Как сделать веб страницу в word. Как создать web-страницу. Что вам понадобится
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги

Напечатайте на странице «Homepage» (Домашняя страница).


Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).

Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.

Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».

Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).

Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).


Выделите текст.


Поищите файл index.html.

Найдя файл, выберите его и нажмите на кнопку «ОК».

Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.


Продолжайте делать так, пока ваш сайт не будет готов!

Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Загрузите Word.
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл -> Создать . Если в открывшемся окне имеется вкладка Web-страницы , значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.


1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать . В появившемся окне выбрать вкладку Web-страницы . Щелкнуть на значке Новая Web-страница .
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка -> Закладка
;
=> в открывшемся окне в строке Имя закладки
ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить
;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка -> Гиперссылка
;
=> Обзор
напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК
, затем еще раз на ОК
. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы .
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка
;
=> в появившемся окне щелкнуть на кнопке Обзор
напротив строки Связь с файлом/URL
;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК
, затем еще раз на ОК
. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка -> Гиперссылка
;
=> в появившемся окне в строке Связь с файлом/URL
набрать URL-адрес МГУ: щелкнуть на кнопке ОК
, затем еще раз на ОК
. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы ). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид» , что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.

После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл» , выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница» .

При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm , и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
При сохранении документа в виде фильтрованной веб-страницы в Word сохраняются только содержимое, инструкции по стилю и другие сведения. Файл невелик, без большого количества дополнительного кода.
Присвойте файлу имя.
В списке Тип файла выберите пункт веб-страница с фильтром .
Нажмите кнопку изменить название и введите заголовок, который будет отображаться в заголовке окна веб-браузера.
Чтобы просмотреть HTML-код веб-страницы, найдите его в проводнике, щелкните его правой кнопкой мыши, наведите указатель на пункт Открыть с помощью и выберите Internet Explorer . Щелкните правой кнопкой мыши страницу в Internet Explorer и выберите пункт Просмотр исходного кода .
Другие способы предоставления общего доступа к документу через Интернет
Сохранение документа в виде записи в блоге
Если вы хотите написать сообщение в приложении Word, вы можете сохранить его в виде записи блога. В Word сохраняется не менее объем информации, чем при работе с содержимым. Опубликованный документ использует стили блога.

При первой публикации документа в блоге Word поможет зарегистрировать свою учетную запись в блоге.
Сохранение на OneDrive и общий доступ
Выберите расположение в OneDrive папках.
Затем пригласить других пользователей для просмотра вашего документа. Если у пользователей нет Word, документ автоматически откроется в Веб-приложение Word.
Откройте вкладку Файл и выберите пункты Общий доступ > Пригласить пользователей .

