Race for ppi: uusi huipputeknologian hulluus. Valitse älypuhelin, jossa on enimmäismäärä pikseleitä tuumaa kohti
Tämä animoitu video kattaa suurimman osan artikkelin aiheista, mutta jos olet kiinnostunut pedanttisemmista yksityiskohdista, muista lukea koko viesti.
Pikselitiheys viittaa tiettyyn fyysiseen kokoon (yleensä tuumaan) mahtuvien pikselien määrään. Ensimmäisessä Macissa oli 72 pikseliä tuumalla - määrä näyttää suurelta, mutta itse asiassa nämä olivat valtavia pikseleitä, joita kaikki grafiikat eivät vielä pysty käsittelemään.
Näyttötekniikka on kehittynyt huimasti sen jälkeen, ja nyt jopa perustietokoneiden näyttöjen resoluutio on jossain 115-160 pikseliä tuumalla (ppi). Mutta uusi luku tässä tarinassa alkoi vuonna 2010, kun Apple esitteli iPhonen Retina-näytöllä, erittäin terävällä näytöllä, joka kaksinkertaisti pikselien määrän tuumaa kohti. Tämän julkaisun tulos on grafiikka, joka on terävämpää kuin olemme koskaan nähneet.
 Näetkö eron Postin kirjekuorikuvakkeessa sekä tekstin selkeyden?
Näetkö eron Postin kirjekuorikuvakkeessa sekä tekstin selkeyden? Jotta käyttöliittymän fyysinen koko säilyisi samana, pikselimitat kaksinkertaistettiin. Painike, joka muodosti aiemmin 44 kuvapistettä, nyt 88 kuvapistettä. Eri laitteiden yhteensopivuuden vuoksi suunnittelijoiden tulee tuottaa grafiikkaa (kuten kuvakkeita) "1x" ja uudessa "2x"-muodossa. Mutta sitten on toinen ongelma: et voi enää sanoa: "Hei, tämän painikkeen täytyy olla 44 pikseliä korkea", koska sen on oltava myös 88 pikseliä toisessa laitteessa. Aikaisemmin ei ollut pikseleistä riippumatonta mittayksikköä. Ratkaisu oli "pisteet" tai "pt". 1 piste vastaa yhtä pikseliä näytöillä verkkokalvon sukupolveen asti ja 2 pikseliä 2x verkkokalvonäytössä. Pisteiden avulla voit sanoa: "Hei, tämän painikkeen tulee olla 44 pistettä korkea", ja sitten mikä tahansa laite voi mukauttaa koon pikselitiheyssuhteeseensa... kuten 1x tai 2x. Tai 3x iPhone 6 Plus:n tapauksessa.

PT ja DP
Tämä kaikki ei tietenkään koske vain Applen laitteita, vaan nykyään jokainen käyttöjärjestelmä - oli se sitten työpöytä- tai mobiiliversio - tukee korkean ppi/dpi-näyttöjä. Google keksi sen Androidille oma, pikseleistä riippumaton mittayksikkö. Sitä ei kutsuta "pisteeksi", sitä kutsutaan "DIP" -tiheydestä riippumattomaksi pikseliksi, lyhennettynä "dp". Tämä ei ole iOS-vastaava pisteitä, mutta idea on samanlainen. Nämä ovat universaaleja mittayksiköitä, jotka voidaan muuntaa pikseleiksi käyttämällä laitteen skaalauskerrointa (2x, 3x jne.).
Saatat ihmetellä pisteen fyysistä kokoa. Itse asiassa käyttöliittymäsuunnittelijat eivät välitä tästä, koska meillä ei ole minkäänlaista valvontaa eri laitteiden näyttöjen laitteistoominaisuuksiin. Suunnittelijan tarvitsee vain tietää, mitkä pikselitiheydet valmistaja on omaksunut laitteilleen, ja huolehtia mallien valmistelusta 1x, 2x, 3x ja muilla tarvittavilla suhteilla. Mutta jos olet todella utelias, Applella ei ole pysyvää muuntamista tuuman ja pisteiden välillä. Toisin sanoen ei ole olemassa yhtä pikselitiheyttä, joka edustaisi yhtä pistettä – se riippuu tietystä laitteesta (katso "Skaalaushavainto" alla). iOS:ssä piste vaihtelee 132 dpi:stä 163 dpi:iin. Androidissa DIP on aina 160 ppi.
Hallittu kaaos
Valmistaudu nyt sukeltamaan todellisuuteen. Korkearesoluutioisten mobiililaitteiden alkuaikoina pikselitiheydet olivat yksinkertaisesti 1x tai 2x. Mutta nyt kaikki on mennyt täysin hulluksi - on paljon pikselitiheyksiä, joita suunnittelun on tuettava. Androidilla on loistava esimerkki: tätä kirjoitettaessa eri valmistajat tukevat kuutta erilaista pikselitiheyttä. Tämä tarkoittaa, että kuvake, joka on samankokoinen kaikilla näytöillä, tulisi itse asiassa tehdä 6 eri muunnelmassa. Applelle kaksi tai kolme eri lähdettä ovat tärkeitä.

Suunnittelu vektorissa. Suunnittelu 1x.
On pari käytännön opetusta, jotka sinun pitäisi ottaa pois tästä kaikesta. Aluksi sinun tulee luoda mallisi vektorissa. Tämän ansiosta käyttöliittymät, kuvakkeet ja muut grafiikat voidaan skaalata mihin tahansa tarvittavaan kokoon.

Toinen oppitunti: meidän on piirrettävä kaikki 1x-asteikolla. Toisin sanoen suunnittelee käyttämällä pisteitä kaikille mitoille ja skaalaa sitten useisiin suurempiin pikselitiheyksiin viennin aikana... sen sijaan, että suunnittelet tiettyjen laitteiden äärellisillä pikseliresoluutioilla (2x, 3x jne.) ja viennissä on paljon ongelmia. . Koska 2x grafiikan skaalaus 150 % 3x version luomiseksi aiheuttaa epäselviä ääriviivoja, tämä ei ole paras vaihtoehto. Mutta 1x grafiikan skaalaus 200 %:lla ja 300 %:lla mahdollistaa visuaalisen selkeyden säilyttämisen.
Tavallisten iPhone-kokojen asettelujen tulee olla 375 x 667, ei 750 x 1334, mikä on täsmälleen sama resoluutio, jolla se näytetään. Useimmat suunnittelutyökalut eivät tee eroa pisteiden ja pikselien välillä (Flinto on poikkeus tästä trendistä), joten suunnittelijat voivat teeskennellä, että pisteet ovat pikseleitä, ja sitten viedä resurssit 2x ja 3x kokoisina.
Tee se, kunnes onnistut!
Tämä on hieman monimutkaisempi, mutta silti mainitsemisen arvoinen: joskus laitteet valehtelevat. He teeskentelevät, että heidän pikselista pisteeseen muuntokerroin on yksi, esimerkiksi 3x, mutta itse asiassa se on 2,61x, ja itse lähde skaalataan 3x mukavuuden vuoksi. Sitä iPhone Plus tekee nyt. Se pakkaa 1242x2208-rajapinnan näytön resoluutioon 1080x1920 (puhelimen grafiikkasiru toteuttaa tämän skaalauksen reaaliajassa).
 Suunnittele iPhone Plussalle kuin se olisi itse asiassa 3x. Itse puhelin skaalaa sen 87 prosenttiin.
Suunnittele iPhone Plussalle kuin se olisi itse asiassa 3x. Itse puhelin skaalaa sen 87 prosenttiin. Koska grafiikkaa on vain vähän pienennetty (87 %), tulos näyttää silti kohtuulliselta - 1 pikselin paksuinen viiva lähes 3x näytöllä näyttää edelleen uskomattoman terävältä. Ja on olemassa mahdollisuuksia, vaikka minulla ei ole sisäpiiritietoa, että Apple esittelee tulevaisuudessa aidon 3x iPhone Plus:n, koska tarvittavat laitteistoominaisuudet voivat hyvinkin olla saatavilla näin valtavia määriä valmistettua tuotetta varten. Nykyinen iPhone Plus -versio on yksinkertaisesti olemassa, kunnes se on mahdollista.
(Bruce Wong kirjoitti iPhone 6 Plus -näytöstä).
Onko tämä ei-kokonaislukujen skaalaustapa hyväksyttävä? Kaikki testataan käytännössä. Onko tällaisen skaalauksen tulos aivan näkymätön? Monet Android-laitteet turvautuvat myös skaalaukseen sopimaan tavallisempaan pikseli-pistesuhteeseen, mutta valitettavasti osa niistä ei tee sitä kovin hyvin. Tällaisen suunnitelman skaalaus ei ole toivottavaa, koska kaikki, mitä haluat olla terävää ja pikselin täydellistä yhdessä mittakaavassa, tulee epäselväksi interpoloinnin vuoksi (esimerkiksi 1 pikselin viiva muuttuu 1,15 pikseliksi). Vaikka et olisikaan minun kaltaiseni pikselitäydellinen fanaatikko, ei ole mitään järkeä kiistää, että suunnitteluelementtien on oltava pikselin täydellisiä, jotta ne näyttävät niin teräviltä kuin on tarkoitettu.
Valitettavasti, kun pikselitiheys saavuttaa 4x tai enemmän, ei-kokonaislukuskaalauksen aiheuttama sumeus muuttuu paljon vähemmän hienovaraiseksi, joten ennustan laitevalmistajien käyttävän tätä lähestymistapaa yhä enemmän ajan myötä. Voimme vain toivoa, että suorituskyvyn puutteet hidastavat niitä!

