Как в фотошопе сохранить jpeg
Определить оптимальные настройки качества JPEG-изображения как в Photoshop , так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG , предоставляет нам уровни сжатия от 0 до 12 . В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12 . Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom , на самом деле не масштабируются в числа от 0 до 100 . Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12 . Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
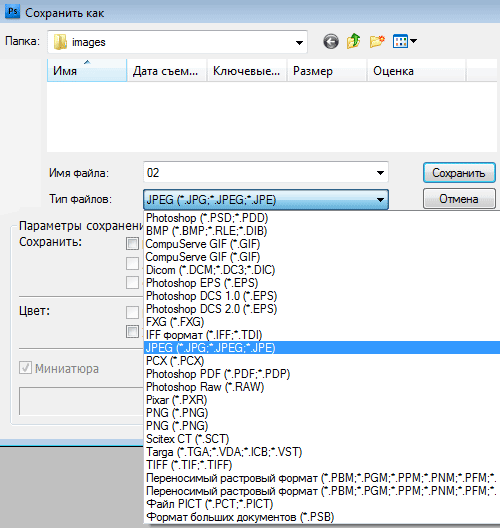
Ниже приведены скриншоты различных диалоговых окон. На первом рисунке — панель, которая появляется при нажатии в Photoshop кнопки «Сохранить » или «Сохранить как » и выборе опции JPEG :
Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12 . А вот панель экспорта Lightroom :

Здесь уровень сжатия JPEG представлен в виде шкалы от 0 % до 100 %.
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12 , используемые в Photoshop , переводятся в проценты:
| Сжатие JPEG в PS | Обозначение уровня
сжатия в PS |
Аналог в % | Размер условного
файла |
Экономия дискового
пространства в % * |
| 0 | Low | 0-7% | 2.2 MB | 1240% |
| 1 | Low | 8-15% | 2.4 MB | 1138% |
| 2 | Low | 16-23% | 3.0 MB | 910% |
| 3 | Low | 24-30% | 3.4 MB | 803% |
| 4 | Low | 31-38% | 3.9 MB | 700% |
| 5 | Med | 39-46% | 4.6 MB | 594% |
| 6 | Med | 47-53% | 5.2 MB | 525% |
| 7 | Med | 54-61% | 5.8 MB | 470% |
| 8 | High | 62-69% | 7.8 MB | 350% |
| 9 | High | 70-76% | 9.8 MB | 278% |
| 10 | Max | 77-84% | 12.9 MB | 212% |
| 11 | Max | 85-92% | 17.6 MB | 155% |
| 12 | Max | 93-100% | 27.3 MB | 0% |
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%
Это означает, что некоторые числа вообще не имеют значения, а другие дают совсем небольшое изменение. Выбрав перед тем, как сжать фотографии для отправки, качество 80% , вы получите то же самое, что и при 77% или 84% . На самом деле пока вы не установите 85% , ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85% !
Сохранение файлов для Веб в Photoshop
На самом деле, функция Photoshop «Сохранить для Веб» использует другой алгоритм сжатия по сравнению с числами от 0 до 12 или процентами в Lightroom . Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.

Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения , и вы можете решить, хотите ли оставить данные EXIF (поле метаданных ) или удалить их вместе с цветовым профилем.
Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100% , то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG . Выбирая 100% , вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop . Это часто дает примерно 200% экономии дискового пространства (или более ) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85% .
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Перевод статьи «JPEG Compression Levels in Photoshop and Lightroom » был подготовлен дружной командой проекта
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg.
Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif.
В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png.
Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Определение идеального качества JPEG и в Photoshop и в Lightroom может быть сложным, потому что мы часто видим два различных значения, из которых нам предлагается выбрать. Photoshop предлагает пользователю уровни сжатия от 0 до 12 при сохранении изображений в формате JPEG через пункт «Сохранить» или «Сохранить как», в то время как Lightroom предлагает выбрать процент. Воспринимать проценты проще, чем цифры от 0 до 12, так как 100% нам легче соотнести с «лучшим качеством изображения». Непонятно зачем Adobe создала путаницу со значением чисел, так как нигде в документации нет информации о том, какой диапазон эти самые числа представляют.
