Eri näytön resoluutiot. Parhaat työkalut responsiivisen asettelun testaamiseen
Jouduin tarkastelemaan sivustoa eri näyttötarkkuuksilla. Älypuhelimien kehityksen ja monien syntymisen myötä eri kokoja näyttöjä on hyödyllistä nähdä, miltä sivustosi näyttää tietyllä laitteella. Tämän ongelman ratkaisemiseksi on useita vaihtoehtoja. Jos haluat tarkastella sivustoa tietokoneellasi pienemmällä resoluutiolla kuin näyttösi, siirry näytön asetuksiin ja valitse haluamasi arvo.
On myös mahdollisuus käyttää esimerkiksi selainlaajennuksia Web-kehittäjä Firefoxille, joka on olemassa myös Google Chromelle. Muuta kokoa -vaihtoehdon avulla voit muuttaa selaimen kokoa haluamaasi kokoon.

Nämä menetelmät ovat yksinkertaisimpia, mutta nyt ne eivät enää riitä - sivuston katseleminen suuremmilla näyttötarkkuuksilla tai matkapuhelimella sen näyttäminen ei toimi. Muistan, että äskettäin katselin projektia, joka sallisi sivustojen testaamisen kaikissa selaimissa. Se on erittäin hyödyllinen testattaessa selainasettelua eri käyttöjärjestelmissä ja selaimissa, mutta siellä ei ollut paljon näytön resoluutioita. Lisäksi sinun piti rekisteröityä käyttääksesi sitä. Tänään tarkastelen paria yksinkertaisempaa ja helpompaa palvelua katsaus sivustoa eri näyttötarkkuuksilla.
Palvelut verkkosivuston katseluun eri näyttötarkkuuksilla
Jotkut projektit sallivat vain näytön resoluution muuttamisen, kun taas toisissa on lisätoimintoja. En tarkastele niitä yksityiskohtaisesti, mainitsen ne vain arvostelussa, ehkä löydät niistä hyödyllisiä.

Muuten, quirktools.com-verkkotunnus kätkee pari mielenkiintoista yksinkertaista palvelua:
- Smaps - sivustokarttojen tai yksinkertaisesti hierarkkisen kaavion luominen.
- Wires on hieno asia, jonka avulla voit luoda verkkosivujen asetteluja käyttämällä erilaisia toimintolohkoja (teksti, välilehdet, lomakkeet, painikkeet jne.)

Yksinkertaisin palvelu eri näyttötarkkuuksien katseluun. Siellä on myös luettelo suosituimmista laitteista, joista sinun on valittava omasi.

Projektilla on erittäin kaunis muotoilu.
Tämä palvelu on samanlainen kuin CrossBrowserTesting, koska sen avulla voit lisäksi arvioida sivustosi eri selaimet ja käyttöjärjestelmä. Lisäksi se vaatii rekisteröinnin ja siinä on maksullisia toimintoja. Vaikka tämä ei ole välttämätöntä eri näyttötarkkuuksien tarkastelemiseksi, siirry Responsiivinen-valikkokohtaan.

Suunnittelun ja toiminnallisuuden suhteen kaikki on erittäin siistiä, mainitsemisen arvoinen on älypuhelimien mahdollisuus valita muotokuva- ja maisemakatseluvaihtoehdot. Kyllä, muissa palveluissa on Rotate-toiminto, mutta näet, kaikki näyttää paljon kirkkaammalta tällä tavalla. Muuten, jos ymmärrän oikein, rekisteröinnin jälkeen voit käyttää reaaliaikaisen reaaliaikaisen interaktiivisen testauksen vaihtoehtoa.
Palvelu minimalismin hengessä. Siellä on kenttä sivuston nimen syöttämistä varten + mahdollisuus valita näyttökoot katselua varten.

Toinen erittäin yksinkertainen projekti. Sivuston osoitteen ja kokojen lisäksi suosituimmat näytön resoluutiot on esitetty avuksesi.

