Javascript кроссбраузерная стилизация type file. Кроссбраузерная стилизация input type="file" с помощью CSS. Возможные ошибки в работе этого метода
Я думаю, что многих, как и меня, не совсем устраивает стандартный вид поля загрузки файлов. Помимо того, что оно, грубо говоря, некрасивое, так еще и в разных браузерах выглядит по-разному.
Наша же задача – сделать поле более привлекательным и, разумеется, привести его к единству.
Для решения задачи нам поможет тег label , который связывает текст и прочие элементы с элементами формы (в нашем случае – с кнопкой), jQuery (который поможет нам получить необходимую информацию о выбранных файлах – имена и их расширение) и дополнительное поле input, где мы будем непосредственно хранить нашу информацию о файлах.
1. Первое, что вам потребуется – это само поле с выбором файла. Код его следующий:
Обзор...
И выглядит все это пока так:
Как вы заметили в коде, дополнительное текстовое поле мы заблокировали, чтобы в дальнейшем пользователь не мог на него воздействовать, ведь в нем у нас будет выводиться информация о файле.
2. Теперь мы напишем небольшой скрипт, который как раз и будет выводить нам информацию о файле:
$(document).ready(function() { $(".main_input_file").change(function() { var f_name = ; for (var i = 0; i < $(this).get(0).files.length; ++i) { f_name.push(" " + $(this).get(0).files[i].name); } $("#f_name").val(f_name.join(", ")); }); });
Код желательно вставить перед закрывающим тегом . И смотрим, что у нас получилось:
Отлично! То, что нам нужно. Теперь осталось скрыть стандартное поле выбора файла и причесать нашу созданную форму.
3. Для этого напишем небольшой CSS-стиль:
Main_input_file { display: none; } .upload_form div { width: 100px; height: 32px; background: #3498db; border-radius: 4px; color: #fff; text-align: center; line-height: 32px; font-family: arial; font-size:14px; display: inline-block; vertical-align: top; } .upload_form div:hover { background: #2980b9; cursor: pointer; } #f_name { background: transparent; border: 0; display: inline-block; vertical-align: top; height: 30px; padding: 0 8px; width: 150px; }
Все это сохраняем и любуемся результатом:
По-моему, очень неплохо.
Возможные ошибки в работе этого методаИз так называемых проблем, по которым этот способ может у вас не сработать, – это отсутствие библиотеки jQuery (очень частая проблема статичных сайтов). Решается следующим способом.
Перед закрывающим тегом подключите библиотеку:
Хочу подчеркнуть , что, в отличие от подобных инструкций на других сайтах, моя – более простая и к тому же может работать с множеством фалов в вашем поле (в таком случае все выбранные файлы в поле будут указываться через запятую).
В 1998 года, когда появился CSS Level 2, элементы форм уже поддерживались всеми основными браузерами. Спецификация CSS 2 не предусматривала решение проблемы представления . Так как эти элементы являются частью пользовательского интерфейса, авторы спецификации предпочли отдать их визуальное представление на откуп разработчикам браузеров.
Год за годом не достаточно детализированная спецификация заставляла веб- разработчиков экспериментировать в попытках привести представление таких элементов, как input , select , fieldset , legend и textarea в разных браузерах к «общему знаменателю». В этой статье мы рассмотрим некоторые приемы CSS, используемые веб-разработчиками для стандартизации визуального представления элементов форм.
Тесты Роджера ЙоханссонаСначала в 2004, а затем и в 2007 году, Роджер Йоханссон (Roger Johansson) создал исчерпывающий набор тестов для проверки применения CSS-стилей к элементам форм. Результатом выполнения этих тестов, которые вы можете найти в его статье «К вопросу о стилизации элементов форм с помощью CSS », стал неутешительный вывод, который Йоханссон выразил следующими словами:
Так что же показывает этот эксперимент? Как я и говорил, он показывает, что использование CSS для стилизации элементов форм с целью приведения их к единому виду в разных браузерах и на разных платформах невозможно. Он также показывает, что большинство браузеров игнорируют многие CSS-свойства, применяемые к элементам форм.
Несмотря на несомненную справедливость этих заключений, веб-разработчики продолжили активно тестировать применение CSS-стилей к элементам форм, чтобы найти Святой Грааль их кроссбраузерного представления или хотя бы разумный компромисс между стилями, применяемыми браузером по умолчанию, и заданными разработчиком.
Модель по умолчаниюСпецификация CSS 2.1 указывает в предлагаемой таблице стилей по умолчанию для HTML4 , что элементы форм, такие как textarea , input и select , являются строчно-блочными:
textarea , input , select { display : inline-block; }В свою очередь, элементы form и fieldset являются блочными:
fieldset , form { display : block; }Описание модели, предлагаемой спецификацией CSS по умолчанию, этим и ограничивается. Все остальные визуальные аспекты элементов форм зависят от таблицы стилей браузера, применяемой по умолчанию . Тем не менее, перечисленные правила означают следующее:
Строчно-блочные элементы могут быть стилизованы с использованием строчной модели. Он позволяет использовать такие CSS-свойства, как line-height и vertical-align , для управления высотой блока и его вертикальным выравниванием. Кроме этого, для указания внешних и внутренних отступов блока могут быть применены свойства margin и padding . Строчно-блочные элементы поддерживают width и height , так как используют блочную модель форматирования.