Mittakaavan käsitys silmiesi kautta
Laitetaan se pikselitiheys hetkeksi sivuun ja mietitään kysymystä: pitäisikö painikkeen olla samankokoinen fyysisesti eri laitteissa? Käytämme tietysti vain painiketta esimerkkinä, mutta voisimme harkita kuvaketta, tekstiä ja työkalupalkkia. Pitäisikö näiden elementtien olla samankokoisia kaikissa laitteissa? Vastaus riippuu:
- Tarkkuudesta syöttömenetelmä(anturi tai kohdistin)
- From fyysiset mitat näyttö
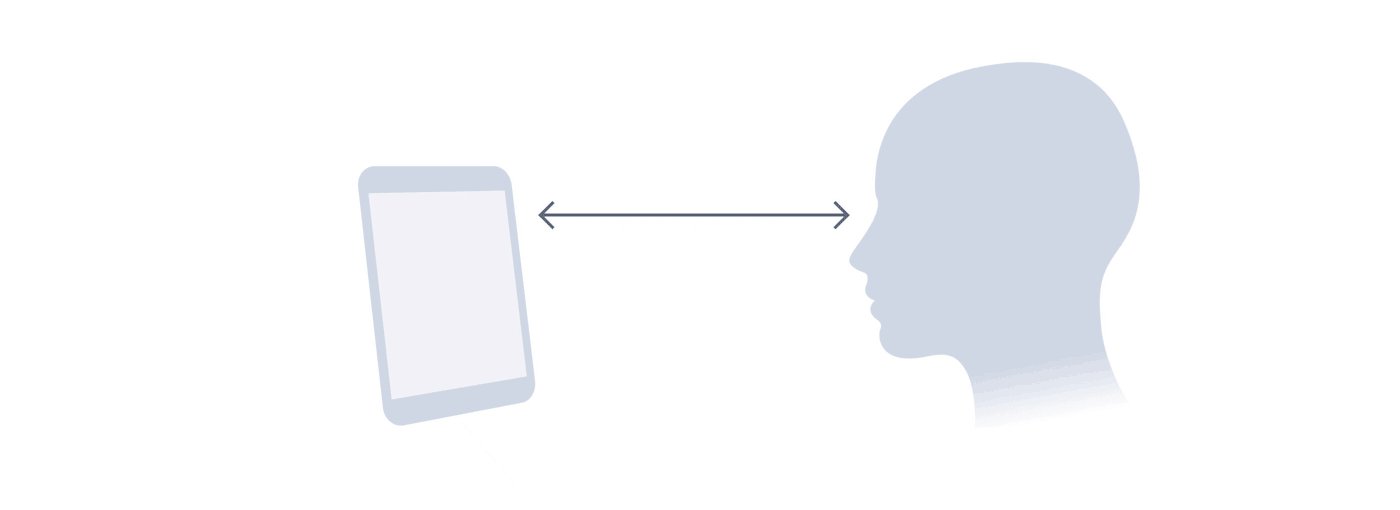
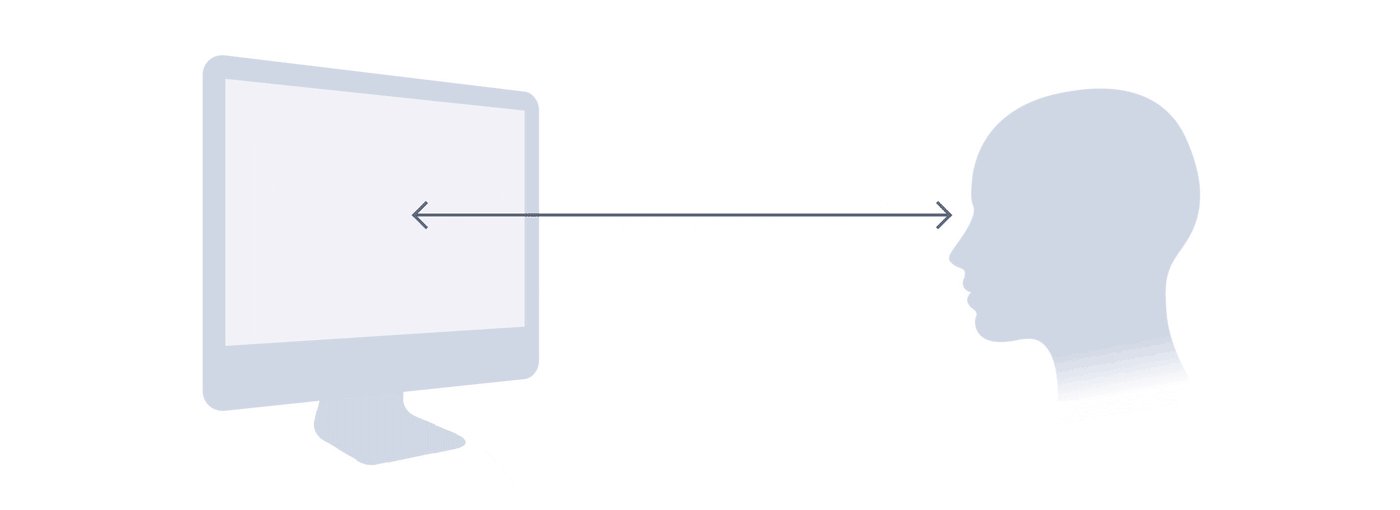
- From etäisyydet näytölle
Kaksi viimeistä tekijää kulkevat käsi kädessä; Koska tabletissa on suurempi näyttö kuin puhelimessa, pidämme sitä paljon kauempana meistä. Ja sitten on kannettava tietokone, pöytäkone, televisio... etäisyys kasvaa näytön koon mukaan.

TV-ruudun painike on puhelimesi kokoinen - koska sen on oltava sellainen tällä etäisyydellä.

Tässä on vähemmän dramaattinen ja erittäin totta esimerkki: tabletin sovelluskuvakkeiden tulee olla suurempia kuin puhelimen kuvakkeiden, ja tämä saavutetaan kahdella tavalla: käyttämällä pienempää pikselitiheyttä tai muuttamalla painikkeiden kokoa (eli pistekokoa).
Pienempi pikselitiheys
Suuremmilla näytöillä, joita käytämme etäisyydellä, on yleensä pienempi pikselitiheys. Television resoluutio voi olla 40 pikseliä tuumalla! Säännölliseen television katseluun tämä on melko hyväksyttävää. iPadin verkkokalvonäytön resoluutio on noin 264 ppi, kun taas iPhonen verkkokalvonäytön resoluutio on 326 ppi. Koska iPadin pikselit ovat suurempia (näyttö on vähemmän tiheä), koko käyttöliittymästä tulee hieman suurempi. Tämä johtuu ylimääräisestä etäisyydestä käyttäjän silmien ja iPadin näytön välillä.
Eri kokoja
Mutta joskus pienempi pikselitiheys ei riitä... yksittäisten suunnitteluelementtien on oltava vielä suurempia. Tämä tapahtui iPadin kuvakkeiden kanssa. IPhonessa ne ovat 60x60 pikseliä, mutta iPadin suurempi näyttö antaa enemmän tilaa, joten 76x76 kuvakkeet ovat käytännöllisempiä.