Jos katsot tarkasti kuvan alaosaa, voit nähdä, että InfoByIp-palvelu näyttää alimman vierityspalkin 1024x768 resoluutiolla. Jos muutat näytön resoluutiota manuaalisesti, näet, ettei siellä ole vierityspalkkia. Tällaiset epätarkkuudet joissakin palveluissa ovat hieman masentavia; et käytä viivainta näytettävän tuloksen luotettavuuden mittaamiseen. Siksi suosittelen sinua tarkastelemaan sivustoa eri näytön resoluutioilla parilla erilaisia palveluita varmuuden vuoksi.
Hakukoneet ottavat huomioon käyttäytymistekijöitä sekä työpöytäversiossa että sen päällä mobiililaitteet ah, joten sinun on otettava tämä seikka huomioon, kun kehität sivustoa (tai kun suunnittelet sitä uudelleen).
Puhuin aiemmin toteutusvaihtoehdoista. Tässä artikkelissa puhun siitä, mitä työkaluja ja palveluita käytän työssäni verkkosivuston ulkoasun tarkistamiseen.
Kaikki kuvaamani vaihtoehdot ovat ilmaisia ja siksi kaikkien saatavilla. Käytä niitä tehdäksesi sivustostasi siistimmän.
1. Viewport Resizer -responsiivinen työkalu
Sen käyttäminen on melko yksinkertaista - sinun on lisättävä linkki testattavalle sivustolle palvelusivun ainoaan kenttään ja löydettävä asetteluvirheet.
Resoluutiojoukko on pieni (240 px (mietin, onko kellään muulla sellaista puhelinta, jossa on nettiyhteys? :)) 1024 px), mutta työkalu sopii yhden sivun pikatestaukseen. Palvelua voi käyttää esimerkiksi silloin, kun olet varma sivuston oikeasta ulkoasusta, mutta jotkut erillinen sivu olet täynnä henkilöä, jonka kanssa työskentelet ensimmäistä kertaa. On loogista, että haluat varmistaa, että sivu näkyy oikein kaikissa laitteissa. Matt Kearsleyn työkalun avulla voit tehdä tämän.

3)
Emuloitujen laitteiden joukko on pieni, eikä sitä ole päivitetty pitkään aikaan. Lista sisältää iPhonet 3-6, pari Samsungin mallit, BlackBerry, LG.
Palvelussa sinun on määritettävä:
— tarkistettavan sivun osoite;
— suunta (pysty tai vaaka (pysty/vaaka)):
— päätteen koko (vaihtoehtoja on kaksi: "näytön koko" (riippuu sen näytön resoluutiosta, josta tarkastelet asettelua) tai " todellinen koko emuloitava laite (esimerkiksi BlackBerry)).
Jokaisen työkalun laitteen näytöllä on pystysuora raita vierittämällä, jotta voit tarkastella koko sivua ja määrittää, onko asetteluvirheitä:

Verkkopalveluita on edelleen paljon, mutta ne eivät poikkea toimintaperiaatteessa luetelluista. Jotkut työkalut ovat huonompia vain toimintojensa osalta.
On mahdollista, että skriptit havaitsevat laitteet käynnistyksen yhteydessä yksinkertainen muutos leveys ei riitä. Sinun on päivitettävä sivu ja katsottava asettelua samalla, kun selainikkunaa pienennetään.
Huomaan myös, että vino asettelu jossakin näistä palveluista ei aina tarkoita, että sivustollasi on ongelmia sen näyttämisessä oikea laite. Siksi sinun on tarkistettava sivusto useilla tavoilla ja kaikilla käytettävissä olevilla todellisilla laitteilla.
Kun otat vastaan taittosuunnittelijan työtä, käytä vähintään 1-2 työkalua luettelosta. Tässä tapauksessa kaikki ovat tyytyväisiä sivustoosi: sinä, asiakkaasi ja hakukoneet.
Kehykset, kuten tai, jotka helpottavat ja nopeuttavat huomattavasti sivun asettelua.
tarkoittaa web-sivun erinomaista näyttöä kaikissa laitteissa ja näyttölaajennuksissa. Todennäköisesti kaikilla taittosuunnittelijoilla ei ole täysi setti laitteet, joissa on kaikki mahdolliset näyttölaajennukset testaamaan asetteluasi. Tämä ei ole yllättävää, koska tekniikka ei ole nykyään halpaa.
Niin. Matkapuhelimien ja tablettien vuorien ostaminen ei ole vaihtoehto - me menemme rikki. Mitä tehdä? Näitä tehtäviä varten kehitettiin mukautuvien verkkosivustojen testauspalvelut. Niiden toimintaperiaate on hyvin yksinkertainen. Useimmiten sivun avautumisessa on tietyn kokoinen kehys. Vaikutus on suunnilleen sama kuin mobiililaitteella katsottaessa. Haluan huomioida, että palvelu ei aina näytä tarkasti sivun näyttöä puhelimessa tai tabletissa. Koodattaessa kannattaa testata palveluilla, mutta valmistumisen jälkeen, jos mahdollista, testata yleisimmillä laitteilla.
Niin. Huomioiksesi parhaat työkalut responsiivisten verkkosivustojen testaamiseen.
Työkalu Adoben responsiivisten verkkosivustojen testaamiseen. Jotta voit käyttää sitä, sinun on asennettava se tietokoneellesi.
Ohjelman avulla voit synkronoida laitteesi WIFI:n kautta ja tarkastella sivustoa sellaisena kuin se näytetään laitteessasi. Päällä Tämä hetki Laitteita, joissa on seuraavat käyttöjärjestelmät, tuetaan: iOS, Android, Kindle Fire.
Nykyään ei enää tarvitse vakuuttaa ketään tarpeesta mobiiliversio sivusto. Loppujen lopuksi joka päivä vierailijoita älypuhelimista ja tableteista tulee yhä enemmän. Tätä kirjoittaessani noin 20 % blogini kävijöistä käyttää mobiililaitetta selaamiseen. Eli joka viides vierailee verkkosivuillani puhelimella tai tabletilla.
Muutama vuosi sitten en edes ajatellut tällaisia kävijöitä, mutta kun heidän lukumääränsä ylitti 10% kokonaismäärästä, aloin käyttää mukautuvaa asettelua. Tämä mahdollisti sisällön näyttämisen oikein mobiililaitteissa ja lisäsi uskollisuutta sivustoa kohtaan sekä vierailijoille että hakukoneet.
Sivuston mobiiliversio ja mukautuva muotoilu- tämä ei ole sama asia. Tämä artikkeli keskittyy testaukseen mukautuva asettelu, kun sivuston ulkoasu muuttuu vierailijan laitteen näytön resoluution mukaan.
Varmistaaksesi, että sivustosi näkyy oikein mobiililaitteissa, sinun on tarkistettava, ja tätä varten on useita hyödyllisiä palveluita ja työkalut.
Mukautuvan asettelun nopea tarkistus
Suosittu Internet-selain (selain) Mozilla Firefox varustettu sisäänrakennetuilla työkaluilla verkkosivujen suunnittelun sopivuuden tarkistamiseksi mobiililaitteissa näytettäväksi. Käytä sitä siirtymällä kohtaan "Valikko" - "Kehitys" - "Adaptiivinen suunnittelu". Tai paina kolmea näppäimistön näppäintä samanaikaisesti ++[M]
Sinun pitäisi nähdä jotain tämän kaltaista:

Muuttamalla näytön resoluutiota ja suuntaa voit tarkistaa, kuinka sivustosi näytetään mobiilikävijöille.
Google-selain Kromi Siinä on myös sisäänrakennettu tuki sivuston suunnittelun mukauttavuuden tarkistamiseen. Voit tehdä tämän siirtymällä valikkoon, valitsemalla kohteen " Lisätyökalut" ja sitten "kehittäjätyökalut" (tai paina näppäintä ).