Правда, значение в процентах, которые мы видим в Lightroom на самом деле не отображают реальные значения 0 до 100. Adobe просто решила отобразить шкалу от 0 до 12 в процентном соотношении. В итоге это означает, что переход от одного числа к другому, например, в диапазоне от 85% до 90% не даст никакой разницы в сжатии и размере изображения, в то время как изменение от 84% до 85%, наоборот, будет иметь существенное значение.
Ниже приведены различные окна, которые мы привыкли видеть. Во-первых, вы видите окно, которое отображается, когда вы нажимаете кнопку «Сохранить» или «Сохранить как» и выбираете формат JPEG в Photoshop:
Как уже говорилось, в этом окне вы можете выбрать значение по шкале от 0 до 12. А вот окно экспорта Lightroom:

Здесь мы видим информацию о степени сжатия JPEG от 0% до 100%.
Теперь давайте взглянем на таблицу ниже, где значения шкалы Photoshop от 0 до 12 отображаются в процентах:
| Степень сжатия JPEG в Photoshop | Обозначение качества в PS | Эквивалент в % в Lightroom | Размер тестового файла | Экономия пространства в % * |
|---|---|---|---|---|
| * Экономия дискового пространства представлена по отношению к размеру файла изображения со 100% качеством (27.3 МБ) и полным разрешением (захваченное 20-МП камерой) | ||||
| 0 | Низкое | 0-7% | 2.2 MБ | 1240% |
| 1 | Низкое | 8-15% | 2.4 MБ | 1138% |
| 2 | Низкое | 16-23% | 3.0 MБ | 910% |
| 3 | Низкое | 24-30% | 3.4 MБ | 803% |
| 4 | Низкое | 31-38% | 3.9 MБ | 700% |
| 5 | Среднее | 39-46% | 4.6 MБ | 594% |
| 6 | Среднее | 47-53% | 5.2 MБ | 525% |
| 7 | Среднее | 54-61% | 5.8 MБ | 470% |
| 8 | Высокое | 62-69% | 7.8 MБ | 350% |
| 9 | Высокое | 70-76% | 9.8 MБ | 278% |
| 10 | Максимальное | 77-84% | 12.9 MБ | 212% |
| 11 | Максимальное | 85-92% | 17.6 MБ | 155% |
| 12 | Max | 93-100% | 27.3 MБ | 0% |
Итак, что же это значит? В целом это означает, что некоторые числа вообще не имеют значения, в то время как другие существенно влияют на качество, даже при малейшем смещении по процентной шкале. То есть выбор качества 80% даст вам тот же самый результат, что и 77% или 84%. И до тех пор, пока вы не выберете значение 85%, ничего не изменится. То же самое касается и 90% — этот уровень качества ничем не отличается от 85%!
Функция Photoshop «Сохранить для Web»
Функция Photoshop «Сохранить для Web» работает несколько иначе от рассмотренных выше «Сохранить» и «Сохранить как…» в Photoshop и экспорте в Lightroom, так как в ней используется иной алгоритм сжатия. Здесь имеет значение каждое число от 0 до 100, а размер файла может существенно варьироваться.

Что следует особо отметить в этой функции, так это то, что она оптимизирована для файлов с небольшим разрешением, предназначенных для публикации на сайте. Как видите, здесь есть больше параметров для настройки JPEG, например, вы можете выбрать, сохранять данные EXIF (поле метаданных) или полностью удалить их вместе с цветовым профилем.
