Wordpress загрузка изображения ошибка http. Http ошибка — вызвана неправильным именем файла. Проверяем причину ошибки
Как часто бывает, что сталкиваешься с ошибкой при загрузке медиафайлов (изображений и других файлов) через стандартный загрузчик WordPress. В этой статье мы расскажем как исправить данную ошибку.
Что вызывает ошибку HTTP во время загрузки в WordPress?
Есть ряд вещей, которые могут привести к ошибке HTTP при попытке загрузить файлы с помощью медиа-загрузчика WordPress. В принципе, WordPress не может понять причину, и поэтому он отображает общее сообщение об ошибке «HTTP error».

Самое печальное то, что сообщение об ошибке не дает вам никаких указаний относительно того, что могло ее вызвать. Это означает, что вам придется попробовать разные решения, чтобы найти причину и исправить ошибку.
При этом мы рассмотрим, как устранить и устранить ошибку HTTP во время загрузки мультимедиа в WordPress.
1. Убедитесь, что HTTP-ошибка не временная
Во-первых, вы должны подождать несколько минут, а затем повторите попытку загрузки файла изображения. Эта ошибка иногда вызвана необычным трафиком и низкими ресурсами сервера, которые автоматически фиксируются на большинстве серверов хостинга WordPress.
Если это не сработает, попробуйте загрузить другой файл изображения. Если другой файл загружен успешно, попробуйте сохранить исходный файл изображения на меньший размер и повторите загрузку.
Если все эти шаги приводят к ошибке HTTP, это означает, что ошибка не вызвана временным сбоем и определенно требует вашего непосредственного внимания.
2. Увеличьте предел памяти WordPress
Наиболее распространенной причиной этой ошибки является нехватка памяти для использования WordPress. Чтобы исправить это, вам нужно увеличить объем памяти, который PHP может использовать на вашем сервере.
Вы можете сделать это, добавив следующий код в ваш файл wp-config.php.
define("WP_MEMORY_LIMIT", "256M");
define ("WP_MEMORY_LIMIT" , "256M" ) ; |
Этот код увеличивает предел памяти WordPress до 256 МБ, чего достаточно для устранения проблем с ограничениями памяти.

3. Измените библиотеку редактора изображений, используемую WordPress.
WordPress работает на PHP, который использует два модуля для обработки изображений. Эти модули называются GD Library и Imagick. WordPress может использовать любой из них, в зависимости от того, какой из них доступен.
Тем не менее, Imagick, как известно, часто сталкивается с проблемами памяти, вызывающими ошибку HTTP во время загрузки изображений. Чтобы исправить это, вы можете сделать библиотеку GD своим редактором изображений по умолчанию.
Вы можете сделать это, просто добавив этот код в файл functions.php вашей темы или плагин для конкретного сайта.
function wpb_image_editor_default_to_gd($editors) { $gd_editor = "WP_Image_Editor_GD"; $editors = array_diff($editors, array($gd_editor)); array_unshift($editors, $gd_editor); return $editors; } add_filter("wp_image_editors", "wpb_image_editor_default_to_gd");
function wpb_image_editor_default_to_gd ($ editors ) { $ gd_editor = "WP_Image_Editor_GD" ; $ editors = array_diff ($ editors , array ($ gd _ editor) ) ; array_unshift ($ editors , $ gd _ editor) ; return $ editors ; add_filter ("wp_image_editors" , "wpb_image_editor_default_to_gd" ) ; |
После добавления этого кода вы можете повторить загрузку файлов с помощью загрузчика мультимедиа. Если это не решит проблему, вы можете удалить этот код и попробовать другие методы, описанные в этой статье.
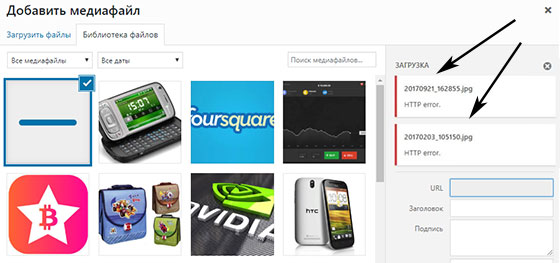
Сегодня рассмотрю несколько ситуаций, когда у вас может появиться ошибка HTTP при загрузке фото в WordPress, и заодно расскажу что в этом случае делать. Данная проблема возникает сразу после клика по кнопке «Добавить медиафайл» на странице редактирования поста либо в разделе «Медиафайлов», — как только вы выбираете файл на компьютере, который хотите использовать. При этом в окне загрузчика отобразится фраза «HTTP Error».
К сожалению, Вордпресс не может самостоятельно определить в чем собственно заключается проблема, поэтому и показывает общий ответ. С другой стороны, пользователю это сообщение также ни о чем конкретном не говорит, — ему придется попробовать несколько подходов дабы найти правильное решение задачи.