Eri laitteiden koon muuttaminen lisää suunnittelijoiden työtä. Tämä on yksi useista skenaarioista, joissa Apple-laitteet vaativat suurempia kokoja kuin Android-laitteet! Onneksi tämä ei ole tyypillinen tapaus sovelluskuvakkeille.
Terveystarkastus?
Olemme juuri keskustelleet monista vaikeuksista, jotka on kohdattava. Onneksi käyttöliittymäsuunnittelu koskee vain tiheydestä riippumattomien yksiköiden (kuten pt tai dp) käyttöä. Asiat muuttuvat monimutkaisemmiksi sovelluskuvakkeiden kanssa, mutta on olemassa malleja, jotka auttavat tässä. Tässä on luettelo tätä aihetta koskevista resursseista:

Tärkeitä resursseja
Google Device Metrics: Vaikuttava luettelo erityyppisistä laitteista (Android, iOS, Mac, Windows jne.). Selvitä näytön mitat, pikselitiheys ja jopa likimääräinen etäisyys, jolla näyttö sijaitsee käyttäjän silmistä. ScreenSiz.es on samanlainen resurssi.
: Nämä suunnittelumallit (saatavilla kaikille tärkeimmille suunnittelueditoreille) ovat erittäin hyödyllisiä sekä käytännön kannalta että viitteeksi uusimpien Android-, iOS-, macOS-, tvOS-, watchOS-, Windows-, Windows Phone- jne.
Suunnittelijan opas DPI:tä ja PPI:tä varten: Sebastian Gabrielin kattava opas, joka kattaa entistä enemmän yksityiskohtia ja käytännön tekniikoita Android- ja iOS-suunnittelijoille.
PPI on lyhenne sanoista "pikseliä tuumaa kohti", joka tarkoittaa kirjaimellisesti pikselien määrää tuumalla. Luonnollisesti mitä suurempi tämä arvo, sitä suurempi pikselien tiheys on pienempi, mikä johtaa selkeämpään kuvaan älypuhelimen näytöllä (ja minkä tahansa muun laitteen - tabletin, näytön, television jne.) näytöllä. Alhaisilla PPI-arvoilla saatat nähdä yksittäisiä pikseleitä näytöllä, kuva on rakeinen, mikä ei ole kovin mukavaa silmille. Tyypillisesti alhaisen PPI-arvon omaavat puhelimet ovat budjettimalleja.
Täydellinen kaava PPI:n laskemiseksi näyttää tältä: sinun on otettava neliöjuuri korkeuden ja leveyden pikselien lukumäärän neliöiden summasta ja jaettava sitten tulos näytön lävistäjällä tuumina. Eli kaava tulee olemaan seuraava:
Lasketaan käyttämällä esimerkkinä iPhone 7:ää, sen resoluutio on 1334 x 750 pikseliä ja näytön lävistäjä 4,7 tuumaa, eli:
- 1334 neliö = 1779556;
- 750 neliö = 562500;
- Neliöiden summa, 1779556 562500 = 2342056;
- Otetaan neliöjuuri luvusta 2342056 = 1530,378;
- jaa saatu arvo 4,7 = 325,6123;
- Pyöristämme arvon ja saamme luvun 326. Tämä on iPhone 7:n PPI.
Mikä PPI-arvo puhelimessa pitäisi olla?
Sinun ei pitäisi tavoitella korkeinta PPI-arvoa. Markkinoilla on älypuhelinmalleja, joiden PPI-arvo on yli 400, ja jopa yli 500. Ongelmana on kuitenkin se, että ihmissilmä ei näe eroa, kun PPI-arvo nousee yli 300:n. Tietysti jos haluat , näet pikselit läheltä, mutta normaalilla Käytettäessä 20-25 cm:n etäisyydellä silmistä näyttö on erittäin mukava. Lisäksi erittäin korkean resoluution käsittely jättää jälkensä puhelimen käyttöaikaan.
Tietokonetta ostettaessa käy usein niin, että näyttö valitaan jäännösperiaatteella - kuinka paljon rahaa jää käteen järjestelmäyksikön ostosta. Tässä on järkeä. Näytön ominaisuudet eivät vaikuta tietokoneen suorituskykyyn. Mutta sinun pitäisi ymmärtää, että halpa näyttö alhaisella maksimiresoluutiolla, epäselvällä kuvalla ja huonolla värintoistolla voi tehdä tyhjäksi huippuluokan näytönohjaimen edut. Välkkyvä taustavalo johtaa nopeaan väsymiseen ja voi vaikuttaa haitallisesti näkökykyyn. Joten näytön säästäminen voi kostautua, varsinkin jos aiot käyttää tietokonetta usein ja paljon. Siksi on parempi ottaa näytön valinta vastuullisesti ja valita se tehtävien mukaisesti.

Suurin vaikutus näytön hintaan on sen diagonaalin koko. Mutta jopa samankokoisten näyttöjen välillä hinnat voivat vaihdella suuruusluokkaa riippuen muista ominaisuuksista. On ymmärrettävä, että monet näytön ominaisuudet ovat tärkeitä joillekin käyttäjille ja täysin epäkiinnostavia toisille. Kun tiedät, mitä ominaisuuksia tarvitaan tiettyjen tehtävien suorittamiseen, voit tehdä oikean valinnan valitsemalla hyvän näytön parhaaseen hintaan.
Käyttötarkoituksesta riippuen on tapana erottaa neljä ryhmää halvoista kalliisiin samankokoisiin malleihin: toimisto-, multimedia-, peli- ja ammattimainen.

Toimistonäytöt on suunniteltu toimimaan toimisto-ohjelmien kanssa. Vaatimukset tällaisille monitoreille ovat minimaaliset, ja niiden tarkoituksena on vähentää väsymystä pitkäaikaisen työn aikana: riittävä kirkkaus, kontrasti ja laadukas taustavalo.

Multimedianäytöissä vaikuttavan "kuvan" antavat ominaisuudet tulevat etualalle. Hyvä värintoisto, suuri lävistäjä ja Ultrawide-muoto tekevät näistä näytöistä erottuvan muista.

Pelinäytöt tarkoittavat näyttöjä, joilla on korkea maksimiresoluutio, korkea virkistystaajuus ja lyhyt vasteaika. Tässä värintoisto voidaan uhrata dynaamisten kohtausten laadukkaaseen toistoon. Pelinäytöt ovat yleensä laajakuvanäytöt. Ultraleveitä ja kaarevia näyttöjä markkinoidaan usein myös pelinäyttöinä.

Ammattisuunnittelijoille, valokuvaajille ja taiteilijoille tarkoitettujen näyttöjen tulee tarjota maksimaalinen värisyvyys ja korkealaatuinen värien toisto. Korkea maksimiresoluutio, pieni pikselikoko (tämä varmistaa kuvan selkeyden) ja edistyneet kalibrointiasetukset ovat myös toivottavia.
Näytön ominaisuudet.

Koko (diagonaalinen) näyttö on sen tärkein ominaisuus, joka määrittää ensisijaisesti sen hinnan ja houkuttelevuuden käyttäjälle. Koko mitataan diagonaalisesti Mitä leveämpi näyttö on kuvasuhteella mitattuna, sitä pienempi on samalla diagonaalilla näkyvä alue.
Näytön lävistäjä vaihtelee 18 tuumasta 55 tuumaan ja enemmän. Yleisesti ottaen mitä suurempi lävistäjä, sitä parempi: enemmän tietoa mahtuu näyttöön, suurempi läsnäolovaikutus peleissä ja videoita katseltaessa.
Valitettavasti diagonaalin kasvaessa hinta nousee eksponentiaalisesti. Siksi viime aikoina kahdella tai useammalla näytöllä varustetut työasemat ovat tulleet yhä suositummiksi: monet nykyaikaiset näytönohjaimet mahdollistavat useiden näyttöjen yhdistämisen, mikä mahdollistaa työpöydän alueen suurentamisen merkittävästi minimaalisella hinnalla.

Suurin resoluutio.
Näytön tarkkuus on pikselien lukumäärä - pisteet, jotka muodostavat kuvan leveydeltä ja korkeudelta. Mitä suurempi maksimiresoluutio on, sitä terävämpi kuva ja sitä enemmän silmän havaitsemaa tietoa sijoitetaan näytölle.
On pidettävä mielessä, että kunkin näytön enimmäisresoluutio on optimaalinen - tällä resoluutiolla jokainen pikseli vastaa yhtä nestekideelementtiä. Sinun ei tule työskennellä näytön kanssa maksimiresoluutiolla - tämä joko vähentää näkyvää aluetta (muodostuu musta kehys) tai jokainen pikseli koostuu useista LCD-elementeistä, ja saattaa käydä niin, että joistakin pikseleistä tulee suurempi kuin muut (kuva alkaa vääristyä huomattavasti) .
Maksimiresoluutio tulee vastata näytön kokoa: jos se ei riitä, kuvat ovat rakeisia, mutta jos resoluutio on liian korkea, teksti ja esineet pienenevät. Käytä arvoa määrittääksesi, vastaako enimmäisresoluutio kokoa ppi - pikselitiheys. PPI (Pixels Per Inc - "pikseliä tuumaa kohti") on yhtä suuri kuin näytön pikselien määrä tuumaa kohti. Nykyaikaisten käyttöjärjestelmien teksti ja objektit on konfiguroitu 96 ppi:n monitoreille, joten tekstin ja pienten elementtien selkeyden säilyttämiseksi on toivottavaa, että näytön ppi on vähintään 90-100. Jos näyttösi DPI on paljon pienempi kuin 90 (75 tai vähemmän), kuvat näyttävät rakeisilta. Tämä ei ole niin tärkeää videoiden ja joidenkin pelien katseluun, mutta työssä tällainen näyttö ei ole enää mukava.
Näytönohjaimen on tuettava näytön enimmäisresoluutiota.
Kun vaihdat näytön suurempaan, sinun tulee myös muistaa, että resoluution lisääminen lisää myös näytönohjaimen kuormitusta.