Блочные элементы могут быть стилизованы с использованием хорошо всем известного блочной модели. Тем не менее, проблемы возникают с элементами fieldset и legend , так как legend полностью зависит от стилей, применяемых браузером по умолчанию.
Как веб-разработчики решают эти проблемы?
РазмерыВеб-разработчики быстро заметили, что браузеры ведут себя странно при использовании строчно-блочных элементов, когда дело касается явного указания размеров. Указание высоты зачастую приводит к неожиданным результатам:
input , select { width : 120px ; height : 32px ; }Разработчики пытались решить эту проблему, превратив эти элементы в блочные:
input , select { width : 120px ; height : 32px ; display : block; }Сработало только с textarea . Стандартное решения этой проблемы заключается в использовании вместо height свойств font-size и padding .
Элементы форм не наследуют гарнитуру и кегль шрифта, поэтому первым делом необходимо указать их:
input , select { width : 120px ; font : 1em Arial, sans-serif; }После определения гарнитуры можно задать padding для добавления внутренних отступов блоку элемента:
input , select { width : 120px ; font : 1em Arial, sans-serif; padding : 3px 6px ; }Для элементов input и textarea в таблицах стилей браузеров определен border . Нормализуем его:
input , input , textarea { border : 1px solid #ccc ; }Элементам input с типом button и submit браузеры добавляют дополнительный отступ. Распространенная практика их нормализации:
input , input { padding : 2px ; }Проблема этого приема состоит в том, что браузеры, помимо прочего, применяют специфичные для них свойства к этим элементам, и padding не всегда способен нормализовать их. Например, в браузерах, на движке Webkit, вы можете обнаружить следующее:
input , input , input , input ::-webkit-file-upload-button , button { -webkit-box-align : center; text-align : center; cursor : default; color : buttontext; padding : 2px 6px 3px ; border : 2px outset buttonface; border-image : initial; background-color : buttonface; box-sizing : border-box; } input , input , input { -webkit-appearance : push-button; white-space : pre; }padding используется также и для элементов fieldset и legend , но приводит к другим результатам:
- Установка значения свойства padding для элемента fieldset в 0 по умолчанию сбросит отступ элемента legend в некоторых браузерах (но не в IE).
- Установка значения свойства padding для элемента legend в 0 приведет к его схлопыванию.
Для select , и для input c типами checkbox и radio стоит использовать только:
- font-family ,
- font-size ,
- width (для select),
- padding .
Применение других свойств к этим элементам часто приводит к противоречивым результатам в различных браузерах.
ВыравниваниеЭлементы форм можно выровнять по горизонтали и по вертикали. Они могут быть расположены на одной линии или как группа блоков друг под другом. Для выравнивания их на одной линии вы можете использовать один из двух подходов:
При использовании float элементы автоматически становятся блочными. Это означает, что эти элементы форм теперь подчиняются девяти правилам float-элементов .
Элементы форм можно выравнивать по вертикали и по горизонтали.
При использовании float основной проблемой является правильное выравнивания по вертикали относительно текущей строки. Обычно это делают используя margin или padding:
input , select { width : 120px ; float : left; margin-top : 0.4em ; }Этот подход работает, когда вам не нужно задавать выравнивание блоков относительно текста, например, содержимого label . В случае, если это необходимо, вы можете использовать относительное позиционирование, padding и margin для элементов, содержащих только текст:
label { float : left; padding-top : 0.4em ; width : 5em ; margin-right : 1em ; }Еще одна проблема возникает с кнопками. В случае, когда у вас есть кнопка, размеры которой превышают размеры других элементов, вы можете задать ее вертикальное выравнивание с помощью относительного позиционирования:
input { float : left; width : 90px ; position : relative; top : 0.4em ; }Еще прием с относительным позиционированием можно использовать для input с типами checkbox и radio . Относительное позиционирование можно использовать даже для нормализации отступа слева у элемента legend внутри элемента fieldset . Единственное отличие состоит в необходимости использования свойства left вместо top .
При использовании строчной и строчно-блочной модели для вертикального выравнивания элементов вы можете использовать свойство vertical-align:
label , input { vertical-align : middle; margin-right : 1em ; }Бывает удобно использовать это свойство вместе с line-height . Важно отметить, что применять это свойство необходимо к родительскому элементу. Если вы примените это свойство непосредственно к элементам формы, это скажется при расчете их высоты:
.form-row { line-height : 1.4 ; }Явное указание высоты родительского элемента эффективно также при использовании вместе с равным ему значением высоты строки:
.form-row { line-height : 1.8 ; height : 1.8em ; }При использовании строчной или строчно-блочной модели вы также можете использовать свойство text-align для родительского элемента, чтобы выровнять элементы по правому краю, по левому краю или по центру.