Добавьте свои адреса электронной почты.
Выберите команду Общий доступ .
Дополнительные сведения можно найти в разделе предоставление общего доступа к документу с помощью SharePoint или OneDrive .
Сохранение в виде PDF-файла
Чтобы преобразовать документ в PDF- файл , вы можете опубликовать его на сайте, а затем выбрать команду > Сохранить как . В списке Тип файла выберите PDF .
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также (на английском языке).
ТЕМА 8
СОЗДАНИЕ
WEB
-СТРАНИЦ С ПОМОЩЬЮ
WORD
В качестве редакторов, упрощающих создание Web -сайтов, можно использовать приложения Microsoft Office – Word , Excel , PowerPoint и другие. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе становятся потенциальными разработчиками HTML -документов.
Создать Web -станицу в Word можно двумя способами : с помощью мастера или шаблона, либо преобразовав существующий документ Word в формат HTML . При этом Word сам генерирует тэги HTML , хотя и не оптимальным образом.
Первый способ создания HTML -документов достаточно прост – надо начать создание документа «с нуля» и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ - преобразование существующего документа Word в тэги HTML при сохранении файла- Word в формате HTML . Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.
Одной из отличительных особенностей HTML -документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML -файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками - frieds . htm , Word создает папку frieds .files , в которой и разместит все рисунки.
Поэтому при создании сайта – группы взаимосвязанных Web -страниц, рекомендуется помещать сайт в отдельную папку, и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
При подготовке публикации в Интернет материалов, созданных в Word , полезно знать особенности преобразования в формат HTML . Некоторые из них приводятся ниже (табл. 8.1).
Таблица 8.1
| Элемент документа Word | Преобразование Word ® HTML |
| Размеры шрифтов | В Word изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта |
| Текстовые эффекты: | Текстовые эффекты не сохраняются, но сам текст остается |
| Начертания: | Остаются, но некоторые виды подчеркивания преобразуются в сплошную линию |
| Анимация текста | Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель « Web -компоненты») |
| Графика | Изображения преобразуются в формат GIF или JPEG , если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии. |
| Графические объекты: автофигуры, фигурный текст, надписи и тени | Объекты преобразуются в файлы формата GIF . В среде редактирования Web -страницы можно вставить графические средства «Вставка» - «Рисунок» |
| Таблицы | Таблицы преобразуются, однако параметры, не поддерживаемые HTML , не сохраняются. Например, цветные границы и границы переменой ширины |
| Нумерация страниц и колонтитулы | Так как документ HTML считается одной Web -страницей, то понятие колонтитулов отсутствует и нумерация не сохраняется |
| Поля страниц и многоколонный текст | |
| Стили | Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживается HTML |
При необходимости вставить на HTML -страницу собственные тэги, в Word предусмотрено непосредственное редактирование HTML -кода . Это можно сделать, вызвав окно редактора через меню «Вид» - «Источник HTML ». До того, как перейти в этот режим следует сделать сохранение файла. После завершения редактирования перед закрытием окна, файл также нужно сохранить.
Другая возможность – открыть документ в Браузере и вызвать меню «Вид» - «В виде HTML ». По умолчанию редактирование выполняется в Блокноте.
Хотя Word отображает документ практически в том же виде, как он в дальнейшем будет выглядеть в Браузере, предварительный просмотр Web -документа можно выполнить, не покидая Word .
ОСНОВНЫЕ ТЕРМИНЫ
ASCII ( American Standard Code for information Interchange – Американский стандартный код для обмена информацией) – семиразрядный код для представления текстовой информации.
GIF ( Graphics Interchange Format – формат обмена графикой) – используется для немногоцветных четких изображений, поддерживает прозрачные области и анимацию.