Kuvasuhde (muoto) tarkoittaa näytön leveyden ja korkeuden suhdetta. Vanhojen näyttöjen suhde oli 5:4 ja 4:3. Näitä on edelleen myynnissä ja niitä käytetään yleensä toimistotehtäviin - ne ovat kätevintä "paperimuotoisten" asiakirjojen käsittelyyn. Useimpien nykyaikaisten näyttöjen kuvasuhde on 16:9 (laajakuva). Tämä muoto kattaa parhaiten henkilön näkökentän. Ultralaajakokoisia näyttöjä (21:9, Ultrawide) suositellaan pelaamiseen ja videoiden katseluun. Ultrawide-näytöissä värivääristymä näytön reunoilla on havaittavampi, varsinkin jos näyttö sijaitsee suoraan kasvosi edessä lyhyen matkan päässä Kaareva näyttö mahdollistaa lisäksi värivääristymien vähentämisen reunoissa näyttö lisää läsnäolon vaikutusta entisestään.
Matriisivalmistuksen tekniikka ja tyyppi.
Matriisi on näytön pohja - läpinäkyvien levyjen paketti, jonka kerrosten välissä on nestekiteitä. Nykyään LCD-matriiseja on kolmen tyyppisiä:

1. TN (TN+filmi)– yksinkertaisin tekniikka LCD-matriisien valmistukseen. Edut ovat lyhyt vasteaika (lyhyin nykyaikaisista matriiseista) ja alhaiset kustannukset. Mutta on myös paljon haittoja: pieni katselukulma, huono kontrasti ja värintoisto. Suurin vastenopeus on tehnyt TN-matriiseista suosittuja e-urheilijoiden keskuudessa, mutta ne eivät sovellu ammattimaiseen grafiikkaan ja videoiden katseluun.

2. IPS (SFT)/PLS ovat vapaita TN:n haitoista: ne tarjoavat täyden peiton sRGB-väriavaruudessa ja siten paremman värintoiston. Niissä on korkea kontrasti ja hyvät katselukulmat: jopa 180º. IPS:ää käytetään useimmiten ammattinäytöissä, mutta suhteellisen äskettäin ne alkoivat tunkeutua edulliseen segmenttiin voittaen reilun osan markkinoista TN:ltä.
IPS:n haittoja ovat suhteellisen korkea hinta, pitkä vasteaika ja tälle tyypille ominainen hehkuefekti - näytön kulmien hehku, joka näkyy erityisesti kulmassa ja tummassa kuvassa.
Nykyään IPS yhdistää koko teknologiaperheen, jotka eroavat hieman ominaisuuksiltaan Yleisimmät tekniikat ovat:
- AD-PLS – parannettu PLS-matriisi (analogisesti Samsungin IPS:n kanssa). Se eroaa tavallisesta PLS:stä lyhyemmällä vasteajallaan;
- AH-IPS – parempi värintoisto ja kirkkaus, pienempi virrankulutus;
- AHVA – AU Optronics -tekniikka, joka tarjoaa korkean katselukulman
- E-IPS - lisääntynyt pikselin valonläpäisy mahdollistaa vähemmän tehokkaiden taustavalolamppujen käytön, mikä alentaa hintaa ja vähentää energiankulutusta.
- IPS-ADS – suurempi katselukulma ja pienempi kuvan vääristymä, joka johtuu näytön reunojen elektrodien synnyttämästä sähkökentästä.

3. V.A. Ominaisuudeltaan ja hinnaltaan ne ovat TN- ja IPS-tyyppien välillä. Niillä on hyvä värintoisto, parempi kontrasti kuin IPS, keskimääräiset katselukulmat ja vasteaika.
Tämän tyyppisten matriisien tuottamiseksi on myös useita tekniikoita:
MVA(PVA) – parannettu värintoisto, syvä musta väri.
AMVA, AMVA+ - MVA-tekniikan jatkokehitys, parannettu värintoisto ja lyhyempi vasteaika.
WVA+ - HP:n kehittämä MVA-tekniikka, joka tarjoaa laajan katselukulman - jopa 178º
Pikselin vasteaika.
LCD-matriisien suunnitteluominaisuuksista johtuen kunkin pikselin värinmuutos, kun siihen johdetaan ohjaussignaali, tapahtuu melko hitaasti (elektroniikkalaitteiden standardien mukaan) ja mitataan millisekunteina. Ensimmäisten LCD-matriisien vasteaika oli jopa satoja millisekunteja, ne eivät sovellu dynaamisten kohtausten katseluun ollenkaan, ja jopa pitkä jälki jäi hiiren kursorin taakse liikkuessa. Nykyaikaisilla LCD-matriiseilla on lyhyempi vasteaika, mutta jos tämä ilmaisin on yli 15 ms, kuva voi olla "sumea" toistettaessa erittäin dynaamisia kohtauksia. Siksi tämä parametri on tärkeä dynaamisten pelien ystäville ja erityisesti eSports-pelaajille. Miten tärkeä?
Voimme esimerkiksi tarkastella tapausta, jossa pieni "objekti" ylittää koko näytön 0,1 sekunnissa. Oletetaan, että pelin kuvataajuus on 30 FPS, jolloin kohde saa lennon aikana 3 kuvaa, joista jokainen pysyy näytöllä 33 ms. Jos vasteaika on yli 16 ms, näytöllä on jonkin aikaa kaksi kohdetta samanaikaisesti (toinen "katoaa" edellisestä kehyksestä, toinen "piirretään"). Joten tavallisille pelaajille tällä ei ehkä ole merkitystä, mutta esports-pelaajille vasteajasta tulee melkein näytön pääominaisuus.
Näytön kirkkaus, mitattuna cd/m2, määrittää täysin valkoisen näytön lähettämän valovirran 100 % taustavalon kirkkaudella. Tämä ilmaisin voi olla tärkeä, jos näyttö asennetaan hyvin valaistuun huoneeseen, huoneeseen, jossa on suuret panoraamaikkunat, tai ulos - tässä tapauksessa tarvitaan suurempaa kirkkautta - alkaen 300 cd/m2. Muissa tapauksissa kirkkaus 200-300 cd/m2 riittää.
Näytön kontrasti määräytyy näytön näyttämien mustien ja valkoisten värien kirkkauden suhteen. Useimpien nykyaikaisten monitorien kontrastisuhde on 1000:1 ja tämä on aivan riittävä sekä työhön että peleihin. Myös ominaisuuksissa on dynaamisen kontrastin indikaattoreita, joita kuvataan erona valkoisen maksimikirkkaudella ja mustan välillä, mutta dynaamisen kontrastin mittaamiseen ei ole yhtä menetelmää, joten sinun ei pitäisi luottaa tähän indikaattoriin.