Оптимальная степень сжатия JPEG
Если при экспорте изображений в формате JPEG вы всегда выбирали уровень качества 12 или 100%, то у вас, скорее всего, полно изображений, размер которых слишком велик без видимых на то причин. Дело в том, что при выборе 100% качества при экспорте в формате JPEG используется минимальное сжатие, что приводит к файлам огромного размера. Это не только увеличивает ваши потребности в размере накопителей, но также увеличивает время, необходимое для загрузки изображений на сайт, и расходы на хранение и пропускную способность. В то время как многие сайты при загрузке изображений применяют различные алгоритмы для их сжатия, лишь немногие делают это достаточно качественно. Так зачем тратить ресурсы и время, постоянно загружая изображения в 100% качестве?
Для сжатия JPEG я бы рекомендовал использовать значение 77% в Lightroom , и 10 в Photoshop . Такие настройки позволяют сэкономить примерно 200% и более дискового пространства, при этом сохраняя в сцене достаточно деталей, без добавления видимых артефактов. Изредка бывают ситуации, когда на 77% могут появляться полосы в небе, так что если вы столкнулись с такой проблемой, то увеличьте качество до 85%, как правило, этого бывает достаточно для её решения. Я практически никогда не использую значения выше.
Хотя, для многих фотографий даже 77% могут быть излишними. Если вы посмотрите на таблицу выше, выбор качества ниже 10 позволяет значительно сэкономить пространство.
Если вы хотите значительно уменьшить размер файла изображения, то попробуйте сместить ползунок уровня качества до 62% или даже 54% и посмотреть устраивает вас полученный результат или нет. Пожалуйста, обратите внимание, что от изображения к изображению результаты будут разниться. Некоторые фотографии будут хорошо выглядеть на низких уровнях сжатия, в то время как другие – нет.
А какую степень сжатия в Lightroom и Photoshop используете вы? Поделитесь своими параметрами в комментариях к этой статье.
Больше полезной информации и новостей в нашем Telegram-канале «Уроки и секреты фотографии» . Подписывайся!Похожие записи
Обсуждение: 6 комментариев
почитайте мой коммент ниже) Успеха!
Ответить
Некоторые фото-сайты сами устанавливают объём или размер фотографий, которые мы туда отправляем, например не более 700 кбайт. Это приходится учитывать при сжатии. Сжимаю в два приёма с фильтром «умная резкость». Ну а качество выставляю обычно 10 или 11 в Photoshop. Хуже, когда про объём файла ничего не сказано. Значит сожмут как им надо. Для себя лично хорошие фото храню в полном объёме.
Ответить
Очень помогли при учете что я только начинаю пользоваться фото шопом и не все нюансы знаю.
Ответить
Я обычно свои фотографии до 70% сжимаю. Экономлю место на хостинге и увеличиваю время загрузки страницы.
Ответить
Зачем в % указывать качество? Я указываю в лайтруме разрешение 300 точек на дюйм и 4800-5700 пикселей для печати, 2400 для компьютера(интернет, слайд-шоу) и устанавливаю лимит файла в 3 мегабайта. Уверяю вас, что разницу между 3 мб и 10 мб файлом никто не увидит на экране или после печати. Разницу можно увидеть только при большом увеличении, картинка становится чуть мягче. А для показа девушкам, женщинам, лучше вообще ограничиться 2400 пикселями…не видно дефектов кожи(одной ретуши не всегда хватает), прыщиков, при увеличении(любят они себя рассматривать под лупой). А после дополнительной обработки в фотошопе (у меня СС), сохраняю на уровне 10 или 11. В итоге файлы увеличиваются до 3,5-4,5 мб. Это идеальное значение между качеством и размером фотографий.
Ответить
Спасибо за внятный урок, а вот тут еще хочу попробовать работать http://photoshop-online.biz/edit_photo/ вроде бы не плохой онлайн сервис, скачивать его не нужно фотошоп не хуже стандартов
Ответить
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
Сжатие изображения
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Порядок пикселей
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Формат
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Сжатие слоев
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».