Общие методы для HTTP ошибки в WordPress
Перед тем как рассмотреть чуть более оригинальные варианты, приведу парочку тривиальных подсказок, которые и не только следует применить самыми первыми.
1. Проблема с хостингом
Во-первых, еще раз повторите загрузку изображения спустя несколько минут. Не исключено, что в момент первой попытки на сервере случились какие-то временные сбои.
Если глюк никуда не делся, надо выбрать какой-то другой файл для добавления: с более простым именем (без спец.символов и русских букв) или вообще не того формата (например, PNG вместо JPG).
Иногда хостеры устанавливают ограничение по весу импортируемых на сайт объектов — 2Мб, 4Мб, 8Мб и т.п. Используйте для повторного теста изображение полегче.
При загрузке картинки в WordPress ошибка HTTP может возникать, когда у определенной директории хостинга нет разрешения на запись. Заходите на FTP в каталог wp-content/uploads/ и дальше смотрите права доступа у нужной вам папки.
Если у вас в WP-проекте графика размещаются по годам и месяцам, то следует проверять соответствующий адрес, например, wp-content/uploads/2018/10 . Добавление файлов на сервер допускается при значении «775» / «777», тогда как «666» или «664» данную процедуру запрещают. В последних двух ситуациях просто меняете права доступа для соответствующей папки.
2. Программная проблема
Бывает, что в определенном конкретном браузере по каким-то мифическим причинам не хотят выполняться те или иные скрипты. То ли в силу старых их версий, то ли из-за установленных дополнений, но так иногда случается. Просто попробуйте другой браузер. Еще одна фишка, связанная с этим же программным обеспечением — очистка локального кэша (желательно тоже проверить).
Второй важный нюанс в этом «подразделе» — старая версия PHP на сервере. Вордпресс, начиная с ветки 3.2 требует минимально PHP 5.2.4. Проверьте/обновите это ПО самостоятельно или обратитесь к своему хостеру за помощью.
3. Классические Вордпресс техники
Данные «махинации» следует выполнять практически в любых проблемах с системой. Когда в WordPress во время загрузки произошла ошибка, то первым делом отключаете все сторонние плагины.
Если этот подход не сработал, то следующим шагом будет замена вашего шаблона на одну из базовых тем. Чистый WP с макетом по умолчанию и без доп.модулей должен работать корректно.
4. Увеличиваем memory_limit
Пункт выделил в отдельный, так как он частенько встречается — наша CMS весьма прожорлива к ресурсам.
В общем случае вам нужно подправить файл wp-config.php, находящийся в корневом каталоге хостинга. Прописываете в нем строку:
| define("WP_MEMORY_LIMIT", "256M"); |
define("WP_MEMORY_LIMIT", "256M");
5. Библиотека GD Library по умолчанию
Комплект WP CMS содержит 2 графических библиотеки для обработки — Imagick и GD Library. За первой из них разработчики время от времени замечали HTTP ошибки при загрузке WordPress изображений, поэтому рекомендуется указывать инструментом по умолчанию именно вторую.
Для реализации метода в functions.php пишем:
| function wp_default_image_editor( $editors ) { $gd_editor = "WP_Image_Editor_GD" ; $editors = array_diff ( $editors , array ( $gd_editor ) ) ; array_unshift ( $editors , $gd_editor ) ; return $editors ; } add_filter( "wp_image_editors" , "wp_default_image_editor" ) ; |
function wp_default_image_editor($editors) { $gd_editor = "WP_Image_Editor_GD"; $editors = array_diff($editors, array($gd_editor)); array_unshift($editors, $gd_editor); return $editors; } add_filter("wp_image_editors", "wp_default_image_editor");
6. Правка.htaccess
Дополнив немного.htaccess, у вас получится контролировать использование библиотекой Imagick ресурсов сервера. Находите файл в корневом каталоге и через FTP редактируете его, добавляя строку:
Либо вариант:
| |
# Exclude the file upload and WP CRON scripts from authentication
На этом, в принципе, все. Начинайте с самых простых подходов, приведенных в начале, а дальше уже придется переходить на более сложные. Конечно, неприятно получать ошибку HTTP при загрузке WordPress фото или картинок, но, как видите, это не критично. Кто знает еще какие-то методы? — делитесь ими ниже.
Как исправить WordPress ошибку http, которая возникает при загрузке картинок, изображений в вордпресс? Я провела эксперимент и нашла причину — неправильное имя. Подробный отчет и решение здесь, то есть ниже. Со скринами
51 Я попробовала загрузить картинку через Добавить Медиафайл, у меня вылезла ошибка — точнее ошибка HTTP. Будем ее исправлять
Ошибка HTTP в WordPress — диагностика и лечение в 10 шагов
Http ошибка — вызвана неправильным именем файла.