Katselukulma
LCD-matriisin suunnittelun ansiosta puhtaat värit ja maksimaalinen kirkkaus voidaan nähdä vain katsottaessa näyttöä 90º kulmassa. Jos katsot näyttöä sivulta, pikselien kirkkaus vähenee. Asiaa pahentaa se, että eriväristen pikselien kirkkaus heikkenee epätasaisesti, joten värit alkavat vääristyä sivulta katsottuna. Kapea katselukulma oli alun perin yksi LCD-näyttöjen pahimmista haitoista, joten näyttöjen valmistajat kehittivät (ja kehittävät) jatkuvasti uusia tekniikoita katselukulmien kasvattamiseksi. Tähän mennessä he ovat onnistuneet saavuttamaan havaittavia tuloksia - nykyaikaisten matriisien katselukulmat on saatettu mahdollisimman suureksi.
Mutta kaikki ei ole niin täydellistä - esimerkiksi 176º katselukulma tarkoittaa vain sitä, että 176º kulman sisällä näytön kontrasti ei putoa alle 1:10. Kontrastimuutos on silti varsin huomattava ja voi aiheuttaa epämukavuutta, vaikka katsoja olisi katselukulman sisällä. Lisäksi eri näytöt (samalla katselukulmalla) voivat poiketa toisistaan sivulta katsottuna. Jos näytön käyttöolosuhteet viittaavat siihen, että joudut usein katsomaan sitä sivulta (esimerkiksi näyttö seinällä, multimedianäyttö, lisänäyttö), sinun ei pitäisi ohjata vain ilmoitettua katselua kulma, koska katselukulma ei kerro mitään kontrastin muutosten dynamiikasta tämän kulman sisällä. Valmistajat eivät ole ilmoittaneet tätä indikaattoria, joten ainoa tapa arvioida se on katsoa näyttöä "livenä".
IPS-matriisit näyttävät parhailta sivulta katsottuna - silmällä näkyvät kontrastin muutokset alkavat useimmissa malleissa vasta, kun ne poikkeavat kohtisuorasta 45-50 astetta, mikä antaa 90-100º katselukulman ilman huomattavaa kontrastin heikkenemistä. Huonoin on TN: ilmoitetuista yli 170º katselukulmista huolimatta kontrastin muutokset tulevat joskus havaittaviksi, kun poikkeaa kohtisuorasta jopa 20º.
Suurin virkistystaajuus
Näytön virkistystaajuus näyttää, kuinka nopeasti näytöllä oleva kuva päivittyy. Useimpien nykyaikaisten näyttöjen virkistystaajuus on 60 Hz ja tämä riittää mukavaan työskentelyyn. On vanhentunut usko, että tämä taajuus ei riitä. CRT-näyttöjä käyttäneet PC-käyttäjät muistavat, että oli epämukavaa työskennellä niiden kanssa 60 Hz:n taajuudella - näyttö välkkyi huomattavasti. Mutta LCD-näyttöjen suunnittelu eroaa olennaisesti CRT-näyttöjen suunnittelusta. LCD-näytöt eivät välkky millään virkistystaajuudella (tai pikemminkin joskus ne vilkkuvat, mutta tällä ei ole mitään tekemistä virkistystaajuuden kanssa). Ihmisen näön hitaus on keskimäärin 27,5 ms, vähintään 20 ms, ja 50 Hz:n virkistystaajuus riittää sujuvaan liikkumiseen näytöllä. Jotkut pelinäytöt tukevat jopa 240 Hz:n taajuuksia väittäen, että tämä takaa liikkeen maksimaalisen sujuvuuden ja yksityiskohdat. Jotta tämä lausunto olisi järkevä, näytönohjaimen ei tarvitse vain tukea tätä taajuutta, vaan myös tarjota asianmukainen FPS. Suurilla resoluutioilla harvinainen näytönohjain pystyy tuottamaan saman 240 FPS jopa vanhemmissa peleissä.

Tuki dynaaminen päivitys näyttö saattaa olla hyödyllisempi liikkeen tasoittamiseen peleissä. Dynaamisen päivityksen ydin on "säätää" näytön virkistystaajuus näytönohjaimen tarjoamaan FPS:ään, jotta vältetään tilanne, jossa näytön päivityksen hetki osuu pelin seuraavan ruudun näyttöön ja vain puolet. uudesta kehyksestä piirretään näytölle. Vaikka tämä kuva kestää vain merkityksettömän ajan, vaikutus voi olla havaittavissa kohtauksissa, joissa kirkkaus muuttuu äkillisesti. AMD:n FreeSync- ja Nvidian G-Sync-tekniikat estävät tällaiset tilanteet. Käyttäjän teknologioiden väliset erot ilmaistaan vähimmäistuetuissa FPS:issä: G-Syncille se on 30 FPS ja FreeSyncille 9.

Näytön pinnoite voi olla kiiltävä tai matta (häikäisemätön). Kiiltävä pinta puhtaan lasin tavoin heijastaa valonlähteitä ja kirkkaassa huoneen valaistuksessa näytön ympärillä olevia esineitä ja käyttäjää itseään. Uskotaan, että kiiltävät näytöt tarjoavat kylläisempiä värejä, mutta niiden kanssa on mukava työskennellä vain säädetyssä valaistuksessa. Mattapinnat ovat vailla tällaisia haittoja - esineiden heijastukset eivät näy niissä ja jopa kirkkaista valonlähteistä aiheutuva häikäisy on minimoitu.
Värivalikoima näyttää, kuinka täydellisesti näyttö pystyy näyttämään kaikki tietyn väriavaruuden värit. Väriavaruus sRGB– vakioväriavaruus, jossa useimmat kotitalouksien valokuva- ja videolaitteet toimivat. Jos näyttösi ei tarjoa täyttä sRGB-peittoa, se voi menettää joitakin värejä, joita muut laitteet näyttävät täydellä sRGB-peitolla. Tavallinen käyttäjä ei todennäköisesti huomaa tätä, mutta suunnittelijoiden ja valokuvaajien ei pitäisi valita tätä mallia.
Väriavaruus Adobe RGB hieman tavallista leveämpi rikkaiden sinisen, vihreän ja keltaisen sävyjen ansiosta. Useimmat kuluttajalaitteet eivät pysty toistamaan näitä lisävärejä, mutta monet kuuluvat CMYK-tilaan ja ne voidaan tulostaa. Siksi ammattitulostimet ja painettujen julkaisujen parissa työskentelevät valokuvaajat tarvitsevat näyttöjä, joissa on täysi Adobe RGB -peitto.
Kosketusnäyttö nykyään sitä ei enää pidetä uteliaisuutena, mutta kosketusnäytöllä varustetun näytön ostamisessa ei ole erityistä järkeä - kohdistimen paikannustarkkuus sormella on paljon pienempi kuin hiirellä, plus sormenjäljet näytön pinnalla ei värjää ollenkaan. Kosketusnäyttöjä käytetään yleensä vain tietokoneissa erityistarkoituksiin - esimerkiksi asennettuna julkisiin tiloihin vierailijoille tiedottamiseen tai vierailijoiden työskentelemään erikoisohjelmistojen kanssa, jälleen julkisilla paikoilla.

Joskus näytön käyttöolosuhteet edellyttävät kykyä muuttaa sen asentoa laajalla alueella - kiertää sitä jalustalla, nostaa ja laskea sitä ja muuttaa kallistusta. Voit ostaa erillisen kannakkeen tai valita näytön vastaavalla jalustalla - korkeussäätö, kallistus ja kääntö, 90 asteen käännöksellä - muotokuvatila, mikä on kätevää käytettäessä kapeita ja pitkiä asiakirjoja.
Jos telineen mahdollisuus ei riitä ja näyttö on kiinnitettävä telineeseen, useimmat näytöt on varustettu VESA teline, sinun tarvitsee vain valita sopiva koko kiinnikkeelle.
Tärkeitä näyttöjen ominaisuuksia ovat tiettyjen liittimien läsnäolo. Se voi olla videoliittimet:

- VGA(D-SUB, DB15) – vanhentunut liitin analogisen RGB-signaalin lähettämiseen. Tällä hetkellä VGA-standardin tuki on lopetettu nykyaikaisissa näytöissä, tämä liitin on asennettu yhteensopivuuden vuoksi vanhempien näytönohjainkorttien kanssa. Pitäisi käyttää viimeisenä keinona - jos ei ole mahdollista muodostaa yhteyttä digitaalisen standardin kautta. Tämän liittimen kautta liitettynä suurin resoluutio on 2048x1536 pikseliä 85 Hz:n taajuudella.

- DVI(DVI-D) on nykyaikaisempi liitin, jota käytetään videoinformaation siirtämiseen digitaalisessa muodossa. Suurin sallittu resoluutio liitettäessä tämän liittimen kautta on 2560x1600 taajuudella 60 Hz Dual link -tilassa. Jos näytön resoluutio on suurempi kuin 1920x1080, sen liittämiseksi tämän liittimen kautta näytönohjain on varustettava DVI-D Dual link -liittimellä.

- HDMI– Nykyään yleisin liitin digitaalisen teräväpiirtovideodatan siirtoon. HDMI:n uusin versio tukee jopa 10K resoluutiota 120 Hz:llä huolimatta siitä, että tällaisia näyttöjä ei vielä ole massatuotannossa.

- Displayport(mini Displayport) on HDMI:n analogi, joka on suunniteltu erityisesti tietokonelaitteita varten. Uusin versio tukee 8K (7680 × 4320) maksimiresoluutiota 60 Hz:llä.

- Thunderbolt- Applen käyttöliittymä. Thunderbolt versiot 1 ja 2 käyttävät omaa liitintään (tunnetaan myös nimellä Thunderbolt), Thunderbolt versio 3 käyttää liitintä USB Type-C. Thunderboltin versio 2 tukee resoluutioita 4K (3840 × 2160) asti, versio 3 – 5K (5120 × 2880) asti. Joskus löytyy muiden merkkien laitteista.
Näytössä voi olla myös lisäliittimiä:
- 3.5 kuulokeliitäntä: HDMI- ja Displayport-liitännät mahdollistavat äänen siirron, joten kuulokkeita ei voi liittää tietokoneeseen vaan näyttöön.
USB – jotkut valmistajat rakentavat sen näyttöön USB-keskitin

Sisäänrakennettu kaiutinjärjestelmä voi säästää tilaa työpöydälläsi ja päästä eroon tarpeettomista johdoista - ääni välittyy myös siihen HDMI- tai Displayportin kautta. Sopii yksinkertaiseen ääninäyttelemiseen vaatimattomille käyttäjille.
Monitorin vaihtoehdot
Aloitetaan itse budjettisegmentistä. Jos olet vaatimaton käyttäjä, osta edullisin 18-21 tuuman näyttö, joka sopii varsin hyvin toimistoohjelmien kanssa työskentelemiseen.