HTML ( Hyper Text Markup Language ) – язык разметки гипертекстов.
JPEG ( Joint Photography Experts Group – объединенная группа экспертов по машиной обработке фотоизображений) – распространенный формат растровой графики, который идеально подходит для сканируемых фотографий.
Web - page ( Web -страница) – электронный документ, предназначенный для размещения (размещенный) в Интернет.
Web - site ( Web -сайт) – совокупность Web -страниц, связанных между собой темой, гиперссылками и близким расположением в Интернет.
Web server (Web -сервер) – сервер, предназначенный для размещения Web -сайтов в Интернет, и предоставляющий услуги по запросам клиентов.
WYSIWYG ( What You See Is What You Get – что вижу, то и имею) – тип редакторов, в которых документ отображается так, как он будет напечатан или представлен в Интернет.
ЗАДАНИЕ № 8
Тема: Создание
Web
-сайта на основе программных приложений
MS
Office
(
Word
и
Excel
)
Часть 1. Создание группы
Web
-страниц методом преобразования
документов
MS
Office
1. На рабочем диске подготовить папку для размещения Ваших документов.
2. Создать документ Word следующего содержания.
Главный заголовок, например Объект WordArt:
![]()
Затем разместить текст:
И создать оглавление, состоящее, например, из 2-х пунктов.
Мои увлечения
Мои друзья
3. Оформить документ и сохранить в своей папке на жестком диске под именем main.doc .
4. Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby .doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5.
Создать книгу Excel с таблицей по приведенному образцу (рис. 8.2), сохранить под именем
friends
.xls.
Для вычисления средних значений должны быть использованы формулы
.
| Мои друзья |
|||
| Имя | Возраст | Рост | Вес |
| Вася | |||
| Зина | |||
| Коля | |||
| Лена | |||
| Среднее значение | 27,5 | 176 | 71,75 |
Рис. 8.2. Пример таблицы для файла friends .xls
5.1. Построить графики , иллюстрирующие сведения о Ваших друзей. Расположить графики, под таблицей, подогнать размеры таблицы и графиков.
5.2. Подготовить лист к печати:
5.2.1. Настроить параметры вкладки «Страница…» в режиме Предварительного просмотра , создать колонтитулы.
6. Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки («Меню - Вставить») на соответствующие документы.
7. В главном документе установить закладку на заголовок Мои увлечения . Дать ей название «Хобби». Сохранить документ.
8. Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.1. Подготовить рисунок для обеспечения возврата из вспомогательных документов в главный. Например, рисунок можно получить с помощью создания графической копии активного окна в буфере (Alt+PrintScreen) и дальнейшего редактирования рисунка в редакторе Paint.
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby .doc гиперссылка должна обеспечивать переход на закладку «Хобби».
10. Создать группу связанных Web -страниц, методом преобразования подготовленных документов .
10.1. Подготовить папку для Web -документов с именем My _ Web .
10.2.
Последовательно раскрывая подготовленные ранее документы, сохранить их в папке
My
_
Web
, указав
Тип файла:
Web
-страница (*.
htm
; *.
html
)
10.3. Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
11. Просмотреть Web -документы, начиная с main . htm . Проанализировать, какие элементы документов изменились или вовсе исчезли. Сделать попытку сделать переход по гиперссылке. Убедиться в том, что связи между Web -страницами нуждаются в редактировании.
12. Отредактировать Web -документы, изменить гиперссылки, выполнить дополнительное оформление.
Внимание: Для перехода из Браузере в режим редактирования нужно воспользоваться меню «Файл» - «Править в Microsoft Word for Windows » или кнопкой на панели инструментов .
13. Сохранить и закрыть все документы, скопировать папку My _ Web на диск A : . Предъявить работу Web -страниц преподавателю.
Часть 2.
Создание новых
Web
-документов с помощью
приложений
MS
Office
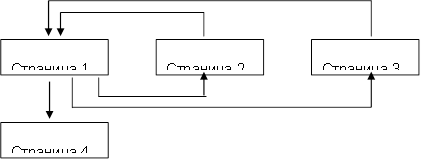
1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы (см. приложение).
2. Создать папку с именем Presentation , а в ней папку для Ваших рисунков - Gallery .
3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов формата bmp , gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3 - 10 КБ.
