Внимательно посмотрев на установленную тему, увидите, что для вывода базовых элементов там применяются стандартные функции: get_sidebar, get_header, get_footer. Если вы модифицировали свой макет, но оставили их там, то на сайте будет отображаться такое же содержимое, что и в основном варианте. Разберем самую простую ситуацию — у нас получился новый исправленный page.php, но в сайдбаре также требуется внести некоторые коррективы. В таком случае вместо get_sidebar я использую конструкцию: Разумеется, вам нужно создать соответствующий файл sidebar-category-noads.php
. Хотя, теоретически, можно сразу в новом макете писать код без include, но так структура становится менее наглядной. Понятно, что фишка применима не только к этим трем блокам на сайте, а и любым другим — внимательно изучайте исходники, которые используете в работе. Тут, по сути, имеется два способа. Я лично предпочитаю тот, что попроще — открываете единичный пост single.php в редакторе, и размещаете код: In_category проверяет какому разделу принадлежит публикация: если с ID=5, то грузится single-category5.php, в противном случае — single-forall.php. Конечно, эти два файла следует добавить на FTP заранее (можно опять же скопировать из исходного и слегка подправить) + названия допускаются любые. Второй вариант рассмотрен . Вам нужно разместить следующий код в functions.php: /*
* Define a constant path to our single template folder
*/
define(SINGLE_PATH, TEMPLATEPATH . "/single");
/**
* Filter the single_template with our custom function
*/
add_filter("single_template", "my_single_template");
/**
* Single template function which will choose our template
*/
function my_single_template($single) {
global $wp_query, $post;
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . "/single-cat-" . $cat->slug . ".php"))
return SINGLE_PATH . "/single-cat-" . $cat->slug . ".php";
elseif(file_exists(SINGLE_PATH . "/single-cat-" . $cat->term_id . ".php"))
return SINGLE_PATH . "/single-cat-" . $cat->term_id . ".php";
endforeach;
} После этого в директории темы создаете новую папку «single» по типу /wp-content/themes/ваша_тема/single/
куда загружаете файлы, название которых имеет следующий формат single-cat-{category-slug}.php, например: single-cat-news.php
или single-cat-articles.php
. Данный метод лично я не тестил, но источник надежный. Напоследок 2 небольших замечания. Иногда бывает, что в премиальной теме в админке нет выбора макета для постов (post), а вместо них разработчики внедрили форматы. В таком случае можно использовать для альтернативного вывода инфы один из них. Метод, конечно, не самый грамотный, но работает. Не забудьте внести правки в соответствующий файл. Вторая фишка — когда нужно скрыть/показывать виджет в зависимости от выбранного варианта макета. В таком случае на помощь приходит и условные операторы is_page_template либо has_post_format. Итого.
Повторюсь, если требуется создать разные шаблоны страницам и постам в Вордпресс, но при этом сами page.php и single.php отличаются, то вы для каждого из них делаете свою «копию». Когда же их структура одинакова, новые возможности системы позволяют сделать всего один макет, где в описании Template Post Type просто указываете типы объектов, с которыми он будет работать. Если есть вопросы по основной части заметки, и по доп.нюансам, пишите ниже, — постараюсь ответить.
Те, кто пробовал хоть раз создавать темы или ковыряться в их коде, знают, что за стиль всех страниц сайта отвечает шаблон «page.php
». Зачастую в этом файле выводятся блоки, которые одинаковые и на записях, и в архивах и т.д. WordPress дает возможность создавать свои собственные шаблоны страниц
. А это, в свою очередь, означает, что можно выйти за рамки стандартного дизайна. Объясняю. Например, в своем созданном шаблоне страниц можно убрать сайтбар или поменять месторасположение блоков, сделать другую шапку или поменять абсолютно весь дизайн. Также благодаря созданию собственных шаблонов есть возможность создать одностраничники (лендингпейдж). Итак, с помощью личного шаблона страниц можно: Способ№1
○ Создание своего шаблона
Чтобы создать свой шаблон страницы на WordPress, сделайте вот такие действия: Откройте файлы темы (wp-content/themes/Ваша-тема/
) Скачайте файл «page.php
» и откройте его с помощью , а потом вставьте в самое начало файла вот такой код: Естественно, название «новая страница для сайт
» меняете на свое Для примера, чтобы вы увидели разницу, удалите сайтбар. Для этого в коде найдите и удалите вот такое:
А сам файл сохраните как «page-no-sidebars.php
». ○ Подключение нового шаблона к странице
В админке WordPress на любой уже созданной странице (или на той, которую вы создадите) с правой стороны найдите пункт «Шаблон
». Вот в этом пункте выберите ваше название нового шаблона страницы (в моем случае это «новая страница для сайт
»): Сохраняйте и смотрите результат. Способ №2
Способ №2
отличается от Способа №1
тем, что следует называть файл конкретным названием: Page-{слаг-страницы}.php
Например: page-contact.php
Page-{ID-страницы}.php
Например: page-12.php
Объясняю. При создании страницы автоматически ей присваивается url-адрес. Его можно изменить так, как вам удобно, рекомендую использовать плагин rustolat ():
Значит, если УРЛ страницы у меня «proba
», тогда файл, который мне нужно создать для этой страницы будет вот таким: page-proba
.php
Если УРЛ страницы была бы «contact
», тогда файл для этой страницы был бы вот таким: page-contact
.php
Файл заливаете через FTP ко всем файлам темы. Проверяйте, все должно работать. Недостаток Способа №2
в том, что файл создается только для одной страницы, все остальные будут стандартными. Это все! Теперь вы сможете создать для любой страницы уникальный дизайн.