Tällaisten mallien matriisin laatu ja katselukulmat eivät ole niin suuria, mutta ainakin kaikki tämä kompensoi saavutettavuus.
Paras vaihtoehto kotiin ovat 23-25 tuuman mallit FullHD-resoluutiolla. Ei liian suuri eikä liian pieni – selkeyden ja kustannusten lopullinen tasapaino.

Ei vaadi PC:n näytönohjainta, kuten 2K- tai 4K-malleissa, pikselikoko on hyväksyttävä. Kuva, fontit ja kuvakkeet eivät ole niin pieniä. Valitse matriisin tyyppi, malli, liitinsarja jne. henkilökohtaisten mieltymystesi ja lompakkosi mukaan. Jos tarvitset maksimaalista kuvanlaatua, se on IPS, VA ja muun tyyppisiä matriiseja kuin TN. Itse TN:t ovat jonkin verran halvempia ja useimmiten nopeampia, ts. sopii paremmin dynaamiseen sisältöön ja peleihin.
Esteeteille tai suunnitteluratkaisujen ystäville tarjotaan näyttöjä, joissa on "kehyksetön" kotelo. Tämä ei vaikuta toimivuuteen, mutta tällaiset tyylikkäät näytöt näyttävät varsin mukavilta pöydällä.



Suunnittelija Peter Nowell kirjoitti blogissaan pikselitiheydestä mobiilisovellusten suunnittelussa - hän selitti mitä se on ja puhui ongelmista, joita suunnittelijat kohtaavat suunniteltaessa rajapintoja eri laitteille.
"Liitännät"-osion toimittajat julkaisevat käännöksen Sketchapp-tiimin tekemästä materiaalista.
Video kattaa suurimman osan artikkelin aiheista, mutta jos olet kiinnostunut lisätietoja, jatka lukemista
Pikselitiheys on tiettyyn fyysiseen kokoon (yleensä tuumaan) mahtuvien pikselien lukumäärä. Ensimmäisessä Macissa oli 72 pikseliä tuumalla - luku näyttää suurelta, mutta itse asiassa nämä olivat valtavia pikseleitä, joita kaikki näytönohjaimet eivät pystyneet käsittelemään.
Kuvakkeet vuoden 1984 Macintosh-tietokoneessa. Suunnittelija Susan Kare
Sen jälkeen näyttötekniikka on kehittynyt merkittävästi - nyt jopa yksinkertaisimpien näyttöjen resoluutio on 115-160 pikseliä tuumalla (PPI-pikseliä tuumaa kohti). Mutta uusi luku tässä tarinassa alkoi vuonna 2010, kun Apple esitteli iPhonen Retina-näytöllä - erittäin terävällä näytöllä, joka kaksinkertaisti pikselien määrän tuumaa kohti. Tuloksena on grafiikkaa, joka on terävämpää kuin koskaan.
 Ero on erityisen havaittavissa sähköpostisovelluksen kuvakkeessa ja tekstissä
Ero on erityisen havaittavissa sähköpostisovelluksen kuvakkeessa ja tekstissä
Jotta käyttöliittymäelementtien fyysiset mitat säilyisivät samoissa, pikselien määrää tuumalla oli lisättävä. Painike, joka muodosti aiemmin 44 kuvapistettä, nyt 88 kuvapistettä.
Laitteiden välisen yhteensopivuuden vuoksi suunnittelijoiden on tuotettava grafiikkaa sekä tavallisille näytöille että Retina-näytöille. Mutta tässä syntyi toinen ongelma: nyt suunnittelija ei voi sanoa, että jonkin elementin tulisi olla esimerkiksi 44 pikseliä korkea, koska toisessa laitteessa saman elementin pitäisi olla kaksi kertaa korkeampi.
Ratkaisu oli pisteet tai pt. Yksi piste vastaa yhtä pikseliä pre-Retina-näytöissä ja kahta pikseliä Retina-näytöissä. Jos suunnittelijalle kerrotaan elementin korkeudeksi 44 pikseliä, hän voi mukauttaa tämän koon mihin tahansa pikselitiheyssuhteeseen - 1x, 2x tai 3x iPhone 6 Plus:n tapauksessa.

PT ja DP
Tietenkin tämä kaikki ei koske vain Apple-laitteita. Jokainen käyttöjärjestelmä - pöytäkone tai mobiili - tukee korkean ppi/dpi-näyttöjä. Google keksi Androidille oman pikseleistä riippumattoman mittayksikön, nimeltään DIP - tiheydestä riippumaton pikseli, lyhennettynä "dp". Tämä ei vastaa iOS-pisteitä, mutta idea on samanlainen. Nämä ovat yleisiä mittayksiköitä, jotka voidaan muuntaa pikseleiksi käyttämällä laitteen skaalauskerrointa (2x, 3x ja niin edelleen).
Saatat ihmetellä esineen fyysistä kokoa. Itse asiassa käyttöliittymäsuunnittelijoiden ei tarvitse ajatella tätä, koska he eivät voi hallita eri laitteiden näyttöjen laitteisto-ominaisuuksia. Suunnittelijoiden on tiedettävä, mitkä pikselitiheydet valmistaja on omaksunut laitteilleen, ja huolehdittava rajapintojen valmistelusta 1x, 2x, 3x ja niin edelleen.
Apple-laitteilla ei ole yhtä pikselitiheyttä, joka edustaa yhtä pistettä – se riippuu tietystä laitteesta (katso "Skaalaushavainto" alla). iOS:ssä piste vaihtelee 132 dpi:stä 163 dpi:iin. Androidissa DIP on aina 160 ppi.
Hallittu kaaos
Korkearesoluutioisten mobiililaitteiden alkuaikoina pikselitiheydet olivat yksinkertaisesti 1x tai 2x. Mutta nyt kaikki on erilaista - käyttöliittymän on tuettava paljon pikselitiheyksiä. Androidilla on loistava esimerkki: tätä kirjoitettaessa eri valmistajat tukevat kuutta erilaista pikselitiheyttä. Tämä tarkoittaa, että kuvakkeesta, joka on samankokoinen kaikilla näytöillä, tulisi itse asiassa olla kuusi eri muunnelmaa. Applelle kaksi tai kolme eri lähdettä ovat tärkeitä.

Vector suunnittelu
On pari käytännön opetusta, jotka sinun pitäisi ottaa pois tästä kaikesta. Aluksi sinun tulee luoda mallisi vektorissa. Tämän ansiosta käyttöliittymät, kuvakkeet ja muut grafiikat voidaan skaalata mihin tahansa tarvittavaan kokoon.

Toinen oppitunti: meidän on piirrettävä kaikki 1x-asteikolla. Toisin sanoen luo malli käyttämällä pisteitä kaikille ulottuvuuksille ja skaalaa sitten useisiin suurempiin pikselitiheyksiin viennin aikana. Kaksinkertaisen grafiikan skaalaus 150 % 3x-version luomiseksi johtaa epäselviin reunoihin, joten se ei ole paras vaihtoehto. Mutta 1x grafiikan skaalaus 200 %:lla ja 300 %:lla mahdollistaa selkeyden säilyttämisen.
iPhone-sovellusten asettelujen resoluution ei tulisi olla 750x1334, vaan 375x667 - juuri tällä resoluutiolla sovellus näytetään. Useimmat suunnittelijatyökalut eivät tee eroa pisteiden ja pikseleiden välillä, joten voit olettaa, että pisteet ovat pikseleitä ja sitten yksinkertaisesti viedä lähteen 2x tai 3x koossa.
Teeskentele, kunnes se on totta
On syytä mainita, että joskus laitteet valehtelevat. He teeskentelevät, että heidän pikselista pisteeseen muuntokerroin on esimerkiksi 3x, mutta itse asiassa se on 2,61x, ja itse lähde skaalataan 3x mukavuuden vuoksi. Näin tekee esimerkiksi iPhone Plus. Se pakkaa 1242x2208-rajapinnan näytön tarkkuuteen 1080x1920.
 Suunnittele iPhone Plussalle kuin se olisi 3x. Puhelin itse skaalaa sen 87 prosenttiin
Suunnittele iPhone Plussalle kuin se olisi 3x. Puhelin itse skaalaa sen 87 prosenttiin
Koska grafiikkaa on vain vähän pienennetty (87 %), tulos näyttää silti kohtuulliselta - 1 pikselin paksuinen viiva lähes 3x näytöllä näyttää edelleen uskomattoman terävältä. Ja on mahdollista, että Apple esittelee tulevaisuudessa oikean 3x iPhone Plus:n, koska tarvittavat laitteistoominaisuudet voivat hyvinkin olla saatavilla tuotteelle, jota valmistetaan niin suuria määriä.
Onko tämä ei-kokonaislukujen skaalaustapa hyväksyttävä? Kaikki testataan käytännössä. Onko tällaisen skaalauksen tulos aivan näkymätön? Monet Android-laitteet turvautuvat myös skaalaukseen sopimaan tavallisempaan pikseli-pistesuhteeseen, mutta valitettavasti osa niistä ei tee sitä kovin hyvin.
Tällainen skaalaus ei ole toivottavaa, koska kaikki mitä haluat olla terävä, tulee epäselväksi interpoloinnin vuoksi. Valitettavasti, kun pikselitiheys saavuttaa 4x ja enemmän, ei-kokonaislukuskaalauksen aiheuttama sumeus muuttuu paljon vähemmän hienovaraiseksi, joten ennustan laitevalmistajien käyttävän tätä lähestymistapaa yhä enemmän ajan myötä. Voimme vain toivoa, että suorituskyvyn puutteet hidastavat niitä.