4. Создать отдельный файл для каждой страницы с помощью текстового процессоа Word (стр.1,2,4). Для Страницы 3 использовать готовый файл friends . htm . Сохранять файлы в формате htm или html в папке Presentation .
4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index . htm .
4.1.1. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
4.1.2. Выполнить оформление документа. Для главного заголовков использовать объект WordArt , для прочих – стиль Заголовок
4.1.3. Для оформления фона использовать один из текстурных способов заливки (меню « Формат» – «Фон» – «Способы заливки» ) или тематическое оформление (меню «Формат» – «Тема» ).
4.1.4. Просмотреть в броузере изменения в структуре папок, произошедшие при сохранении Web -странички. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Создать вторую страницу сайта с помощью редактора Word .
4.2.1. Для создания документа воспользоваться пунктом меню «Файл»-«Создать» , в открывшемся диалоговом окне «Создание документа» выбрать вкладку « WEB -станицы» и пиктограмму « Новая WEB -страница» . Сохранить чистую WEB -страницу в папке Presentation , дав странице имя на английском языке childhood . htm
4.2.2. В качестве заголовка "Мое детство" использовать Бегущую строку , отобразив предварительно панель Web -компонентов. Познакомиться с параметрами Бегущей строки, настроить ее так, чтобы она появлялась не более 2-х раз.
4.2.3.
Разметку для размещения объектов сделать с помощью таблицы.
Рисунок вставить из папки
Gallery
.
4.2.4. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета близкие к цвету текстуры или темы главной страницы.
4.3. Создать третью страницу на основе созданного в Части 1 файла friends . htm .
4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation .
4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Создать четвертую страницу сайта с помощью редактора Word .
4.4.1. Подготовить рисунок – вид здания ГУТ со стороны Мойки (найти старый сайт ГУТ). Сохранить рисунок в папке Gallery .
4.4.2. Создать файл в папке Presentation , с именем university . htm .
4.4.3. Вставить в файл рисунок – вид здания ГУТ, предварительно сохраненный в папке Gallery . Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета.
5. Установить связи между документами сайта.
5.1. Открыть в Word документ index . htm , и последовательно выделяя пункты "Содержания", вставить гиперссылки на соответствующие документы.
6. Вставить в конец каждого из документов рисунок (). Создать гиперссылки, обеспечивающие возврат в главный документ, закрепив из за рисунком.
Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Gallery .
8. Просмотреть содержание каждого из вновь созданных файлов в формате HTML .
8.1. Найти тэги, обеспечивающие вставку гиперссылок, рисунков.
9. Скопировать папку Presentation со всем ее содержимым на диска А: или на диск C : в папку Temp . Протестировать работу сайта, запустив его просмотр из нового места размещения.
10. Предъявить преподавателю Ваш сайт, начать его просмотр с главной страницы.
Приложение
Структура сайта
|
Страница 1 (главная страница)
| Приветствие |
||
| Мое детство Мои увлечения Мои университеты | Представление – краткое резюме | Текст (комментарии к фотографии) |
| Текст (несколько строк на заданную тему) |
||
Страница3 (Мои друзья) – использовать ранее созданный Web -документ friends . htm , созданный с помощью Excel .
Страница 4 (Мои университеты)
Полное название Университета, адрес сайта ГУТ, картинка с фотографией главного здания ГУТ
ТЕМА 8
СОЗДАНИЕ
WEB
-СТРАНИЦ С ПОМОЩЬЮ
WORD
В качестве редакторов, упрощающих создание Web -сайтов, можно использовать приложения Microsoft Office – Word , Excel , PowerPoint и другие. При этом пользователь может не знать язык HTML и иметь привычную среду для оформления документа – WYSIWYG (что вижу, то и получаю). Огромное количество людей, использующих Word в своей повседневной работе становятся потенциальными разработчиками HTML -документов.
Создать Web -станицу в Word можно двумя способами : с помощью мастера или шаблона, либо преобразовав существующий документ Word в формат HTML . При этом Word сам генерирует тэги HTML , хотя и не оптимальным образом.