Настройки своего шаблона для страниц сайта
WordPress

Иерархия страниц
Создание пользовательского шаблона для массового использования
Специализированные шаблоны страниц
Практический пример создания шаблона страниц
Категория-1
have_posts()) : $the_query -> the_post(); ?>
Категория-2
have_posts()) : $the_query -> the_post(); ?>
Категория-3
have_posts()) : $the_query -> the_post(); ?>
Условные теги страниц
/images/img.png"/>
/images/img.jpg"/>
/images/img.jpg"/>
/images/img.jpg"/>
Разные шаблоны страниц / записей в WordPress
/*
* Template Name: NoAds Single Page
* Template Post Type: post, page, product
*/
?>

Выбор шаблона страницы в WordPress

Разный сайдбар, хедер, футер и не только
Отдельные шаблоны записей по категориям
/*
* Define a constant path to our single template folder
*/
define
(SINGLE_PATH,
TEMPLATEPATH .
"/single"
)
;
/**
* Filter the single_template with our custom function
*/
add_filter("single_template"
,
"my_single_template"
)
;
/**
* Single template function which will choose our template
*/
function
my_single_template($single
)
{
global
$wp_query
,
$post
;
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach
((array
)
get_the_category()
as
$cat
)
:
if
(file_exists
(SINGLE_PATH .
"/single-cat-"
.
$cat
->
slug
.
".php"
)
)
return
SINGLE_PATH .
"/single-cat-"
.
$cat
->
slug
.
".php"
;
elseif
(file_exists
(SINGLE_PATH .
"/single-cat-"
.
$cat
->
term_id
.
".php"
)
)
return
SINGLE_PATH .
"/single-cat-"
.
$cat
->
term_id
.
".php"
;
endforeach
;
}
Дополнительные нюансы


- убрать или добавить сайдбар, подвал, шапку;
- изменить дизайн шапки, подвала, сайдбара;
- создать страницу регистрации или формы связи, встроенную в дизайн;
- внедрить какой-нибудь скрипт (JavaScript, php и другие);
- оригинально оформить страницы
Как создать свой шаблон страницы на WordPress
- откройте ваш блог/сайт через FTP. Для этого воспользуйтесь такими программами, как или
Этим кодом мы сообщили WordPress о создании индивидуального шаблона под именем «новая страница для сайт
».
Залейте новый созданный файл «page-no-sidebars.php
» через FTP ко всем файлам темы.