Странные особенности элементов выбора файлов- это особый случай. Исходя из соображений безопасности, этот тип элементов всегда должен быть видимым и узнаваемым в браузере. Это означает, что браузеры преднамеренно игнорируют некоторые стили (например, стили, относящиеся к видимости элемента) и стремятся применять представление, описанное их собственными таблицами стилей.
Стоит отметить, что оформление по умолчанию у разных браузеров различается: некоторые браузеры показывают только одну кнопку, в то время, как другие добавляют текстовое поле для указания пути к загружаемому файлу.
Веб-разработчики, тем не менее, быстро нашли способ преодолеть эти ограничения. Сначала они поместили поле ввода в контейнер:
Затем они скрыли элемент input с помощью свойства opacity и применили стили к контейнеру:
.upload { width : 157px ; height : 57px ; background : url (upload.png) no-repeat; overflow : hidden; } .upload input { display : block !important ; width : 157px !important ; height : 57px !important ; opacity : 0 !important ; overflow : hidden!important ; }Обратите внимание на!important . Это предпочтительный способ для переопределения стилей браузера по умолчанию.
ЗаключениеПолноценное управление представлением элементов форм невозможно ввиду отсутствия определенности в спецификации CSS и из-за стилей, применяемых браузерами по умолчанию. Тем не менее, используя некоторые общепринятые приемы, можно сократить различия в оформлении элементов (но не избавиться от них).
Оригинальная статья: The Problem Of CSS Form Elements Статью вычитывали: , visitorFM , Anton Khlynovskiy , Igor Adamenko
3.9 из 5
Привет. Сегодня я хочу вам рассказать о том, как можно изменить внешний вид файлового инпута, как стилизовать файл-инпут под свой дизайн, как стилизовать .
Хватит ключевых слов =). Суть я думаю вы поняли.
Дело в том, что изменение внешнего вида инпутов, как правило, не вызывает трудностей, но этот вид инпутов отличается от остальных. В первую очередь это связано с безопасностью, во вторую с тем, что каждый браузер по своему отображает этот элемент, и на это почти нельзя повлиять.
Как добиться того внешнего вида файл-инпута, который вам нужен и расскажет эта статья.
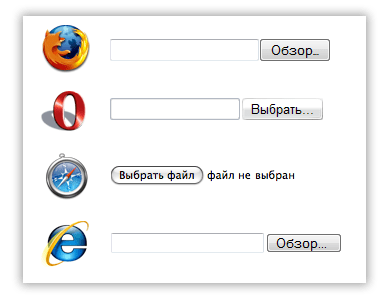
Для начала давайте посмотрим на то, как отображаются файл-инпуты без применения каких-либо стилей в разных браузерах.

В результате везде, кроме сафари мы видим начало адреса, которое не несет почти никакой смысловой нагрузки. Я сомневаюсь, что кто-то об этом не знал, но на эту глупость обратили внимание только ребята из эпла и сделали возможность сразу увидеть не только название выбранного файла, но и иконку. Такую же функциональность файл-инпута мы и собираемся реализовать для всех браузеров.
Но cначала ознакомимся с проблематикой.
1.
Средствами JS мы не можем сымитировать клик на такой инпут. Вот что говорится об этом в святом писании
спецификации DOM :
click
Simulate a mouse-click. For INPUT elements whose type attribute has one of the following values: “button”, “checkbox”, “radio”, “reset”, or “submit”.
No Parameters
No Return Value
No Exceptions
То есть методом click мы можем сымитировать клик почти на всех типах инпутов, но не на файл-инпуте. Это сделано чтобы обезопасить компьютер клиента: в противном случае хозяин сайта мог бы без проблем получать любые файлы с компьютера клиента. Хотя с другой стороны, по клику вызывается только окно выбора файла. Так или иначе, в девелопер-центре файерфокса этот факт обозначен как баг.
Решение есть, и мы не придумывали велосипед, мы его тюнинговали. Все, кто стилизует инпуты действуют по той же схеме: создается инпут с нулевой прозрачностью и ставится поверх кнопки или изображения, которые представляют собой кнопку выбора файла.
Основная трудность в следующей проблеме.
2. Мы не можем свободно влиять на размеры кнопок «обзор», чтобы подогнать инпут под размер перекрываемой картинки. В файерфоксе мы вообще не можем изменить внешний вид файл-инпута средствами css (кроме высоты). То есть задача заключается определении оптимального размера перекрываемой картинки, чтобы минимальное количество пикселей было некликабельно, а пустые области не реагировали на клик.
Посмотрим на кликабельные области и их размеры в разных браузерах.