Mittakaavan käsitys
Pitäisikö painikkeen olla samankokoinen eri laitteissa? Vastaus riippuu- syöttötavan tarkkuus (anturi tai kursori);
- näytön fyysiset mitat;
- etäisyys näyttöön.

Tv-ruudun painikkeen tulee olla puhelimen kokoinen - koska muuten se ei näy sohvalla istuessa.

Tässä on vähemmän dramaattinen ja erittäin totta esimerkki: tablet-laitteen sovelluskuvakkeiden tulee olla suurempia kuin puhelimen samojen kuvakkeiden. Tämä toteutetaan kahdella tavalla: käyttämällä pienempää pikselitiheyttä tai erilaisia kuvakkeiden kokoja.
Matala pikselitiheys
Suurilla näytöillä, joita katsomme kaukaa, on yleensä pienempi pikselitiheys. Televisiossa voi olla 40 pikseliä tuumalla - ja yleensä tämä riittää. Retina-näyttöjen pikselitiheys iPadissa on noin 264 ppi; iPhonessa - 326 ppi. Koska iPadin pikselit ovat suurempia (ja vähemmän tiheitä), koko käyttöliittymästä tulee hieman suurempi. Tämä johtuu ylimääräisestä etäisyydestä käyttäjän silmien ja iPadin näytön välillä.
Kirjaimellisesti kaikkialla voit kuulla DPI:stä ja PPI:stä, kuinka tärkeitä ja tarpeellisia ne kaikki ovat, sinun on jopa pystyttävä käyttämään niitä kaikkia kerralla. Kyllä, ja web-suunnittelussa se on välttämätöntä, muuten No, millainen webmaster sinä olet?! Mutta mitä kokotiedot todellisuudessa tarkoittavat ja miten web-suunnittelija voi käyttää niitä? Pitääkö minun kiinnittää tähän huomiota vai pitäisikö minun käyttää vain oletusasetuksia?
Periaatteessa kaikki riippuu projektistasi. Jos tiedät etukäteen, mihin ympäristöön olet luomassa verkkosivustoa tai logoa ja miten työtäsi tullaan käyttämään jatkossa, voit heti määrittää arvot ja tarpeen työskennellä DPI:n ja PPI:n kanssa. Mutta sillä välin, ennen kuin aloitat työskentelyn minkä tahansa projektin kanssa, olisi hyvä muistaa nämä arvot ja päivittää joitain kohtia muistissasi.
Tässä materiaalissa puhumme DPI:stä ja PPI:stä tarkemmin ja esimerkkien avulla ymmärrämme, milloin ja missä tapauksissa web-suunnittelijan tulisi kiinnittää niihin huomiota. Sanotaan heti, että artikkeli saattaa tuntua "kuivalta" ja tylsältä, mutta olemme varmoja, että löydät siitä mielenkiintoisia kohtia. Kummallista kyllä, mutta PPI-arvot he voivat tai eivät vaikuttaa malleihin ja kuviin, jopa kolmannen osapuolen PSD-tiedostoihin ja kopioituihin tietoihin. Ja sitten on näytön PPI. Ja kuvittele, että tämä kaikki liittyy toisiinsa. Lopuksi teemme yhteenvedon ja yhteenvedon kaikista johtopäätöksistä.
Pikselit jaPPI
Pikselit osana kuvia viittaavat pienimpiin yksiköihin, jotka asettavat tietyn kuvan ruudukolle. Pikselien määrän suhde tuumaa kohti on PPI. Vastaavasti mitä suurempi tämä määrä, sitä selkeämpi kuva on, koostumuksen pienimmät yksityiskohdat tulevat näkyviin silmälle. Pikseloitumista tapahtuu, kun pikseleiden määrä tuumalla on hyvin pieni. Vastaavasti jokainen pikseli saa hyvin selkeät reunat, jotka ovat selvästi näkyvissä. Heidän joukossaan ei ole tungosta.
PPI on kuvanlaadun mitta, ja sitä käytetään oletuksena Photoshopissa. Kun työskentelet valokuvien parissa, voit muuttaa kuvan näytteenottoa tai uudelleennäytteenottoa (muuttaa pikselien määrää) tai muuttaa kuvan kokoa (kunkin pikselin kokoa, mutta ei pikselien määrää). Photoshopissa koonmuutosikkunassa sinun on seurattava pikselimäärän ja uudelleennäytteenoton suhdetta (yksityiskohtia ja pikselien määrän lisäämistä).

Kuvien verkkostandardi on 72 pikseliä tuumalla. Tällä arvolla kuvat näyttävät kauniilta, jos ne ovat alun perin laadukkaita (ei vääristyneitä, selkeitä). Muista, että valokuvasi tulee aina olla täysikokoinen ja leveä täyttääksesi kehykset ja sijoitusrajat. Esimerkiksi suuri kuva Facebook-sivun otsikossa. Kuvan tulee olla 851 pikseliä leveä. Pikseloitumisen estämiseksi 72 pikseliä tuumalla resoluutiolla valmiin kuvan leveyden tulisi olla lähes 12 tuumaa leveämpi.
Vertaa eroa.


JA


Yllättävän lähettää tekstiviestiMyös PPI:llä on vaikutusvaltansa. Aivan kuten enemmän pikseleitä tuumalla tekee valokuvasta selkeämmän, myös tekstistä tulee helpommin luettavaa. Fontit, joilla on korkea PPI, ovat helpompia lukea ja luettavampia, vaikka kirjaimet olisi tehty pienikokoisina. Toisin sanoen teksti voi olla selkeää tai epäselvää, kuten valokuvat.
Lopuksi, kun ajattelemme pikselien roolia web-suunnittelussa, meidän on muistettava, että selainikkuna muuttuu jatkuvasti saman käyttäjän sisällä. Muutama vuosi sitten jokainen yritti saada yhden hakulomakkeen, yhden ikkunan koon ja vastaavasti sivustoja luotiin näiden vaatimusten täyttämiseksi. Nykyään yhä useammat web-suunnittelut luodaan responsiivisesti, mutta toimivat skaalautuvilla kerroksilla, Voit sallia kuvien kasvaa suhteessa selainikkunaan, mutta silti pysyä todellisen kokonsa sisällä. Tämä mahdollistaa kuvien eheyden ja laadun säilyttämisen.
Vaikka PPI on tärkeä Internetille, näistä arvoista ei ole juurikaan hyötyä tulostuksessa. Tulostusmäärityksiä varten on tarkoituksenmukaisempaa käyttää pistettä tuumalla tai DPI:tä.
Pisteet jaDPI
Termi DPI tai dots per inch kehitettiin käsittelemään tulostuksen kuvanlaatua. Kun valokuva tulostetaan, se koostuu sadoista tuhansista pienistä pisteistä, jotka on kerrostettu päällekkäin ja vierekkäin erivärisillä musteilla. Myös näissä kohdissa muste sekoittuu muodostaen siten suuremman valikoiman värejä ja sävyjä. DPI-arvo on tulostettujen pisteiden määrä tuumaa kohti. Mitä suurempi tämä arvo on, sitä tasaisemmalta ja paremmalta kuva näyttää, ja liukuvärien siirtymät tulevat realistisemmiksi.
Mutta jokapäiväisessä elämässä ihmiset käyttävät useinDPI viittaa mihin tahansa resoluutioon, ja se sekoitetaanPPI. Jos työskentelet projektin kanssa, jota ei ole tarkoitettu tulostukseen, DPI:ssä ei pitäisi olla sekaannuksia tai ongelmia. Jos olet luomassa logoa, jota käytetään sekä painettuna (käyntikortit, lomakkeet jne.) että verkkosivuilla, sinun on luotava laadukkaita kuvia alusta alkaen. Luo kuvasta korkean DPI:n kopio, jota käytetään yksinomaan tulostukseen.