Napsauta sen jälkeen responsiivisen suunnittelun kuvaketta (tai paina samanaikaisesti näppäimistöäsi ++[M]):

Näytön keskellä näet, kuinka sivustosi näkyy mobiililaitteiden näytöillä:

Mobiilisuunnittelun SEO-testaus
Kuten kahdessa maailmassa tiedetään etsintäjohtajia Googlella ja Yandexillä on oma säädytön mielipide siitä, miltä verkkosivuston pitäisi näyttää mobiililaitteiden näytöillä. Ja jos sivuston katsotaan olevan hankala mobiilikävijöille, se alennetaan Hakutulokset. Hakukoneoptimoinnin näkökulmasta katsottuna, jos et halua menettää mobiilikävijöitä, tarvitset responsiivisen suunnittelun, mutta myös hakukoneiden on otettava se huomioon, mikä tarkoittaa, että se on mobiiliystävällinen.
Tarkista sopeutumiskyky käyttämällä Google-palvelu mennään ohi seuraavaan osoitteeseen ja anna sivustosi nimi: https://www.google.com/webmasters/tools/mobile-friendly/.
Blogini tarkistamisen tulos näyttää tältä:

Yandexin avulla tarkistaminen on hieman monimutkaisempaa, sinun on rekisteröidyttävä Yandex.Webmaster-palveluun ja käytettävä käyttöliittymän beta-versiota:

Online-palvelut sopeutuvuuden testaamiseen
Näiden palveluiden päätehtävänä on esitellä (näyttää), miltä sivustosi tulee näyttämään mobiililaitteella. On olemassa monia sivustoja, joissa on tällaisia toimintoja. Annan niistä vain muutaman. Useimmissa tapauksissa ne kopioivat FireFoxin ja Chromen sisäänrakennetut toiminnot.
Google Resize
Aloitan uudelleen Googlesta, jolla on oma palvelunsa sopeutumiskyvyn osoittamiseen: http://design.google.com/resizer/#

Quirktools screenfly
Toinen mukava palvelu on http://quirktools.com/screenfly/. Se näyttää sinulle, miltä verkkosivustosi voi näyttää jopa televisiossa!

Symby.ru adaptest
No, jotta en loukkaisi "kotimaista valmistajaa", annan esimerkin toisesta sivustosta: http://symby.ru/adaptest/. Yhdellä sivulla näet useita näkymiä eri resoluutioilla.

Sivuston mobiiliversion nopeus
Kun olet varma, että sivustosi on responsiivinen ja näkyy oikein useimmissa laitteissa, sinun tulee tarkistaa sen nopeus. Jälleen mobiilivierailijoiden suhteen.
PageSpeed Insights
Google, kuten aina, on edelläkävijä: https://developers.google.com/speed/pagespeed/insights/. Tämä palvelu näyttää, miltä sivusto näyttää puhelimen näytöllä ja antaa suosituksia koodin optimoimiseksi mobiililaitteiden latausnopeuden lisäämiseksi.

WebPageTest
Ja lopuksi annan esimerkin palvelusta, joka ei vain näytä, miltä sivusto näyttää mobiililaitteella, vaan myös sen nopeuden: http://www.webpagetest.org/

johtopäätöksiä
Mielestäni jokapäiväisessä työssä, kun tehdään muutoksia sivuston suunnitteluun, sisäänrakennettuja ominaisuuksia on helpompi käyttää FireFox selaimet ja Chrome. Tämän jälkeen sinun on tietysti tarkistettava hakukoneiden uskollisuus suunnittelullesi. Ja vasta sitten sielusi rauhoittamiseksi tai esittelyksi voit käyttää verkkopalveluita.
Tämä opetusohjelma näyttää, kuinka sitä käytetään selainlaitteen emulointitoiminto Google Chrome (Google Chrome Device Emulation). Tämä ominaisuus auttaa sinua testaamaan verkkosivustosi responsiivista suunnittelua simuloimalla eri näyttökokoja ja resoluutioita.
Google Chrome -selaimen laiteemulointiominaisuuden käyttäminenLaitetilan aktivointi
Näytön emuloinnin käyttäminen:
Näytön emulointi auttaa sinua tarkista sopeutumiskyky(testaa sivustosi reagointikykyä). Löydät paljon etukäteen vakiintuneet tilat emulointi.