69 Проверю, влияет ли имя картинки на эту ошибку.
Проверяем причину ошибки

70 Создала с помощь Paint новую картинку. Её имя идеально, не содержит пробелов и русских букв.

72 Все загрузилось. Значит дело в имени.

73 Дело именно в этом. Вордпрессу не нравится такое имя картинки.
Вариант решения номер один — переименовать файл вручную

74 Картинки должны быть с хорошими названиями.

75 Нам поможет сервис транслит онлайн, я его заранее проверила все работает.

76 Вместо пробелов он ставит дефис, а вместо русских букв латинские. Теперь у наших картинок будут идеальные для WordPress и Seo названия

78 Дойдя до десятой статьи, в голову пришла идея поискать подходящий плагин для этой задачи.
Второй вариант — просто установить плагин для wordpress

79 Один из сайтов показался многообещающим.

80 Зайдя на сайт, я увидела решение. Надеюсь, поможет установка плагина и ковыряние в коде.

81 Активируем плагин Rus-To-Lat.

82 Теперь надо залезть в код, как нам это посоветовали на сайте.

83 Через FTP я нашла папку wp-includes.

84 Вот он. Файл, который надо изменить чтобы заработала вставка сложных картинок на wordpress.

85 Я сохранила файл на компьютер и мы нашли нужную строчку

86 Теперь сделаем замену и все будет хорошо, надеюсь.

87 После изменений сохраните файл и загрузите его обратно на сервер (на сайт).
Проверяем результат

88 Самое время проверить, для этого загрузим картинку с русским именем, а плагин сам сделает название в wordpress английским. Итак, идем в записи.

89 Пробуем добавить картинку, которая раньше не могла попасть к нам из-за плохого названия.

В этой статье мы рассмотрим несложный метод, который позволяет избавиться от ошибки HTTP , возникающей при попытке загрузить изображения, видео или файлы других разрешённых типов в медиа библиотеку WordPress .
Одним из наиболее разочаровывающих аспектов использования популярнейшей CMS WordPress является ошибка http , возникающая при попытке загрузить медиа-файл. Я натыкаюсь на эту проблему очень часто.
При этом не существует ни простого объяснения того, почему она возникает, ни решения, предотвращающего её. Вот краткий список «решений », которые предлагаются чаще других:
- Уменьшить размер изображения;
- Увеличить объём памяти, выделяемой для PHP ;
- Отключить mod_security ;
- Отключить плагины;
- Изменить настройки в файле php.ini и / или .htaccess ;
- Установить новую версию PHP ;
- Отключить оптимизацию изображений;
- Изменить настройки безопасности для папки загрузок.
Я не отрицаю, что эти подходы работают при определённых обстоятельствах. Но будьте готовы к длительному разбирательству в беспорядочных советах без гарантии успеха.
Вот решение, которое работает (кроме сайтов, размещённых на wordpress.com, потому что в них не могут использоваться плагины ).
Как избежать ошибки HTTP при загрузке медиа-файлов в WordPress
Начните с этих трёх шагов:
- Скачайте и установите FTP-клиент , чтобы пересылать файлы на WordPress -хостинг .
- Установите плагин Add From Server и активируйте его.
- В панели администрирования WordPress отметьте флажок Settings > Add From Server (Настройки > Добавление с сервера ). Значения по умолчанию ([Контроль доступа пользователей Все пользователи, имеющие возможность загружать файлы]) и ([Корневой каталог Не блокировать переход до определенного каталога]) должны подойти для обычного использования.
Теперь вы сможете загружать файлы в медиа библиотеку WordPress так, как описывается ниже:
- Запустите FTP-клиент и откройте в нем папку, предназначенную для загрузки медиафайлов. Здесь есть несколько вариантов. Для настроек WordPress по умолчанию подходящей будет ваша папка Uploads , то есть (..[ИмяВашегоСайта]/wp-content/Uploads/ ).
- Но если активирован параметр «Организовывать мои загрузки в месячные и годовые папки» в разделе панели администрирования Settings > Media (Настройки > Медиафайлы) , то лучше загружать медиафайлы в подпапку папки Uploads. Ее название имеет вид [ЧетыреЦифрыГода/ДвеЦифрыМесяца/ ], например, [ИмяВашегоСайта]/ wp — content / Uploads /2017/07/ . Учтите, что, если это ваша первая загрузка в текущем месяце, соответствующая папка не будет существовать. Тогда придётся создать её с помощью FTP-клиента .
- В панели администрирования WordPress перейдите в раздел Media > Add From Server (Медиафайлы > Добавить с сервера) .