Первый способ создания HTML -документов достаточно прост – надо начать создание документа «с нуля» и только следовать советам Мастера и использовать те средства, которые имеются в меню программы.
Второй способ - преобразование существующего документа Word в тэги HTML при сохранении файла- Word в формате HTML . Преобразование естественно приводит к тому, что какие-то элементы оформления документа будут утрачены или изменены.
Одной из отличительных особенностей HTML -документов является то, что сам документ содержит только текст, а все остальные объекты встраиваются в документ в момент его отображения Браузером с помощью специальных тэгов и хранятся отдельно. При сохранении HTML -файла в месте размещения документа Word создает на диске папку, в которую помещает сопутствующие ему графические элементы оформления. Например, при сохранении файла с рисунками - frieds . htm , Word создает папку frieds .files , в которой и разместит все рисунки.
Поэтому при создании сайта – группы взаимосвязанных Web -страниц, рекомендуется помещать сайт в отдельную папку, и при перемещении или публикации сайта строго сохранять всю внутреннюю структуру папок.
При подготовке публикации в Интернет материалов, созданных в Word , полезно знать особенности преобразования в формат HTML . Некоторые из них приводятся ниже (табл. 8.1).
Таблица 8.1
| Элемент документа Word | Преобразование Word ® HTML |
| Размеры шрифтов | В Word изображаются шрифты от 9 до 36 пунктов. Размеры шрифтов HTML изменяются от 1 до 7 и служат Браузеру указанием на размер шрифта |
| Текстовые эффекты: | Текстовые эффекты не сохраняются, но сам текст остается |
| Начертания: | Остаются, но некоторые виды подчеркивания преобразуются в сплошную линию |
| Анимация текста | Анимация не сохраняется, но текст остается. Для придания тексту анимационного эффекта можно использовать бегущую строку (панель « Web -компоненты») |
| Графика | Изображения преобразуются в формат GIF или JPEG , если они не были сохранены до этого в таких форматах. Линии преобразуются в горизонтальные линии. |
| Графические объекты: автофигуры, фигурный текст, надписи и тени | Объекты преобразуются в файлы формата GIF . В среде редактирования Web -страницы можно вставить графические средства «Вставка» - «Рисунок» |
| Таблицы | Таблицы преобразуются, однако параметры, не поддерживаемые HTML , не сохраняются. Например, цветные границы и границы переменой ширины |
| Нумерация страниц и колонтитулы | Так как документ HTML считается одной Web -страницей, то понятие колонтитулов отсутствует и нумерация не сохраняется |
| Поля страниц и многоколонный текст | |
| Стили | Определенные пользователем стили преобразуются в прямое форматирование, если оно поддерживается HTML |
При необходимости вставить на HTML -страницу собственные тэги, в Word предусмотрено непосредственное редактирование HTML -кода . Это можно сделать, вызвав окно редактора через меню «Вид» - «Источник HTML ». До того, как перейти в этот режим следует сделать сохранение файла. После завершения редактирования перед закрытием окна, файл также нужно сохранить.
Другая возможность – открыть документ в Браузере и вызвать меню «Вид» - «В виде HTML ». По умолчанию редактирование выполняется в Блокноте.
Хотя Word отображает документ практически в том же виде, как он в дальнейшем будет выглядеть в Браузере, предварительный просмотр Web -документа можно выполнить, не покидая Word .
ОСНОВНЫЕ ТЕРМИНЫ
ASCII ( American Standard Code for information Interchange – Американский стандартный код для обмена информацией) – семиразрядный код для представления текстовой информации.
GIF ( Graphics Interchange Format – формат обмена графикой) – используется для немногоцветных четких изображений, поддерживает прозрачные области и анимацию.
HTML ( Hyper Text Markup Language ) – язык разметки гипертекстов.
JPEG ( Joint Photography Experts Group – объединенная группа экспертов по машиной обработке фотоизображений) – распространенный формат растровой графики, который идеально подходит для сканируемых фотографий.