Mediakyselyjen käsittely:
Laitetilan avulla on helppo tutkia mediakyselyjen vaikutuksia.
Seuraavat värit vastaavat mediakyselyitä:
Sininen: kysyy näytön enimmäisleveyttä;
Vihreä: Tietyn näytön leveysalueen pyynnöt;
Oranssi: kysyy näytön vähimmäisleveyttä.
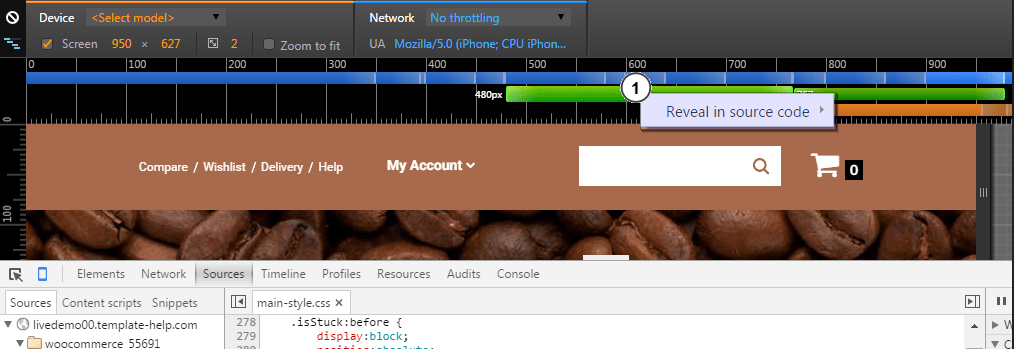
Jotta esikatselutyylit tietylle näytön tarkkuudelle(esikatselunäytön tyylit), napsauta mediakyselypaneeli (mediakysely bar) säätääksesi emulaattorin ikkunan resoluutiota ja esikatsella tyylejä(esikatselun tyylit) halutulle näytön kokoalueelle:

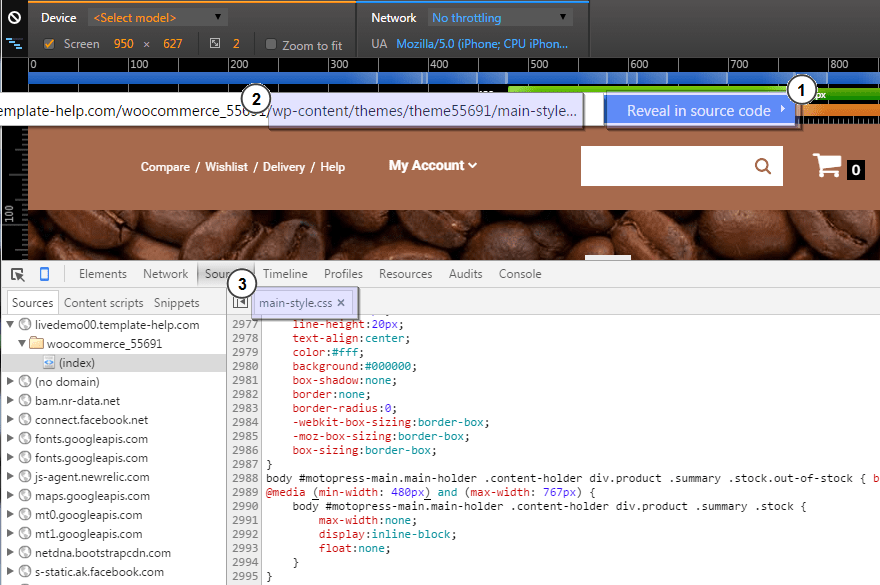
Klikkaus oikealla painikkeella hiirtä paneelissa etsi mediakyselyn määritelmä(katso missä mediakysely on määritelty) CSS:ssä ja mene tähän määritelmään(siirry määritelmään) lähdekoodissa:

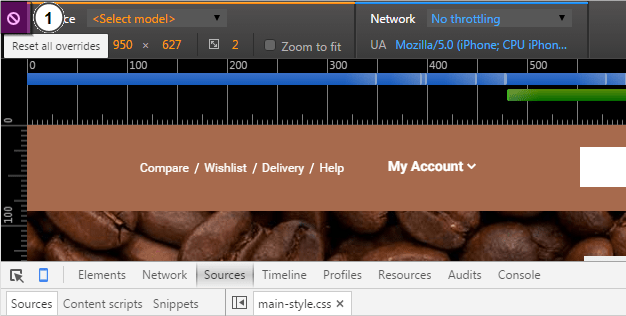
Jotta Poista käytöstä (sammuttaa) mobiililaitteiden emulointi poistumatta laitetilasta, napsauta kuvaketta "Palauta kaikki ohitukset"(Nollaa kaikki ohitukset) ja päivitä sivu:

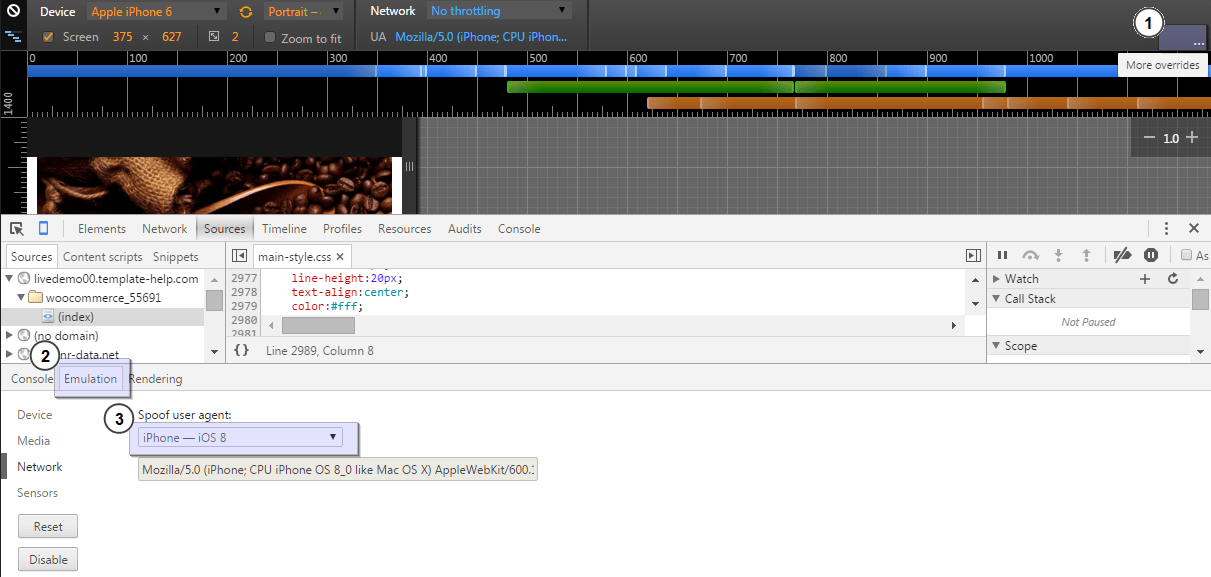
Voit jopa vaihtaa Käyttöjärjestelmä (Käyttöjärjestelmä) mobiililaite.
Avaa Kehittäjän työkalut -paneeli napsauttamalla kuvaketta "Lisää ohituksia"(Lisää ohituksia) oikealla yläkulma selainikkuna. Valitse sitten 'Netto'(Verkko) avautuvassa ikkunassa:

Ota mediakyselytyökalu käyttöön napsauttamalla kuvaketta "Mediakyselyt"(Mediakyselyt) ikkunan vasemmassa yläkulmassa. Kehittäjän työkalut(DevTools) löytää mediakyselyt tyylisivultasi ja näyttää ne värillisinä palkkeina ikkunan yläosassa:

Toivomme, että tämä opetusohjelma oli hyödyllinen sinulle. Voit myös katsoa yksityiskohtaisen opetusvideon alta.