Kun katsomme näyttöä, on epätodennäköistä, että kukaan pystyisi näkemään eron kahden identtisen kuvan välillä, jotka on luotu 100 DPI:llä ja 300 DPI:llä. Syynä on se, että näytöt eivät näytä grafiikkaa pisteinä. DPI-arvoilla ei ole heille väliä.
Tulostuksen standardiksi katsotaan 300 DPI. Tämä on tärkeää, jotta tulostin itse ei voi muuttaa tätä arvoa, jos se ei ole työtiedoston ominaisuuksissa. Muuten kuva vääristyy, jopa värisävyt voivat muuttua.
DPI tulee myös käyttöön painetun elementin muuntamiseksi digitaaliseen muotoon. Mitä suurempi arvo, sitä korkeampi on skannatun asiakirjan laatu. Yleensä korkealaatuisten valokuvien DPI on 200 todellisessa koossa. Mutta kannattaa aina yrittää skannata korkeilla parametreilla, niin on helpompaa muokata tietoja, suurentaa ja tulostaa uudelleen.
megapikseliä
Koska puhumme tarpeesta käyttää korkealaatuisia kuvia web-suunnittelussa, on syytä mainita yhden pikselin megapikselin muoto. Megapikselin yksikköä käyttävät ammattikamerat, jotta käyttäjät ymmärtävät, millaista se on, laadukasta valokuvausta ja kuinka kaunista se on verrattuna tavallisiin vaihtoehtoihin. Jos katsomme lukuja, yksi megapikseli on yhtä suuri kuin miljoona pikseliä.

Kaikki digitaaliset kuvat lähteestä riippumatta koostuvat pikseleistä (ei pisteistä). Megapikselit auttavat vain ymmärtämään tulostettavan valokuvan resoluution ja laadun. Se on kuin laskennan yksinkertaistamista: senttimetrit, metrit, kilometrit.
Numerot web-suunnittelussa
Pikselillä ei ole kokoa, ei merkitystä, ei merkitystä sen matemaattisen esityksen ulkopuolella. Se on vain yhteys fyysisen näytön koon (tuumaa), näytön resoluution (pikseliä tuumaa kohti) ja näytön pikselikoon (pikseliä) välillä. Tavallisten (ei-Retina-) työpöytänäyttöjen PPI on tyypillisesti välillä 72-120. Suunnittelemalla PPI-arvolla 72-120 varmistat, että työsi on suunnilleen yhtä suuria.
Yleinen kaava koon laskentaan ja laskemiseen resoluutiosta ja koosta riippuen näyttää tältä:

Tässä on esimerkki: LG w2253tq 22 tuuman näytön näytössä on PPI = 102, mikä tarkoittaa, että se näyttää 102 pikseliä tuumaa kohden näyttöaluetta. Itse näytön leveys on noin 18,8 tuumaa, joten 18,8 * 102 on noin 1920, mikä muodostaa näytön alkuperäisen resoluution 1920x1080 px.
Löysimme kätevän PPI-laskimen näytöille, uskomme sen olevan hyödyllinen sinulle.

Piirrät esimerkiksi sinisen neliön, jonka mitat ovat 102 x 102 pikseliä, näytölle, jonka PPI on 102.

Tämän neliön fyysinen koko on 1" x 1". Mutta jos käyttäjän näytön PPI on 72, sinisestä neliöstäsi tulee suurempi fyysinen koko. Koska PPI = 72, 100 pikselin neliön näyttäminen sivulla vie noin puolitoista tuumaa (karkeasti pyöristettynä). Yllä olevan kaavan avulla tämä lasketaan helposti ja nopeasti.
Tästä syystä jokainen käyttäjä näkee verkkosivujen suunnittelun eri tavalla. Verkkovastaavan tavoitteena on löytää paras kompromissi, joka on kätevä enemmistölle, koska kaikilla ei ole samaa näyttöä kuin sinulla.
Toinen mielenkiintoinen kohta
Mitä tapahtuu, jos muutat PPI-arvoa Photoshopissa ja luot projekteja PPI:llä 100 tai 120. Tosiasia on, että digitaalinen sisältö mitataan aluksi pikseleinä PPI-arvosta riippumatta. PPI ei sinänsä vaikuta suunnitteluun. Siksi, kun on tarpeen suurentaa kuvia, käytetään kertoimia.
Luo uusi asiakirja Photoshopissa ja valitse PPI 72. Luo 102 x 102 pikselin neliö ja 14 pisteen teksti.


Luo sitten samalla tavalla neliö ja teksti asiakirjaan PPI 102:lla.


Verrataanpa tapahtunutta. Toisessa tapauksessa (näytölle natiivi) teksti suureni, mutta neliö pysyi samana, se ei muuttunut. Tosiasia on, että Photoshop skaalaa pisteiden arvon automaattisesti asiakirjan PPI:n mukaisesti. Näin tekstin koko kasvoi renderöinnin aikana.
Mitä tulee neliöön, sen arvot määritettiin pikseleinä, joten sen koko ei muuttunut. Pikseli ei koskaan muutu, riippumatta valitsemastasi PPI:stä. Jotta neliö muuttuisi, tarvitaan eri kokoinen näytön, näytön, PPI. Et voi tehdä tätä ohjelmallisesti.
Muista siis se web-suunnittelussaPPI vaikuttaa vain ulkoasun, kuvien ja lohkokokojen käsitykseen. Ja myös työskentelyprosessista fonttien kanssa, jotka mitataan pisteinä (hyväksytty tällä tavalla).
On toinen vaihtoehto, jos sinulla on useita erilaisia PSD-tiedostoja eri asetuksilla PPI-tiedostoissa. Mitä tulee tapahtumaanPhotoshop? Sovellus säätää automaattisesti elementtien kokoa näytön ja PPI-arvojen mukaan. Sama tapahtuu, jos käytät verkkosivuston asettelua 72 PPI:n resoluutiolla ja lisäät logon 100 PPI:n asiakirjasta. Kuvan kokoa muutetaan automaattisesti, mikä voi aiheuttaa ongelmia.
Ratkaisu on kuitenkin olemassa. Työskentele aluksi yleisesti hyväksytyllä 72 PPI:n resoluutiolla. Tämä on Photoshopin oletusasetus. Mutta jos asiakkaat tai tuttavat/ystävät kertovat, että ulkoasussa on jotain vialla, mieti, miten he avaavat sen ja mitä sovellusasetuksia heillä on.

Lisäksi kannattaa muistaa vektorikuvat, jotka skaalautuvat hyvin ja estävät tarpeen luoda useita pikselikuvia eri PPI:illä. Vektori muuttuu automaattisesti kertoimen, näytön, resoluution ja muiden mukaan. Mutta vektorin käytöllä on rajoituksensa. Et voi esimerkiksi luoda monimutkaista grafiikkaa: varjoja, liukuvärejä jne. Vektori voi olla erittäin painava, ja siksi käyttäjän järjestelmä voi yksinkertaisesti "jäätyä" niille sivustoille, joissa on käsiteltävä paljon vektoridataa.
johtopäätöksiä
Käyttämällä projektillesi sopivia PPI- tai DPI-arvoja voit vaikuttaa sen laatuun ja ulkonäköön. Samaan aikaan PPI on tarkoitettu yksinomaan digitaalisen sisällön työskentelyyn ja vaikuttaa kuvien laatuun.
PPI:llä on tärkeä rooli web-suunnittelussa, koska se vaikuttaa kuviin ja elementtien suhteeseen. Toisaalta valokuvat voivat olla epäselviä tai selkeitä, toisaalta koko voi muuttua, jos sitä ei alun perin ilmaistu pikseleinä. Jos haluat koko suunnittelun näyttävän hyvältä, käytä vain alkuperäisiä näyttösi arvoja tai oletusarvoja. Pikselit eivät pidä puolimitoista. Ei ole olemassa sellaista asiaa kuin puoli pikseliä tai puolitoista pikseliä. Niitä on yksi tai kaksi, joten tarkkuus on ennen kaikkea tärkeä. Ja voit saavuttaa sen vain työskentelemällä sinulle alkuperäisten parametrien kanssa.
Toinen seikka on, että monet käyttäjät muuttavat itse sivuston sivun resoluutiota tehdäkseen sen lukemisesta/katsomisesta mukavampaa. Täällä sivuston suunnittelu voi näyttää masentavan huonolta ja rumalta. Mutta on epätodennäköistä, että mitään voidaan tehdä, koska mukavuus on vierailijoille tärkeää. Muista siis, että tiedoston resoluutio on yleensä 72 PPI. Tämä säästää enemmän palvelintilaa. Kuvatiedostot ovat pieniä ja latautuvat nopeammin . Ja vaikka ne ovat pienempiä kuin alkuperäiset kuvat, useimmissa tapauksissa ne ovat suurempia käyttäjien näytöllä, koskaNäyttöjen PPI on kaikilla erilainen ja enimmäkseen 100+PPI.