Web - page ( Web -страница) – электронный документ, предназначенный для размещения (размещенный) в Интернет.
Web - site ( Web -сайт) – совокупность Web -страниц, связанных между собой темой, гиперссылками и близким расположением в Интернет.
Web server (Web -сервер) – сервер, предназначенный для размещения Web -сайтов в Интернет, и предоставляющий услуги по запросам клиентов.
WYSIWYG ( What You See Is What You Get – что вижу, то и имею) – тип редакторов, в которых документ отображается так, как он будет напечатан или представлен в Интернет.
ЗАДАНИЕ № 8
Тема: Создание
Web
-сайта на основе программных приложений
MS
Office
(
Word
и
Excel
)
Часть 1. Создание группы
Web
-страниц методом преобразования
документов
MS
Office
1. На рабочем диске подготовить папку для размещения Ваших документов.
2. Создать документ Word следующего содержания.
Главный заголовок, например Объект WordArt:
![]()
Затем разместить текст:
И создать оглавление, состоящее, например, из 2-х пунктов.
Мои увлечения
Мои друзья
3. Оформить документ и сохранить в своей папке на жестком диске под именем main.doc .
4. Создать документ Word, посвященный Вашим увлечениям. Сохранить документ под именем hobby .doc в своей папке. Документ должен быть оформлен, иметь нижний колонтитул и кроме текста содержать рисунки.
5.
Создать книгу Excel с таблицей по приведенному образцу (рис. 8.2), сохранить под именем
friends
.xls.
Для вычисления средних значений должны быть использованы формулы
.
| Мои друзья |
|||
| Имя | Возраст | Рост | Вес |
| Вася | |||
| Зина | |||
| Коля | |||
| Лена | |||
| Среднее значение | 27,5 | 176 | 71,75 |
Рис. 8.2. Пример таблицы для файла friends .xls
5.1. Построить графики , иллюстрирующие сведения о Ваших друзей. Расположить графики, под таблицей, подогнать размеры таблицы и графиков.
5.2. Подготовить лист к печати:
5.2.1. Настроить параметры вкладки «Страница…» в режиме Предварительного просмотра , создать колонтитулы.
6. Установить связи между документами с помощью гиперссылок.
6.1. Открыть главный документ main.doc и последовательно выделяя заголовки разделов, закрепить за ними гиперссылки («Меню - Вставить») на соответствующие документы.
7. В главном документе установить закладку на заголовок Мои увлечения . Дать ей название «Хобби». Сохранить документ.
8. Создать в конце каждого вспомогательного документа гиперссылки, обеспечивающие возврат в основной документ.
8.1. Подготовить рисунок для обеспечения возврата из вспомогательных документов в главный. Например, рисунок можно получить с помощью создания графической копии активного окна в буфере (Alt+PrintScreen) и дальнейшего редактирования рисунка в редакторе Paint.
8.2. Вставить в конец каждого из документов рисунок и закрепить за ним гиперссылку на документ main.doc. В файле hobby .doc гиперссылка должна обеспечивать переход на закладку «Хобби».
10. Создать группу связанных Web -страниц, методом преобразования подготовленных документов .
10.1. Подготовить папку для Web -документов с именем My _ Web .
10.2.
Последовательно раскрывая подготовленные ранее документы, сохранить их в папке
My
_
Web
, указав
Тип файла:
Web
-страница (*.
htm
; *.
html
)
10.3. Закрыть все документы, проанализировать изменения, произошедшие в структуре папок.
11. Просмотреть Web -документы, начиная с main . htm . Проанализировать, какие элементы документов изменились или вовсе исчезли. Сделать попытку сделать переход по гиперссылке. Убедиться в том, что связи между Web -страницами нуждаются в редактировании.
12. Отредактировать Web -документы, изменить гиперссылки, выполнить дополнительное оформление.
Внимание: Для перехода из Браузере в режим редактирования нужно воспользоваться меню «Файл» - «Править в Microsoft Word for Windows » или кнопкой на панели инструментов .
13. Сохранить и закрыть все документы, скопировать папку My _ Web на диск A : . Предъявить работу Web -страниц преподавателю.
Часть 2.
Создание новых
Web
-документов с помощью
приложений
MS
Office
1. Познакомиться со структурой и составом многостраничного гипертекстового документа, объединяющего четыре страницы (см. приложение).
2. Создать папку с именем Presentation , а в ней папку для Ваших рисунков - Gallery .