- Используйте ссылки навигации, располагающиеся в верхней части раздела Add From Server , чтобы перейти в папку, которую выбрали в шаге 1 или 2 .

- Отметьте файлы, которые вы хотите добавить. Затем прокрутите страницу вниз. Там будет доступна настройка импорта на текущие дату и время [по умолчанию] или дату и время создания файла. Нажмите на кнопку Import (Импорт ) и выбранные вами файлы будут добавлены в медиа библиотеку WordPress !
Вот и всё! Хотя описание этого процесса достаточно длинное, но, когда вы установите FTP-клиент , следующие пять шагов займут немного времени. Я надеюсь, что эта статья была полезной!
Перевод статьи “How to solve the infuriating HTTP error when uploading images or videos to WordPress ” был подготовлен дружной командой проекта
Привет, читатели!
Свободного времени у меня теперь совсем мало, работаю четыре полных дня в неделю, на пятый езжу в универ, по вечерам в бассейн. Работа мне очень нравится, развиваюсь в области SEO, общаюсь с интересными людьми и успеваю находить время на свои проекты и, конечно, блог.
В этом посте я расскажу о наиболее распространенных ошибках и проблемах сайтов на WordPress и не только. Если однажды вы открыли свой блог, а он не работает, не стоит паниковать, читайте статью!
Для разработки блога я всегда рекомендую использовать WordPress. Это стабильная, надежная система управления, которая регулярно обновляется и допиливается. Плюсов у данного движка множество, и все-таки проблемы могут возникнуть с ним. Давайте разберемся, какие типичные ошибки WordPress бывают и как их устранять.
Ошибка HTTP WordPress (загрузка картинок)
Во время загрузки файлов через инструмент «медиафайлы»может вылезти такая ошибка, и картинка не загрузится. Причин может быть несколько, я знаю две:
- У вас на хостинге закончилось дисковое пространство. В этом случае нужно удалить лишние файлы, либо выяснить у техподдержки, откуда они берутся (возможно, какие-то бэкапы хранятся вместе с файлами сайта). Или же перейти на новый тариф, где выделено больше дискового пространства.
- Вы переехали на хостинг, который имеет другую версию php, не совместимую с вашим сайтом. Решить за вас эту проблему просто обязана техподдержка хостинга.
- Файл, который вы пытаетесь загрузить, слишком большого размера. В настройках php указан максимальный размер загружаемых файлов, и эти настройки можно изменить, если хотите.
Если у вас есть доступ к файлу php.ini, найдите в нем строку upload_max_filesize и измените значение этого параметра на большее.
Другой способ: отредактируйте файл.htaccess, находящийся в корне вашего сайта. Добавьте в его конец строки:SecFilterEngine Off SecFilterScanPOST Off
Ошибка 500 на блоге WordPress
 Это внутренняя ошибка сервера (Internal Server Error). Причин может быть масса. В первую очередь вспоминайте, что вы делали с блогом: возможно, установили какой-то плагин, тогда нужно попробовать его удалить. Если не знаете, в каком именно плагине дело, пробуйте деактивировать все плагины и методом тыка определить виновника.
Это внутренняя ошибка сервера (Internal Server Error). Причин может быть масса. В первую очередь вспоминайте, что вы делали с блогом: возможно, установили какой-то плагин, тогда нужно попробовать его удалить. Если не знаете, в каком именно плагине дело, пробуйте деактивировать все плагины и методом тыка определить виновника.
Попробуйте также деактивировать тему блога, замените ее на другую.
Можно включить режим отладки для получения большей информации. Для этого отредактируйте файл wp-config.php. В нем нужно найти строчку DEFINE (‘WP_DEBUG’, False); и заменить в ней False на True. После этого сообщения об ошибках будут появляться прямо на страницах сайта и в админке. После устранения проблемы выключите режим отладки.
Проблема может быть в файле.htaccess. Попробуйте заменить его на более раннюю версию из бэкапа (читайте о ). Либо же вовсе удалить его и посмотреть, что будет.
Если ничего не приносит результата, скачайте свежий установочник WordPress и заново залейте на хостинг папки wp-includes и wp-admin.
Ошибка 403 - Forbidden в WordPress
Эта ошибка означает, что доступ к вашему сайту запрещен. Возможных причин опять же много:
- В файле.htaccess прописан код, запрещающий доступ к сайту:
1 2 order deny, allow deny from all order deny,allow deny from all
Такой код рассматривается в статье про , когда спамер добавляется в черный список.
- Выставлены неправильные блога. Изучите этот вопрос в соответствующей статье.
- Есть какие-то проблемы с хостингом. Не советую тратить свое время на выяснение, потому что для этого существует техподдержка.
Проблема с хостингом
Если ваш сайт нормально работал, а потом вдруг перестал грузиться, а браузер выдает подобные сообщения:



Скорей всего проблема в хостинге. Нужно срочно на писать в техподдержку, а не ждать, пока проблема сама решиться. Во-первых, это поможет скорее решить проблему, а во-вторых, вы обратите внимание хостинга на то, что их косяк замечен и вы, как клиент, недовольны.
Бывает и такое, что не только ваш блог не работает, но сайт хостинг-провайдера не подает признаков жизни. Не самая приятная ситуация, т.е. сделать вы ничего не можете. Остается только ждать, скорее всего, у хостера ведутся какие-то технические работы или на них обрушились DDOS-атаки или еще какой-то сбой.
Вероятно, в скором времени все заработает. Но если такая ситуация случается не в первый раз, пора задуматься о смене хостинга. Такие перебои в работе вашего сайта могут негативно сказаться на его продвижении. Выбирайте надежный хостинг, и подобные проблемы вам не страшны. Мой блог работает на о котором самый лучшие, перебоев в работе сайта не бывает.
WordPress ошибка базы данных
Бывает, что WordPress не может получить доступ к базе данных, тогда он выдает ошибку соединения с MySQL. Чаще всего причина кроется в том, что при вы неправильно прописали доступы к БД. Делается это в файле wp-config.php, проверьте правильность введенных данных. Если вы не находите ошибку, обратитесь в техподдержку хостинг-провайдера.
WordPress проблемы с кодировкой
Движок WordPress работает в кодировке UTF-8. Может произойти какой-то сбой с кодировкой страниц вашего блога, и вместо текста вы увидите кракозябры. Попробуйте опять-таки отредактировать файл.htaccess, лежащий в корневой директории сайта. Нужно дописать в конец файла строки:
AddDefaultCharset UTF-8
Другой вариант:
| 1 2 3 | CharsetDisable On CharsetDefault UTF- 8 CharsetSourceEnc UTF- 8 |
CharsetDisable On CharsetDefault UTF-8 CharsetSourceEnc UTF-8
В другом случае проблема может крыться в базе данных. Зайдите в PhpMyAdmin и кодировку таблиц БД, она должна быть в utf8_general_ci. Как пользоваться PhpMyAdmin подробно разбиралось .
Синтаксическая ошибка
В режиме отладки, о котором говорилось выше (WP_DEBUG) может выйти синтаксическая ошибка, например такая:
Это распространённая проблема среди новичков, сами по себе такие ошибки не появляются. Скорей всего, вы редактировали код или накосячили. Не стоит бояться подобных сообщений, ведь они созданы, чтобы нам помогать. Обычно в сообщении написано, из-за чего возникла ошибка. В моем примере ошибка появилась потому, что не поставлена точку с запятой (;) в файле «functions.php», в строке 4. Заходим в файл functions.php, ищем строку 4 и исправляем.
Также синтаксическая ошибка может появиться, если в файл был вставлен неправильный код. Допустим, вы добавляли с помощью кода, скопированного из интернета. Лучшим выходом с этой ситуации будет удалить данный код.
Если вы не знаете, чем вызвана синтаксическая ошибка, и как ее исправить, советую .
Надеюсь, моя статья помогла вам решить конкретно вашу проблему с WordPress-блогом, и теперь вы счастливы:) Желаю вашему ресурсу стабильной работы без сбоев. Подписывайтесь на обновления по форме ниже и не пропустите новые полезные посты.