3. Подготовить рисунки для включения их в соответствующие страницы. Сохранить их в папке Gallery в виде отдельных файлов формата bmp , gif или любого другого формата, используемого в Интернет. Обратить внимание на размер рисунков и объем файлов. Объем файлов не должен превышать 3 - 10 КБ.
4. Создать отдельный файл для каждой страницы с помощью текстового процессоа Word (стр.1,2,4). Для Страницы 3 использовать готовый файл friends . htm . Сохранять файлы в формате htm или html в папке Presentation .
4.1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем index . htm .
4.1.1. При создании структурированного документа рекомендуется использовать таблицу. После размещения объектов снять обрамление таблицы.
4.1.2. Выполнить оформление документа. Для главного заголовков использовать объект WordArt , для прочих – стиль Заголовок
4.1.3. Для оформления фона использовать один из текстурных способов заливки (меню « Формат» – «Фон» – «Способы заливки» ) или тематическое оформление (меню «Формат» – «Тема» ).
4.1.4. Просмотреть в броузере изменения в структуре папок, произошедшие при сохранении Web -странички. Открыть созданную страницу, при необходимости отредактировать ее.
4.2. Создать вторую страницу сайта с помощью редактора Word .
4.2.1. Для создания документа воспользоваться пунктом меню «Файл»-«Создать» , в открывшемся диалоговом окне «Создание документа» выбрать вкладку « WEB -станицы» и пиктограмму « Новая WEB -страница» . Сохранить чистую WEB -страницу в папке Presentation , дав странице имя на английском языке childhood . htm
4.2.2. В качестве заголовка "Мое детство" использовать Бегущую строку , отобразив предварительно панель Web -компонентов. Познакомиться с параметрами Бегущей строки, настроить ее так, чтобы она появлялась не более 2-х раз.
4.2.3.
Разметку для размещения объектов сделать с помощью таблицы.
Рисунок вставить из папки
Gallery
.
4.2.4. Оформить фон страницы, используя двухцветную градиентную заливку. Выбрать цвета близкие к цвету текстуры или темы главной страницы.
4.3. Создать третью страницу на основе созданного в Части 1 файла friends . htm .
4.3.1. Скопировать файл и сопутствующую ему папку в папку Presentation .
4.3.2. Открыть файл в Браузере, убедиться, что документ отображается правильно. При необходимости отредактировать.
4.4. Создать четвертую страницу сайта с помощью редактора Word .
4.4.1. Подготовить рисунок – вид здания ГУТ со стороны Мойки (найти старый сайт ГУТ). Сохранить рисунок в папке Gallery .
4.4.2. Создать файл в папке Presentation , с именем university . htm .
4.4.3. Вставить в файл рисунок – вид здания ГУТ, предварительно сохраненный в папке Gallery . Скопировать или ввести электронный адрес университета. Написать несколько фраз о Вашем факультете и вставить гиперссылку на сайт факультета.
5. Установить связи между документами сайта.
5.1. Открыть в Word документ index . htm , и последовательно выделяя пункты "Содержания", вставить гиперссылки на соответствующие документы.
6. Вставить в конец каждого из документов рисунок (). Создать гиперссылки, обеспечивающие возврат в главный документ, закрепив из за рисунком.
Внимание! Рисунок для переходов на главную страницу также должен находиться в папке Gallery .
8. Просмотреть содержание каждого из вновь созданных файлов в формате HTML .
8.1. Найти тэги, обеспечивающие вставку гиперссылок, рисунков.
9. Скопировать папку Presentation со всем ее содержимым на диска А: или на диск C : в папку Temp . Протестировать работу сайта, запустив его просмотр из нового места размещения.
10. Предъявить преподавателю Ваш сайт, начать его просмотр с главной страницы.
Приложение
Структура сайта
|
Страница 1 (главная страница)
| Приветствие |
||
| Мое детство Мои увлечения Мои университеты | Представление – краткое резюме | Текст (комментарии к фотографии) |
| Текст (несколько строк на заданную тему) |
||
Страница3 (Мои друзья) – использовать ранее созданный Web -документ friends . htm , созданный с помощью Excel .
Страница 4 (Мои университеты)
Полное название Университета, адрес сайта ГУТ, картинка с фотографией главного здания ГУТ